- Was ist Scroll-Bouncen??
- Wie behebe ich das Scrollen??
- Wie deaktiviere ich das Scroll-Bounce??
- Wie werde ich das Scroll-Verhalten los??
- Wie scrollst du reibungslos?
- Was ist Scroll-Verhalten??
- Warum scrollt die Maus nicht??
- Warum scrollt meine Maus nach oben, wenn ich nach unten scrolle??
- Warum scrollt meine Maus zufällig??
- Wie kann ich das Scrollen einer Website stoppen??
- Wie stoppt man das Scrollen in CSS?
- Wie kann ich das Scrollen meines Browsers stoppen??
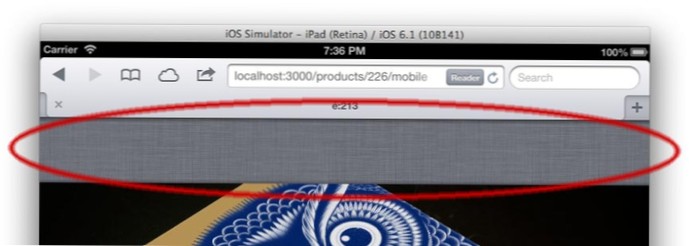
Was ist Scroll-Bouncen??
Scroll-Bouncen (manchmal auch als Scroll-'Rubber-Banding' oder 'elastisches Scrollen' bezeichnet) wird oft verwendet, um sich auf den Effekt zu beziehen, den Sie sehen, wenn Sie ganz nach oben auf einer Seite oder einem HTML-Element oder ganz nach unten scrollen eine Seite oder ein Element, auf einem Gerät mit einem Touchscreen oder einem Trackpad, und leerer Raum ist für a zu sehen ...
Wie behebe ich das Springen beim Scrollen??
Methode 1: Mauseinstellungen ändern
- Geben Sie Systemsteuerung in die Suchleiste ein und drücken Sie die Eingabetaste.
- Stellen Sie die Ansicht der Systemsteuerung nach großen Symbolen ein und klicken Sie dann auf Maus.
- Klicken Sie auf die Registerkarte Rad und passen Sie die Einstellungen an. ...
- Gehen Sie zu den Zeigeroptionen und deaktivieren Sie Zeiger beim Tippen ausblenden.
- Prüfen Sie, ob Ihr Mausrad springt oder nicht.
Wie deaktiviere ich das Scroll-Bounce??
Overscroll/Bounce in iOS MobileSafari und Chrome verhindern (nur CSS) UPDATE 2017.12: Für Nicht-Safari-Browser können Sie das Overscroll-Verhalten verwenden, um genau dies zu lösen. Wenden Sie einfach overscroll-behavior-y: none an; auf html, body und fertig.
Wie werde ich das Scroll-Verhalten los??
Das Scrollen kann mit JavaScript mit zwei Methoden deaktiviert werden:
- Methode 1: Überschreiben des Fensters.Scroll-Funktion.
- Syntax:
- Beispiel: Fenster überschreiben.Scroll-Funktion.
- Ausgabe:
- Methode 2: Einstellen der Körperhöhe auf 100% und Überlauf auf versteckt.
- Syntax:
Wie scrollst du reibungslos?
How TO - Smooth Scroll
- Flüssiges Scrollen. Abschnitt 1. ...
- Flüssiges Scrollen. Scroll-Verhalten hinzufügen: glatt zum <html> Element, um ein reibungsloses Scrollen für die gesamte Seite zu ermöglichen (Hinweis: Es ist auch möglich, es zu einem bestimmten Element/Scroll-Container hinzuzufügen): ...
- Browser-Unterstützung. ...
- Cross-Browser-Lösung.
Was ist Scroll-Verhalten??
Mit der Eigenschaft scroll-behavior in CSS können wir definieren, ob die Scroll-Position des Browsers an eine neue Position springt oder den Übergang reibungslos animiert, wenn ein Benutzer auf einen Link klickt, der auf eine verankerte Position in einem Scroll-Feld zielt. html Scroll-Verhalten: glatt;
Warum scrollt die Maus nicht??
Reinigen Sie die Maus
Auf beiden Seiten des Mausrads befinden sich dünne Stellen, in die mit der Zeit Staub und Schmutz eindringen können, was zu Problemen beim Scrollen des Mausrads führt. Versuchen Sie, die Maus, insbesondere um das Rad herum, mit Druckluft zu reinigen.
Warum scrollt meine Maus nach oben, wenn ich nach unten scrolle??
Mauseinstellungen ändern
Dies liegt daran, dass das Mausrad manchmal auf und ab springt, wenn die Radgeschwindigkeit zu hoch eingestellt ist. ... Verringern Sie auf der Registerkarte „Rad“ die Bildlaufgeschwindigkeit. 3. Gehen Sie zur Registerkarte Zeigeroptionen und deaktivieren Sie Zeiger beim Tippen ausblenden.
Warum scrollt meine Maus zufällig??
Überprüfen Sie die Batterien Ihrer Maus, wenn das Gerät batteriebetrieben ist. Schwache Batterien in einer kabellosen Maus können unvorhersehbare Auswirkungen haben, einschließlich unerklärlichem Scrollen.
Wie kann ich das Scrollen einer Website stoppen??
1 Antwort
- Öffnen Sie eine beliebige Webseite und wählen Sie ein Lesezeichen für diese Seite.
- Geben Sie einen beliebigen Namen ein. Für e.G. - Scrollen.
- Klicken Sie auf Weitere Optionen.
- Ersetzen Sie die URL durch den folgenden Befehl - javascript:void(document. Körper. Stil. ...
- Speichern Sie das Lesezeichen. Wenn Ihre Bildlaufleiste jetzt blockiert ist, klicken Sie einfach auf dieses Lesezeichen.
Wie stoppt man das Scrollen in CSS?
Überlauf hinzufügen: versteckt; um sowohl die horizontale als auch die vertikale Bildlaufleiste auszublenden.
- Körper Überlauf: versteckt; /* Bildlaufleisten ausblenden */
- body overflow-y: versteckt; /* Vertikale Bildlaufleiste ausblenden */ overflow-x: hidden; /* Horizontale Bildlaufleiste ausblenden */
- /* Scrollbar für Chrome, Safari und Opera ausblenden */ .Beispiel::-webkit-scrollbar
Wie kann ich das Scrollen meines Browsers stoppen??
Hier sind die wahrscheinlichen Lösungen, auf die Sie stoßen werden:
- CSS-Überlauf. Dieser Ansatz funktioniert für Desktop-Browser und mobiles Android. ...
- Standard verhindern. Tolle Lösung – Scrollen ist blockiert! ...
- Position fixiert. Wenn Sie die Körperposition: fix machen, wird der Körper nach oben gescrollt, wodurch die ursprüngliche Scrollposition des Körpers verloren geht.
 Usbforwindows
Usbforwindows