- Wie kann ich Antwortdaten von Ajax-Anrufen erhalten??
- Wie erhalte ich eine Ajax-Antwort in JSON??
- Warum Ajax-Aufruf nicht funktioniert?
- Was sind Daten D in Ajax??
- Was ist das einzigartige Merkmal von Ajaxja?
- Wie bekomme ich einen Ajax-Fehler??
- Wie erhalte ich eine JSON-Antwort??
- Was ist der Unterschied zwischen Ajax und JSON??
- Kann Ajax JSON verwenden??
- Woher weiß ich, ob Ajax funktioniert??
Wie kann ich Antwortdaten von Ajax-Anrufen erhalten??
jQuery getScript()-Methode
- get(), $. ...
- get() kann verwendet werden, um jede Art von Antwort vom Server abzurufen.
- Die Methode getJSON() ist eine Kurzformmethode zum Abrufen der JSON-Antwort vom Server.
- getScript() sendet eine asynchrone HTTP-GET-Anfrage, um die Skriptdateien vom Server abzurufen und auszuführen.
- Syntax:
Wie erhalte ich eine Ajax-Antwort in JSON??
Senden Sie im Status „Dokument bereit“ eine AJAX GET-Anfrage. Durchlaufen Sie alle Antwortwerte und fügen Sie eine neue Zeile an <Tabellen-ID='userTable'> auf AJAX erfolgreicher Rückruf. Hinweis – Um die JSON-Antwort zu verarbeiten, müssen Sie beim Senden einer AJAX-Anfrage den dataType: 'JSON' festlegen.
Warum Ajax-Aufruf nicht funktioniert?
Standard verhindern(); vor dem Ajax-Aufruf, deshalb wird das Aufrufen dieser Funktion verhindert und Ihr Ajax-Aufruf wird nicht aufgerufen. Versuchen Sie also, das e zu entfernen. Verhindere Default() vor dem Ajax-Aufruf und füge es dem After-Ajax-Aufruf hinzu.
Was sind Daten D in Ajax??
data ist das vom Endpunkt zurückgegebene JSON-Objekt. d eine der Eigenschaften davon ist, überprüfen Sie, ob die d-Eigenschaft von data gleich der Zeichenfolge 'success' ist. –
Was ist das einzigartige Merkmal von Ajaxja?
Welche der folgenden Eigenschaften macht Ajax einzigartig?? Es funktioniert mit allen Webbrowsern gleich. Es funktioniert als eigenständiges Web-Entwicklungstool. Es macht Datenanfragen asynchron.
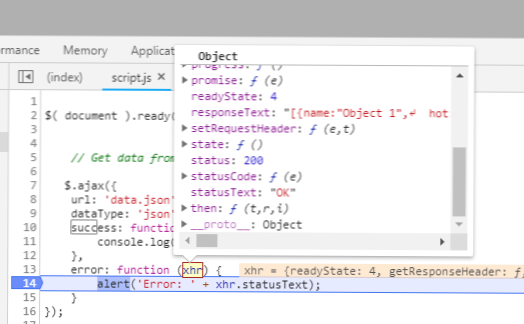
Wie bekomme ich einen Ajax-Fehler??
jQuery ajaxError() Methode
Die Methode ajaxError() gibt eine Funktion an, die ausgeführt werden soll, wenn eine AJAX-Anfrage fehlschlägt. Hinweis: Ab jQuery-Version 1.8, diese Methode sollte nur an das Dokument angehängt werden.
Wie erhalte ich eine JSON-Antwort??
Beispiel – Parsen von JSON
Verwenden Sie die JavaScript-Funktion JSON.parse() um Text in ein JavaScript-Objekt zu konvertieren: var obj = JSON.parse(' "name":"John", "age":30, "city":"New York"'); Stellen Sie sicher, dass der Text im JSON-Format geschrieben ist, sonst erhalten Sie einen Syntaxfehler.
Was ist der Unterschied zwischen Ajax und JSON??
AJAX wird für die entsprechende Planung der Internetseite verwendet, insbesondere wenn die Seite einige serverseitige Informationen benötigt, ohne diese wiederzubeleben. JSON wird nicht nur für die Planung der Netzseite verwendet. Tatsächlich wird JSON manchmal überhaupt nicht für die Netzanwendung verwendet.
Kann Ajax JSON verwenden??
AJAX ist Asynchronous JavaScript and XML, das auf der Client-Seite als eine Gruppe zusammenhängender Webentwicklungstechniken verwendet wird, um asynchrone Webanwendungen zu erstellen. Hier können wir JSON-formatierte Daten verwenden. ...
Woher weiß ich, ob Ajax funktioniert??
Wenn Sie zu diesem Zeitpunkt mit mehreren AJAX-Anfragen arbeiten, ist es schwer zu erkennen, wann alle Anfragen abgeschlossen sind. Sie können die Methode setTimout() verwenden, die Ihre Aktion nach der angegebenen Zeit ausführt. Aber es ist keine bessere Lösung. jQuery verfügt über den integrierten Event-Handler, um die AJAX-Vervollständigung zu erkennen.
 Usbforwindows
Usbforwindows