- Was ist Bootstrap-NAV?
- Wie füge ich eine Navigationsleiste in Bootstrap hinzu??
- Wie verschiebe ich die Navigationsleiste im Bootstrap nach rechts??
- Welche Bootstrap-Positionierungsdienstprogrammklasse würden Sie verwenden, um zu bewirken, dass eine Navbar-Komponente oben fixiert wird??
- Wie erstelle ich eine Navigationsleiste?
- Wie erstelle ich zwei Navigationsleisten in Bootstrap??
- Was macht navbar nav?
- Wie installiere ich Bootstrap?
- Wie schweben Sie eine Navigation richtig??
- Wie verschiebe ich die Navigationsleiste in das richtige CSS?
Was ist Bootstrap-NAV?
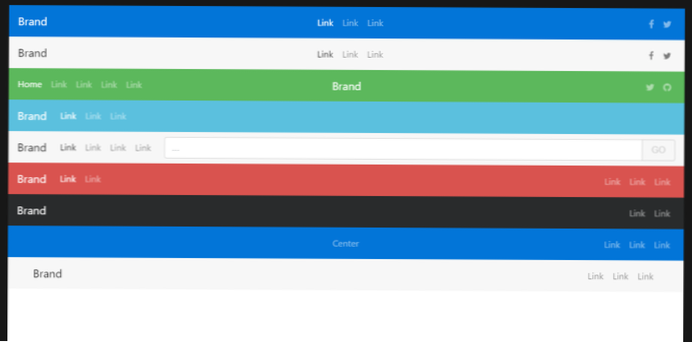
Mit Bootstrap kann eine Navigationsleiste je nach Bildschirmgröße erweitert oder reduziert werden. Eine Standard-Navigationsleiste wird mit dem .navbar-Klasse, gefolgt von einer responsiven kollabierenden Klasse: .navbar-expand-xl|lg|md|sm (stapelt die Navbar vertikal auf extra großen, großen, mittleren oder kleinen Bildschirmen).
Wie füge ich eine Navigationsleiste in Bootstrap hinzu??
Navigationsleisten
Mit Bootstrap kann eine Navigationsleiste je nach Bildschirmgröße erweitert oder reduziert werden. Eine Standard-Navigationsleiste wird erstellt mit <Navi> .
Wie verschiebe ich die Navigationsleiste im Bootstrap nach rechts??
Die ml-auto-Klasse in Bootstrap kann verwendet werden, um Navbar-Elemente rechts auszurichten. Das . ml-auto-Klasse richtet Elemente automatisch rechts aus.
Welche Bootstrap-Positionierungsdienstprogrammklasse würden Sie verwenden, um zu bewirken, dass eine Navbar-Komponente oben fixiert wird??
Bootstrap Fixed Navbar
- Erstellen der Fix-to-Top-Navbar. Wenden Sie die Positionsnutzenklasse an .fest an der .navbar-Element, um die Navigationsleiste oben im Ansichtsfenster zu fixieren, damit sie nicht mit der Seite scrollt. ...
- Erstellen der Fix to Bottom Navbar. ...
- Erstellen der Sticky Top Navbar.
Wie erstelle ich eine Navigationsleiste?
Mit diesen Schritten können wir ganz einfach die Navigationsleiste erstellen.
- Schritt 1: Zuerst müssen wir den HTML-Code in einen beliebigen Texteditor eingeben oder die vorhandene HTML-Datei im Texteditor öffnen, in dem wir eine Navigationsleiste erstellen möchten.
- Schritt 2: Jetzt müssen wir die definieren <Navi> tag in der <Körper> markiere, wo wir die Bar machen wollen.
Wie erstelle ich zwei Navigationsleisten in Bootstrap??
Bootstrap 4 bietet eine eingebaute Navbar-Klasse, die es uns ermöglicht, Navbars zu erstellen. Außerdem können wir benutzerdefinierte Navigationsleisten erstellen, indem wir die verschiedenen CSS-Stile gemäß unseren Anforderungen definieren defining. In diesem Artikel werden wir sowohl die Methoden zum Ausrichten zweier Navigationsleisten mit integrierten CSS-Klassen als auch benutzerdefinierten CSS-Stilen demonstrieren.
Was macht navbar nav?
Das Navbar-Menü ist das Element, das die Navbar-Links umschließt.
Es ist eine ul, die durch die beiden Klassen definiert wird: . nav navbar-nav . Eines seiner Li-Kinder sollte ein . haben . aktive Klasse, um zu markieren, dass es sich um den Link zur aktuellen Seite handelt.
Wie installiere ich Bootstrap?
Schritte
- Klicken Sie auf den Download-Button. ...
- Klicken Sie unten auf den Download-Button "Compiled CSS and JS." Dadurch werden die kompletten Bootstrap-Dateien als ZIP-Archiv auf Ihren Computer heruntergeladen. ...
- Extrahieren Sie die Dateien aus dem ZIP-Archiv. ...
- Verschieben Sie die extrahierten Ordner in denselben Ordner wie Ihre Website-HTML-Dateien.
Wie schweben Sie eine Navigation richtig??
Beispiel
- /* Füge der oberen Navigation eine schwarze Hintergrundfarbe hinzu */ .topnav ...
- /* Gestalten Sie die Links in der Navigationsleiste */ .topnav a ...
- /* Farbe der Links beim Hover ändern */ .topnav a:hover ...
- /* Füge dem aktiven/aktuellen Link eine Farbe hinzu */ .topnav a.aktiv ...
- /* Rechtsbündig ausgerichteter Abschnitt in der oberen Navigation */
Wie verschiebe ich die Navigationsleiste in das richtige CSS?
Für Punkt 1, text-align:right; auf dem ul-Element des Menüs werden sie an die rechte Seite der Seite gesendet. Für Punkt 2 würden wir normalerweise die a-Elemente des Menüs als display:block; damit der aktive Linkbereich die volle Breite der übergeordneten li-Elemente ausdehnt.
 Usbforwindows
Usbforwindows