- Wie zeigen Sie das Bild einer Checkout-Seite?
- Wie zeige ich Variantenbilder in WooCommerce an?
- Wie passe ich meine Checkout-Seite in WooCommerce an??
- Wie bekomme ich das Miniaturbild in WooCommerce?
- Wie zeige ich WooCommerce-Variationen mit Farbgrößen-Buttons an??
- Wie füge ich Variationsmuster zu WooCommerce hinzu??
- Wie passe ich meine Checkout-Seite an?
- Wie passe ich meine Checkout-Seite in Shopify an?
- Wie erstelle ich ein benutzerdefiniertes Feld in der Kasse??
- Was ist die beste Bildgröße für WooCommerce-Produkte??
- Wie ändere ich das Bild eines Produkts in WooCommerce?
- Wie behebt man ein verschwommenes Thumbnail??
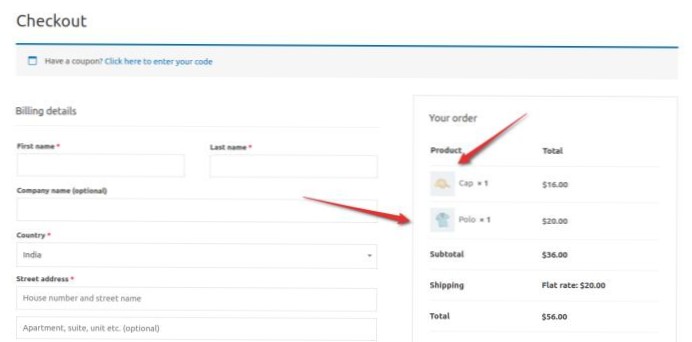
Wie zeigen Sie das Bild einer Checkout-Seite?
Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü. Wenn die Theme-Editor-Seite geöffnet ist, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die das Produktbild auf der Checkout-Seite anzeigen wird.
Wie zeige ich Variantenbilder in WooCommerce an?
Einrichtung und Konfiguration
- Gehe zu: WooCommerce > Produkte.
- Wählen Sie eines Ihrer variablen Produkte aus.
- Wählen Sie die Registerkarte Variationen im Feld Produktdetails.
- Suchen Sie den Link Zusätzliche Bilder hinzufügen und klicken Sie auf. Über diesen Link können Sie für jede Variation beliebig viele zusätzliche Bilder hinzufügen.
Wie passe ich meine Checkout-Seite in WooCommerce an??
Einrichtung und Konfiguration
- Gehe zu: WooCommerce > Checkout-Felder.
- Es gibt drei Gruppen von Feldern, die Sie bearbeiten können:
- Wählen Sie die Schaltfläche Feld hinzufügen.
- Geben Sie Ihren Text und Ihre Präferenzen ein.
- Änderungen speichern.
Wie bekomme ich das Miniaturbild in WooCommerce?
In WooCommerce-Version 3.2x und darunter, Produktbildeinstellungen finden Sie bei WooCommerce > die Einstellungen > Produkte > Anzeige > Produktbilder. Beachten Sie, dass die erste Zahl die Breite und die zweite die Höhe ist.
Wie zeige ich WooCommerce-Variationen mit Farbgrößen-Buttons an??
a) Vorhandene Attribute bearbeiten e.G. "Farbe"
Die Attributbearbeitungsseite hat jetzt ein neues Auswahlfeld namens "Typ". Sie können jetzt „Farbe“ aus der Dropdown-Liste auswählen, um anzugeben, dass dieses Attribut als Farbauswahl angezeigt werden soll.
Wie füge ich Variationsmuster zu WooCommerce hinzu??
Laden Sie zuerst das WooCommerce Variation Swatches-Plugin herunter, Sie können es auch über Ihr Site-Backend installieren. Gehen Sie zu Ihrem Site-Dashboard und navigieren Sie zu Plugins >> Neue hinzufügen. Suchen Sie im Suchfeld nach WooCommerce Variation Swatches. Installieren und aktivieren Sie das WooCommerce Variation Swatches Plugin von Emran Ahmed.
Wie passe ich meine Checkout-Seite an?
Warum sollten Sie die Checkout-Seite in WooCommerce anpassen??
- Erstellen Sie einen One-Page-Checkout.
- Ändern Sie den Checkout-Stil und das Design mit CSS.
- Checkout-Felder hinzufügen, entfernen oder neu anordnen.
- Inhalte einschließen.
- Machen Sie ein Feld als erforderlich oder optional.
- Bedingungsfelder hinzufügen und bedingte Logik erstellen.
Wie passe ich meine Checkout-Seite in Shopify an?
Gehen Sie in der Shopify-App zu Store > die Einstellungen. Tippen Sie unter Store-Einstellungen auf Zur Kasse.
...
Tippen Sie unter Store-Einstellungen auf Zur Kasse.
- Klicken Sie im Abschnitt Stil auf Checkout anpassen, um den Theme-Editor zu öffnen.
- Klicken Sie im Abschnitt BANNER auf Bild hochladen oder wählen Sie ein Bild aus, das Sie bereits in Ihre Bibliothek hochgeladen haben.
- Klicken Sie auf Speichern.
Wie erstelle ich ein benutzerdefiniertes Feld in der Kasse??
Um benutzerdefinierte Felder zum WooCommerce-Checkout hinzuzufügen, wählen Sie den Feldtyp im Abschnitt Neues Feld hinzufügen aus, geben Sie einen Labelnamen ein und klicken Sie auf Feld hinzufügen.
- Und es ist geschafft! ...
- Hier können Sie ein Feld (auch die WooCommerce-Standardfelder) aktivieren oder deaktivieren oder nach Bedarf festlegen. ...
- Auf der Registerkarte Aussehen können Sie Platzhalter und CSS-Klasse festlegen.
Was ist die beste Bildgröße für WooCommerce-Produkte??
Welche Größe sollten Produktbilder haben? Die Mindestauflösung, die Sie für Ihre WooCommerce-Produktbilder verwenden sollten, beträgt 800px x 800px. Wir empfehlen Ihnen jedoch, höher zu zielen, denn je höher die Qualität Ihrer Bilder ist, desto besser werden sie wahrgenommen.
Wie ändere ich das Bild eines Produkts in WooCommerce?
Befolgen Sie diese Schritte, um die Bildgröße des Shops, des Katalogs oder der Produktkategorie zu ändern:
- Gehe zu Aussehen > Anpassen.
- Dann gehe zu WooCommerce > Produktbilder.
- Schreiben Sie Ihre gewünschte Breite in das Feld „Thumbnail-Breite“.
- Sie können die Höhe der Bilder unter „Thumbnail Cropping“ einstellen
- Klicken Sie auf „Veröffentlichen“
Wie behebt man ein verschwommenes Thumbnail??
Der beste und einfachste Weg zum Regenerieren von Bildminiaturen ist die Verwendung des Regenerate Thumbnails Plugins. Einfach das Plugin installieren und aktivieren und von dort aus auf „Tools“ und „Regen“ gehen. Miniaturansichten“. Klicken Sie einfach auf den Button „Regenerate All Thumbnails“ und das Plugin repariert die verschwommenen Bilder wie von Zauberhand.
 Usbforwindows
Usbforwindows