- Wie füge ich einen Rich-Text-Editor zu HTML hinzu??
- Wie bearbeitet man Rich-Text??
- Wie füge ich Texteditor zu Textarea hinzu??
- Was ist ein Rich-Text-Block??
- Wie fügt man HTML einen Editor hinzu??
- Wie bekomme ich einen Texteditor in HTML??
- Was ist ein Rich-Text-Feld??
- Was ist ein Rich-Text-Editor??
- Was sind Rich-Text-Inhalte??
- Was ist der beste kostenlose Wysiwyg HTML-Editor??
- Wie erstellt man einen Code-Editor??
- Was ist der Froala-Editor??
Wie füge ich einen Rich-Text-Editor zu HTML hinzu??
Rich-Text-Editor
- Fügen Sie auf der Seite Content Type Builder das Feld Rich Text Editor (RTE) hinzu.
- Wählen Sie im Abschnitt Eigenschaften bearbeiten des Felds RTE unter Editorversion die Option Neueste.
- Wählen Sie unter Editortyp die Option Benutzerdefiniert aus, und wählen Sie die Formatierungsoptionen aus, die Sie in das RTE-Feld aufnehmen möchten.
Wie bearbeitet man Rich-Text??
Inhalte in einem Rich-Text-Modul bearbeiten
- Um den Stil, die Schriftart oder die Schriftgröße Ihres Textes anzupassen, klicken Sie auf die Dropdown-Menüs oben links in der Symbolleiste.
- Um die Textformatierung oder -ausrichtung anzupassen oder eine Aufzählungsliste oder eine nummerierte Liste einzufügen, klicken Sie auf die Symbole im mittleren Bereich der Symbolleiste.
Wie füge ich Texteditor zu Textarea hinzu??
HTML-Texteditor
- Fügen Sie zunächst eine Webanwendung hinzu und nennen Sie sie "Webanwendung".
- Jetzt werden wir in dieser Anwendung einen Textbereich, eine Schaltfläche und ein div hinzufügen.
- Fügen Sie nun den JQuery-Link und den Tinymce-Link hinzu.
- Fügen Sie nun die Tinymce-Funktion hinzu, um Textarea als Editor zu erstellen.
- Fügen Sie nun die jQuery-Funktion zum Textarea-Inhalt hinzu und fügen Sie sie zu div hinzu.
Was ist ein Rich-Text-Block??
Ein Rich-Text-Element (RTE) ist das perfekte Element zum Erstellen von Langform-Inhalten für Blog-Posts, über Seiten, Biografien – was auch immer. Anstatt einzelne Überschriften-, Absatz-, Listen- oder Bildelemente hinzuzufügen, können Sie in ein Rich-Text-Element doppelklicken, um diese verschiedenen Inhaltselemente direkt zu erstellen.
Wie fügt man HTML einen Editor hinzu??
Im Wesentlichen sind die Schritte: Laden Sie den JavaScript-Code des Editors herunter und installieren Sie ihn. Erstellen oder bearbeiten Sie ein Webformular, das ein oder mehrere Textbereichselemente enthält. Fügen Sie einen kleinen Teil JavaScript hinzu, um die Textarea-Elemente in WYSIWYG-Editoren zu konvertieren
Wie bekomme ich einen Texteditor in HTML??
Es ist in allen Windows-Versionen verfügbar, von wo aus Sie einfach darauf zugreifen können.
- Schritt 1: Öffnen Sie den Editor (Windows)
- Schritt 2: Code in HTML schreiben.
- Schritt 3: Speichern Sie die HTML-Datei mit . ...
- Schritt 4: Öffnen Sie die HTML-Seite in Ihrem Webbrowser.
- Schritt 1: Öffnen Sie den Sublime Text Editor (Windows 8):
- Schritt 2: Speichern Sie die Seite, bevor Sie Code schreiben.
Was ist ein Rich-Text-Feld??
Was ist Rich-Text?? Rich-Text ist Text, der mit gängigen Formatierungsoptionen wie Fett und Kursiv formatiert ist, die für Nur-Text nicht verfügbar sind. Sie formatieren Ihre Daten mit gängigen Formatierungstools wie dem Menüband und der Minisymbolleiste.
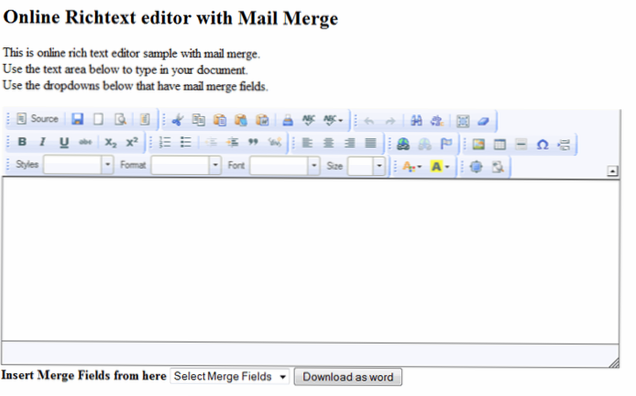
Was ist ein Rich-Text-Editor??
Rich Text Editor ist ein Javascript WYSIWYG HTML-Editor mit vollem Funktionsumfang. Es ermöglicht Content-Mitwirkenden, HTML überall einfach zu erstellen und zu veröffentlichen: auf dem Desktop und auf Mobilgeräten.
Was sind Rich-Text-Inhalte??
Rich Text ist spannender als Klartext. Es unterstützt Textformatierungen wie fett, kursiv und unterstrichen sowie verschiedene Schriftarten, Schriftgrößen und farbigen Text. Rich-Text-Dokumente können auch Seitenformatierungsoptionen wie benutzerdefinierte Seitenränder, Zeilenabstand und Tabulatorbreiten enthalten.
Was ist der beste kostenlose Wysiwyg HTML-Editor??
Top 5 der kostenlosen HTML-Editoren
- CoffeeCup HTML-Editor. CoffeeCup bietet einen kostenlosen HTML-Editor, aber wenn Sie eher nach einem WYSIWYG-Setup (What You See Is What You Get) suchen, bietet es gegen Aufpreis einen visuellen Editor an. ...
- Komodo Bearbeiten. Open-Source-Liebhaber freuen sich! ...
- Apache NetBeans. ...
- Notizblock++ ...
- Visual Studio-Code.
Wie erstellt man einen Code-Editor??
Hier ist, was wir darin schreiben müssen:
- Verknüpfen Sie die HTML-, CSS- und JS-IDs mithilfe von document . mit Variablen.getElementById()
- setze das contentWindow der iframe-ID auf eine Variable.
Was ist der Froala-Editor??
Froala Editor ist ein leichtgewichtiger WYSIWYG-HTML-Editor, der in Javascript geschrieben ist und Rich-Text-Bearbeitungsfunktionen für Ihre Anwendungen ermöglicht. ... Wir arbeiten kontinuierlich daran, neue Funktionen hinzuzufügen und die WYSIWYG-Bearbeitungsfunktionen für Javascript-Webs auf neue Höhen zu heben.
 Usbforwindows
Usbforwindows