- Wie füge ich meinem WordPress Child Theme ein benutzerdefiniertes CSS hinzu??
- Wie füge ich einem WordPress-Theme ein benutzerdefiniertes CSS hinzu??
- Was ist die bevorzugte Methode in WordPress zum Hinzufügen einer CSS-Datei zu einem Theme oder Plugin??
- Wo füge ich CSS-Dateien in WordPress ein??
- Was ist benutzerdefinierter CSS-Code??
- Wie aktiviere ich ein Child-Theme in WordPress?
- Wie ändere ich den CSS-Stil in WordPress?
- Wie passt man CSS an??
- Wie ändere ich das CSS im WordPress-Theme??
- Wie füge ich CSS zum Header in WordPress hinzu??
- Wie füge ich eine CSS-Datei zu einem WordPress-Plugin hinzu??
Wie füge ich meinem WordPress Child Theme ein benutzerdefiniertes CSS hinzu??
- Benutzerdefiniertes CSS zu WordPress über den Customizer hinzufügen.
- Benutzerdefiniertes CSS zu WordPress mit einem Plugin hinzufügen.
- Fügen Sie dem Stil Ihres Child-Themes benutzerdefiniertes CSS hinzu. CSS-Datei.
- Stellen Sie eine externe CSS-Datei in die Funktionen Ihres Child-Themes ein. php-Datei.
Wie füge ich einem WordPress-Theme ein benutzerdefiniertes CSS hinzu??
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
Was ist die bevorzugte Methode in WordPress zum Hinzufügen einer CSS-Datei zu einem Theme oder Plugin??
Der richtige Weg, Skripte und Stile zu Ihrem Thema hinzuzufügen, besteht darin, sie in die Funktionen einzureihen. php-Dateien. Der Style. css-Datei ist in allen Designs erforderlich, es kann jedoch erforderlich sein, andere Dateien hinzuzufügen, um die Funktionalität Ihres Designs zu erweitern.
Wo füge ich CSS-Dateien in WordPress ein??
Gehe zu wp-Inhalt > Themen > IHR THEME NAME und versuchen, einen Ordner zu finden, der die CSS-Dateien enthält. Sie werden normalerweise CSS-Stylesheets oder -Stile genannt. Sie können es dann herunterladen und mit einem Textbearbeitungsprogramm auf Ihrem Computer bearbeiten. Gehen Sie nach der Bearbeitung in das gleiche Verzeichnis, in dem Sie die CSS-Dateien gefunden haben, und klicken Sie auf Hochladen.
Was ist benutzerdefinierter CSS-Code??
Mit benutzerdefiniertem CSS können Sie CSS nur für Designs hinzufügen oder ersetzen. es gibt Ihnen keinen Zugriff, um HTML-Markup oder PHP-Code zu ändern. Du kannst jedes WordPress drehen.com-Theme in eine leere Leinwand, indem Sie das CSS des Themas in Ihren benutzerdefinierten CSS-Einstellungen deaktivieren.
Wie aktiviere ich ein Child-Theme in WordPress?
Aktivieren Sie Ihr neues Child-Theme
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Wie ändere ich den CSS-Stil in WordPress?
CSS über den WordPress Customizer bearbeiten
Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Darstellung > Anpassen, um den Bildschirm zur Anpassung des Themas zu öffnen. Sie sehen eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite zum Anpassen von Elementen wie Farben, Menüs oder anderen Widgets.
Wie passt man CSS an??
Egal welches WordPress-Theme Sie verwenden, Sie können CSS mit dem integrierten Theme-Anpasser optimieren. Navigieren Sie zu Aussehen -> Passen Sie den Abschnitt Ihres Dashboards an, scrollen Sie zum Ende der Seite und klicken Sie auf Zusätzliches CSS. Dadurch wird ein integriertes Tool geöffnet, mit dem Sie beliebigen CSS-Code hinzufügen können.
Wie ändere ich das CSS im WordPress-Theme??
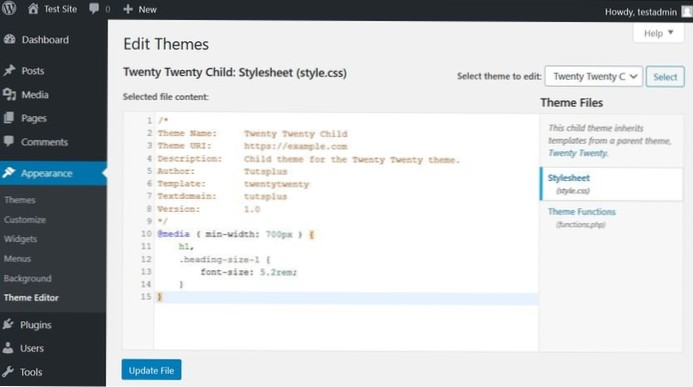
Dein WordPress-Theme hat eine CSS-Datei, die all diese Stilregeln enthält. Der einfachste Weg, Ihre CSS-Datei zu bearbeiten, besteht darin, Erscheinungsbild → Editor von Ihrem WordPress-Dashboard aus zu besuchen. Sie möchten den Stil öffnen. css-Datei (die standardmäßig geöffnet sein sollte).
Wie füge ich CSS zum Header in WordPress hinzu??
Um CSS zu WordPress hinzuzufügen, müssen Sie nur:
- Navigieren Sie zu Aussehen > Passen Sie in Ihrem WordPress-Dashboard an, um den WordPress-Anpasser zu öffnen.
- Wählen Sie die Option Additional CSS aus dem Menü auf der linken Seite in der WordPress Customizer-Benutzeroberfläche:
Wie füge ich eine CSS-Datei zu einem WordPress-Plugin hinzu??
Der richtige Weg, um CSS in WordPress zu laden
- $handle (string, erforderlich) ist ein eindeutiger Name für Ihr Stylesheet. ...
- $src (string, erforderlich) verweist auf die URL des Stylesheets. ...
- $deps (array, optional) verarbeitet Namen für abhängige Stile. ...
- $ver (String oder Boolean, optional) ist die Versionsnummer.
 Usbforwindows
Usbforwindows