- Wie füge ich eine Schaltfläche zum Laden von mehr hinzu?
- Wie füge ich eine Schaltfläche zum Laden von mehr in WordPress hinzu??
- Wie füge ich eine Schaltfläche zum Laden mehr in WordPress ohne Plugin hinzu??
- Wie füge ich unendliches Scrollen in WordPress hinzu??
- Wie lade ich mehr Inhalte beim Scrollen??
- Wie implementieren Sie mehr anzeigen?
- So erstellen Sie die Schaltfläche "Mehr laden" in Elementor?
- Wie füge ich Paginierung in WordPress hinzu??
- So fügen Sie weitere Ladungen hinzu Ajax?
- Hat PHP Shortcode??
- Wie lade ich Ajax in WordPress hoch??
- Wie erhalte ich dynamischere Ergebnisse in WordPress?
Wie füge ich eine Schaltfläche zum Laden von mehr hinzu?
Hinzufügen einer Schaltfläche zum Laden von mehr zu Ihren Inhalten
- Schritt 1 - Mehr laden-Button.html. Kopieren Sie den folgenden Code und fügen Sie ihn in den Load-More-Button ein.html. ...
- Schritt 2 - Mehr laden-Button.CSS. Laden Sie das unten stehende CSS herunter und binden Sie es in Ihre Webseite ein. ...
- Schritt 3 - Mehr laden-Button. js. ...
- Schritt 4 – Fügen Sie die unten stehenden Elemente zu Ihrer Webseite hinzu.
Wie füge ich eine Schaltfläche zum Laden von mehr in WordPress hinzu??
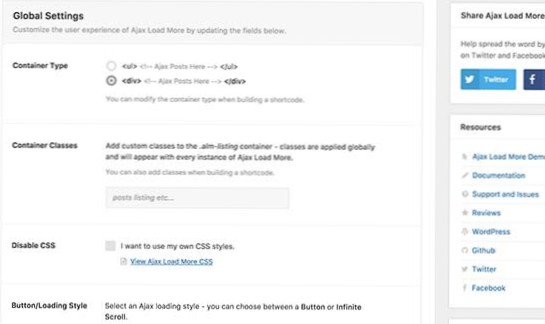
Hinzufügen der Schaltfläche "Mehr Beiträge laden" in WordPress. Als erstes müssen Sie das Ajax Load More Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins. Nach der Aktivierung fügt das Plugin Ihrem WordPress-Admin-Menü einen neuen Menüpunkt mit der Bezeichnung "Ajax Load More" hinzu.
Wie füge ich eine Schaltfläche zum Laden mehr in WordPress ohne Plugin hinzu??
WordPress loadmore posts Ajax ohne Plugin
- Schritt 1 – Fügen Sie den Shortcode zu den Funktionen hinzu. php. ...
- Schritt 2 – Erstellen & Benutzerdefinierte js-Datei in die Warteschlange stellen. Es ist an der Zeit, eine benutzerdefinierte js-Datei zu erstellen und in die Warteschlange einzureihen, mit der wir unser Skript hinzufügen, um mehr Beiträge zu laden post. ...
- Schritt 3 – Skript zur benutzerdefinierten js-Datei hinzufügen. ...
- Schritt 4 – Definieren Sie die Ajax-Callback-Funktion. ...
- Schritt 5 – Styling hinzufügen (optional)
Wie füge ich unendliches Scrollen in WordPress hinzu??
Schritt 1: Kopieren Sie ein geeignetes Code-Snippet
- Schritt 2: Stellen Sie Ihre Funktionsparameter ein.
- Schritt 3: Testen Sie Ihre unendliche Schriftrolle.
- Schritt 1: Wählen Sie Ihr Infinite Scroll Plugin aus.
- Schritt 2: Installieren Sie Ihr ausgewähltes Plugin.
- Schritt 3: Konfigurieren Sie die Einstellungen des Plugins.
Wie lade ich mehr Inhalte beim Scrollen??
Überprüfen Sie in jQuery mit der Scroll-Funktion, ob Sie das Ende der Seite erreicht haben. Sobald Sie das getroffen haben, machen Sie einen Ajax-Aufruf (Sie können hier ein Ladebild anzeigen, bis eine Ajax-Antwort angezeigt wird) und rufen Sie den nächsten Datensatz ab. Diese Funktion wird ausgeführt, wenn Sie die Seite erneut nach unten scrollen.
Wie implementieren Sie mehr anzeigen?
Jeder <div></div> wird a . enthalten <div></div> gefolgt von einem <eine href="#" Rolle="Schaltfläche">Zeig mehr</ein> Etikett. Innerhalb der <div></div> Tag ist ein h2-Tag und ein p-Tag.
So erstellen Sie die Schaltfläche "Mehr laden" in Elementor?
Öffnen Sie die Seite im Elementor Page Builder und klicken Sie auf das Listing Grid-Widget. Öffnen Sie im Menü-Tab auf der linken Seite den Abschnitt Allgemein und scrollen Sie ihn nach unten. Suchen Sie den Schalter "Mehr laden" und aktivieren Sie ihn. Danach erscheinen zwei zusätzliche Funktionen.
Wie füge ich Paginierung in WordPress hinzu??
Um einem WordPress-Theme eine Paginierung hinzuzufügen, müssen wir eine Funktion erstellen, die die Links zum vorherigen und nächsten Beitrag unten auf der Seite ausgibt, und diese dann zu unserer Vorlagenseite hinzufügen. Dies ähnelt den Links „Ältere Einträge“ und „Neuere Einträge“, die wir oben gesehen haben.
So fügen Sie weitere Ladungen hinzu Ajax?
Sie können Ajax Load More wie jedes andere Plugin installieren. Es ist kostenlos und auf WordPress verfügbar.org-Plugin-Repository. Sobald Sie das Plugin aktiviert haben, müssen Sie einige Schritte ausführen, um es in Betrieb zu nehmen.
...
Installieren des Plugins
- Anpassen einer Repeater-Vorlage. ...
- Erstellen Sie einen Shortcode. ...
- Fügen Sie den Shortcode zu Ihrer Site hinzu.
Hat PHP Shortcode??
Shortcode ist ein Code-Schnipsel, mit dem Sie eine Funktion wie das Anzeigen von Inhalten ausführen können. Wenn Sie beispielsweise einen Slider mit dem MetaSlider-Plugin erstellen, müssen Sie den Shortcode des Plugins in Ihre Site einbetten, um den Slider anzuzeigen. Sie können es jedoch nur in den Körper oder das Widget der Website einbetten.
Wie lade ich Ajax in WordPress hoch??
So laden Sie WordPress-Posts mit AJAX
- Der Unterschied zwischen dem Laden mehr und einem Seitenscrollen ist ganz einfach. ...
- Sie würden das div-Element mit der Klasse 'loadmore' bemerken. ...
- Wenn Sie jetzt auf die Schaltfläche "Mehr laden" klicken, werden die nächsten Beiträge über Ajax geladen und als Antwort zurückgegeben.
Wie erhalte ich dynamischere Ergebnisse in WordPress?
Die Standard-Beiträge pro Seite sind 10, Sie würden also mindestens 11 benötigen, damit die Schaltfläche „Mehr laden“ angezeigt wird und das elfte Ergebnis eingezogen wird. Sie können dies leicht in den Einstellungen ändern change > Das heißt, 5 Ergebnisse pro Seite, und dann werden mit jedem Klick auf die Schaltfläche "Mehr laden" 5 weitere Ergebnisse anstelle von 10 hinzugefügt.
 Usbforwindows
Usbforwindows