So sieht der Prozess zur Verwendung von Ajax in WordPress aus: Der Benutzer löst eine Ajax-Anfrage aus, die zuerst an den admin-ajax übergeben wird. php-Datei im Ordner wp-admin. Die Ajax-Anfrage muss mindestens ein Datenelement bereitstellen (mit der GET- oder POST-Methode).
- Wie füge ich eine Ajax-Anfrage in WordPress hinzu??
- Wie zeige ich Ajax-Antworten in WordPress an??
- Was ist WordPress Admin-Ajax?
- Was ist Ajax-Fehler WordPress?
- Was ist Ajax in den Warenkorb legen?
- Wie kann man Daten mit jQuery Ajax in WordPress einfügen??
- Wie verwende ich Ajax?
- Wie funktioniert WP Ajax??
- Kann Ajax JSON zurückgeben??
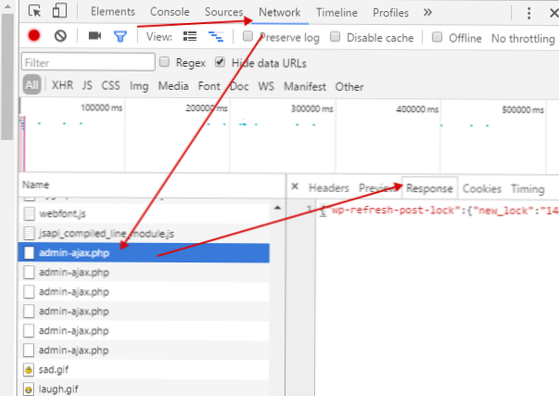
- Wie kann ich feststellen, ob WordPress Ajax funktioniert??
- Was ist eine Ajax-Warnung??
Wie füge ich eine Ajax-Anfrage in WordPress hinzu??
So verwenden Sie AJAX genau in WordPress Custom Themes?
- Schritt 1: Erstellen Sie eine Vorlagendatei und fügen Sie den folgenden Code in Ihre Datei ein. ...
- Schritt 2: Lokalisieren Sie Ihr Skript in Funktionen.php.
- Schritt 3: Fügen Sie eine Funktion hinzu, die Beiträge in Funktionen lädt. ...
- Schritt 4: Platzieren Sie Ihr AJAX JS in ajax.
Wie zeige ich Ajax-Antworten in WordPress an??
Zeigen Sie Erfolgs- oder Fehlermeldungen in der Ajax-Antwort auf das benutzerdefinierte Wordpress-Registrierungsformular an. <? php if(! is_user_logged_in()) if(get_option('users_can_register')) if($_POST) $username = $wpdb->escape($_REQUEST['user_login']); if(leer($username)) echo "<span style='color:#FF0000'><stark>Error..
Was ist WordPress Admin-Ajax?
Der admin-ajax. php-Datei enthält den gesamten Code zum Weiterleiten von Ajax-Anfragen auf WordPress. Sein Hauptzweck besteht darin, eine Verbindung zwischen dem Client und dem Server mithilfe von Ajax . herzustellen. WordPress verwendet es, um den Inhalt der Seite zu aktualisieren, ohne sie neu zu laden, und macht sie so für die Benutzer dynamisch und interaktiv.
Was ist Ajax-Fehler WordPress?
AJAX oder Asynchronous Javascript and XML, ist eine Gruppe von Techniken, die in der Webentwicklung verwendet werden und es einer Webseite ermöglichen, mit einem Server zu kommunizieren, ohne die Seite neu zu laden. Mit AJAX können Anwendungen im Web Daten mit dem Server austauschen, ohne die bestehende Webseite zu stören.
Was ist Ajax in den Warenkorb legen?
Ajax Add to cart for WooCommerce ermöglicht es Benutzern, einzelne Produkte oder variable Produkte in den Warenkorb aufzunehmen, ohne jedes Mal die gesamte Website neu laden zu müssen.
Wie kann man Daten mit jQuery Ajax in WordPress einfügen??
Abrufen und Einfügen von Daten in die Datenbank von WordPress.
- Schritt 1: Formular erstellen. ...
- Schritt 2: Erfassen aller Formulardaten mit jQuery und Senden an den Server über eine Ajax-Anfrage. ...
- Schritt 3: Abrufen und Einfügen von Daten in die Datenbank von WordPress.
Wie verwende ich Ajax?
Was ist AJAX??
- Zunächst öffnet der Nutzer wie gewohnt eine Webseite mit einer synchronen Anfrage.
- Als nächstes klickt der Benutzer auf ein DOM-Element – normalerweise eine Schaltfläche oder einen Link –, das eine asynchrone Anfrage an den Back-End-Server initiiert. ...
- Als Antwort auf die AJAX-Anfrage kann der Server XML-, JSON- oder HTML-String-Daten zurückgeben.
Wie funktioniert WP Ajax??
Die Grundlagen von Ajax
Es funktioniert, indem es Daten vom Browser an den Server sendet, der sie verarbeitet und eine Antwort zurücksendet. Diese Antwort wird vom Browser verwendet, um die Webseite zu aktualisieren, ohne sie neu zu laden. Normalerweise läuft es so ab: Eine Benutzeraktion löst ein Ereignis in einem Browser aus (wie ein Klick auf eine Schaltfläche).
Kann Ajax JSON zurückgeben??
JSON steht für JavaScript Object Notation, es ist ein Datenaustauschformat, das auch verwendet wird, um Daten vom Server zu übergeben. Sie konnten ein Array nicht direkt von AJAX zurückgeben, es muss in das gültige Format konvertiert worden sein. ...
Wie kann ich feststellen, ob WordPress Ajax funktioniert??
Um zu sehen, ob die aktuelle Anfrage eine AJAX-Anfrage ist, die von einer js-Bibliothek (wie jQuery) gesendet wurde, können Sie Folgendes versuchen: if( ! leer( $_SERVER[ 'HTTP_X_REQUESTED_WITH' ] ) && strtolower( $_SERVER[ 'HTTP_X_REQUESTED_WITH' ]) == 'xmlhttprequest' ) //Dies ist eine Ajax-Anfrage.
Was ist eine Ajax-Warnung??
Bei Verwendung der ajax-Option zum Laden von Daten für DataTables kann ein allgemeiner Fehler ausgelöst werden, wenn der Server mit etwas anderem als einer gültigen HTTP 2xx-Antwort antwortet.
 Usbforwindows
Usbforwindows