- Wie poste ich Daten mit Axios in React?
- Wie sende ich eine Post-Anfrage in React?
- Wie poste ich Daten in die API in React?
- Wie funktioniert Axios Post??
- Verwendet Axios Fetch??
- Wie poste ich eine REST-API in React JS?
- Wie reiche ich einen Körper in Axios POST-Anfrage ein??
- Wie stellen Sie eine Anfrage in Reaktion??
- Was ist der Unterschied zwischen der GET-Methode und der POST-Methode??
- Hat Axios ein Rückgabeversprechen??
- Wie erhalte ich eine Axios-Antwort?
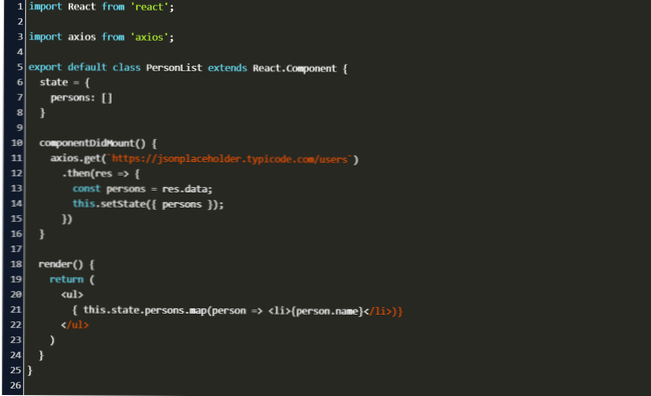
Wie poste ich Daten mit Axios in React?
Zuerst importieren Sie React und Axios, damit beide in der Komponente verwendet werden können. Dann haken Sie sich in den ComponentDidMount-Lifecycle-Hook ein und führen eine GET-Anfrage aus. Sie verwenden Axios. get(url) mit einer URL von einem API-Endpunkt, um ein Promise zu erhalten, das ein Antwortobjekt zurückgibt.
Wie sende ich eine Post-Anfrage in React?
POST-Anfrage mit fetch mit React-Hooks
Der zweite Parameter des Hooks useEffect React ist ein Array von Abhängigkeiten, das bestimmt, wann der Hook ausgeführt wird. Die Übergabe eines leeren Arrays bewirkt, dass der Hook nur einmal ausgeführt wird, wenn die Komponente zum ersten Mal geladen wird, wie bei der ComponentDidMount-Lifecycle-Methode in einer Klassenkomponente.
Wie poste ich Daten in die API in React?
Um eine POST-Anfrage mit Fetch zu senden, müssen Sie der fetch-API-Methode eine Zeichenfolgen-URL, ein Anforderungsobjekt mit der Methode (in diesem Fall POST ), die Header, die Sie an den Server senden müssen, und den Hauptteil der Anfrage übergeben.
Wie funktioniert Axios Post??
Axios ist ein Promise-basierter HTTP-Client für JavaScript, der in Ihrer Front-End-Anwendung und in Ihrem Node verwendet werden kann. js-Backend. Durch die Verwendung von Axios ist es einfach, asynchrone HTTP-Anfragen an REST-Endpunkte zu senden und CRUD-Operationen durchzuführen. ... Stellen Sie http-Anfragen von Knoten.
Verwendet Axios Fetch??
Einige Entwickler bevorzugen Axios gegenüber integrierten APIs wegen seiner Benutzerfreundlichkeit. Die Fetch-API ist perfekt in der Lage, die wichtigsten Funktionen von Axios . zu reproduzieren. Fetch: Die Fetch-API stellt eine fetch()-Methode bereit, die für das Fensterobjekt definiert ist.
...
Zum Thema passende Artikel.
| Axios | Holen |
|---|---|
| Axios hat URL im Anfrageobjekt. | Abruf hat keine URL im Anfrageobjekt. |
Wie poste ich eine REST-API in React JS?
In React gibt es verschiedene Möglichkeiten, REST-APIs in unseren Anwendungen zu verwenden, darunter die Verwendung der in JavaScript integrierten fetch()-Methode und Axios, ein auf Versprechen basierender HTTP-Client für den Browser und Node.
Wie reiche ich einen Körper in Axios POST-Anfrage ein??
Um diese Antwort zu verarbeiten, verwenden wir die Methode then(). Axios. post(url, params, "headers": "content-type": "application/json", , ) . dann (Funktion (Antwort) Konsole.
Wie stellen Sie eine Anfrage in Reaktion??
Einfache GET-Anfrage mit fetch
Dies sendet eine HTTP-GET-Anfrage von React an die npm-API, um mit der Abfrage q=react nach allen React-Paketen zu suchen, und weist dann die in der Antwort zurückgegebene Summe der Komponentenzustandseigenschaft totalReactPackages zu, damit sie in der render()-Methode angezeigt werden kann.
Was ist der Unterschied zwischen der GET-Methode und der POST-Methode??
Sowohl die GET- als auch die POST-Methode werden verwendet, um Daten vom Client zum Server im HTTP-Protokoll zu übertragen, aber der Hauptunterschied zwischen der POST- und der GET-Methode besteht darin, dass GET den in URL-String angehängten Anforderungsparameter trägt, während POST den Anforderungsparameter im Nachrichtentext trägt, was die sicherere Art und Weise macht Übertragen von Daten vom Client an ...
Hat Axios ein Rückgabeversprechen??
Sobald Sie eine Anfrage stellen, gibt Axios eine Zusage zurück, die entweder in ein Antwortobjekt oder ein Fehlerobjekt aufgelöst wird.
Wie erhalte ich eine Axios-Antwort?
Es führt eine Get-Anfrage an einen anderen Server aus, der Axios mit Daten verwendet, die es von einem empfangenen API-Aufruf erhält. Das zweite Snippet ist, wenn das Skript die Daten des Anrufs in returns zurückgibt. Es wird es tatsächlich nehmen und in die Konsole schreiben, aber es wird es nicht in der zweiten API zurücksenden. axiosTestResult = axiosTest(); Antwort.
 Usbforwindows
Usbforwindows