- Kann ich einen benutzerdefinierten Haken in einem benutzerdefinierten Haken verwenden??
- Wie sucht man in Reaction Hooks?
- Wie erstelle ich einen benutzerdefinierten useFetch-Hook für API-Aufrufe??
- Was ist ein benutzerdefinierter Haken??
- Wann sollten Sie einen benutzerdefinierten Haken machen??
- Wo platzierst du die benutzerdefinierten Hooks??
- Wie lasse ich die Suchleiste reagieren??
- Wie suche ich in React nach einer Liste??
- Wie erstellt man eine Suchkomponente in React?
- Kann ein benutzerdefinierter Hook asynchron sein??
- Wie kann ich die API in React zwischenspeichern??
- Wie erstellen Sie einen benutzerdefinierten Reaktions-Hook zum Abrufen von Daten??
Kann ich einen benutzerdefinierten Haken in einem benutzerdefinierten Haken verwenden??
Hooks können nur innerhalb des Körpers einer Funktionskomponente aufgerufen werden. ...
Wie sucht man in Reaction Hooks?
Zuerst die Befehle zum Einrichten:
- mkdir reagieren-Hooks-Suchleiste && cd $_ Dieser Befehl erstellt den Ordner für das Projekt und verschiebt Sie in den Ordner. ...
- mkdir-App && berühren .gitignore-Index.HTML-App/App.jsx. ...
- npm init -y. ...
- npm install --dev Paket @babel/preset-react. ...
- npm install reagieren reaktion-dom bulma.
Wie erstelle ich einen benutzerdefinierten useFetch-Hook für API-Aufrufe??
So schreiben Sie einen benutzerdefinierten useFetch-Hook für API-Aufrufe
- API-Endpunkt mit der Funktion fetch() aufrufen.
- Überprüfen Sie den Antwortstatuscode (e.G. 200 = Erfolg, 404 = Nicht gefunden, …)
- Extrahieren Sie den Json-Text aus der Antwort.
- Erfassen Sie potenzielle Fehler in einem Try/Catch-Block.
Was ist ein benutzerdefinierter Haken??
Was sind benutzerdefinierte Haken?? Ein benutzerdefinierter Hook ermöglicht es Ihnen, die Logik einiger Komponenten in eine wiederverwendbare Funktion zu extrahieren. Ein benutzerdefinierter Hook ist eine Javascript-Funktion, die mit use beginnt und die andere Hooks aufrufen kann. ... Wir refaktorisieren unseren Code nur in eine andere Funktion, um ihn wiederverwendbar zu machen.
Wann sollten Sie einen benutzerdefinierten Haken machen??
Erstellen Sie benutzerdefinierte Hooks, wenn Sie ein gemeinsames Muster in einigen Ihrer Komponenten bemerken, das extrahiert und verallgemeinert werden könnte, was zu saubererem und vereinfachtem Code führt. Erstellen Sie keinen benutzerdefinierten Hook, wenn er von 1 Komponente verwendet wird.
Wo platzierst du die benutzerdefinierten Hooks??
Verwenden Sie Hooks immer auf der obersten Ebene Ihrer React-Funktion. Indem Sie diese Regel befolgen, stellen Sie sicher, dass Hooks jedes Mal in derselben Reihenfolge aufgerufen werden, wenn eine Komponente gerendert wird. Dadurch kann React den Status von Hooks zwischen mehreren useState- und useEffect-Aufrufen korrekt beibehalten.
Wie lasse ich die Suchleiste reagieren??
- Schritt 1: Entscheiden Sie, wo Sie Ihre Suchleiste anzeigen möchten. ...
- Wissen Sie, wo Sie den Status für diese Komponente halten. ...
- Schritt 3: Erstellen Sie einen Eingabewert für Ihr Suchfeld in Ihrem State-Objekt. ...
- Erstellen Sie die Methode zum Behandeln des On-Change-Ereignisses für Ihre Suchleisteneingabe bar. ...
- Schritt 5: Geben Sie die Requisiten weiter und testen Sie unterwegs!
Wie suche ich in React nach einer Liste??
Im obigen Code-Snippet erstellen wir eine Mock-Liste/ein Array namens people , von der aus wir die Liste in unserer Komponente anzeigen. Wir erstellen auch einen Zustand namens searchResults, der verwendet wird, um das Suchergebnis festzulegen. Jetzt wenden wir die Suchfunktion auf unsere Komponente an. Jetzt im obigen Code-Snippet, React.
Wie erstellt man eine Suchkomponente in React?
- Rendern Sie Ihre Suchleistenkomponente in der App.
- Fügen Sie Ihre HTML-Elemente hinzu. ...
- Fügen Sie eine Liste mit Beiträgen hinzu.
- Filtern Sie die Liste basierend auf Ihrer Suchanfrage.
- Sofortsuche oder "Suche während der Eingabe" hinzufügen
- SPA-Navigation mit React Router hinzufügen.
- „Suche während der Eingabe“, SPA-Navigation und Barrierefreiheit.
Kann ein benutzerdefinierter Hook asynchron sein??
Dies ist nur einer der häufigsten Anwendungsfälle von benutzerdefinierten Hooks. Mit denen kann man viel tolles erreichen. Sie haben die Idee, wie Sie benutzerdefinierte Hooks erstellen können. Hier haben wir gerade die API-Aufrufe innerhalb des Hooks durchgeführt, aber Sie können alle möglichen asynchronen Operationen mit derselben Idee ausführen do.
Wie kann ich die API in React zwischenspeichern??
Im App-Zustand (RAM) - Aktion auslösen, um Daten abzurufen, Redux-Thunk, Redux-Saga oder ähnliches verwenden, um einen Anruf zu tätigen und mit Reduzierer Daten im Store speichern save. Abrufen von Daten aus dem Speicher. Sie könnten eine Redux-Cached-Api-Middleware wählen (Disclaimer: Ich bin der Autor dieser Bibliothek), die speziell für solche Fälle entwickelt wurde.
Wie erstellen Sie einen benutzerdefinierten Reaktions-Hook zum Abrufen von Daten??
Erstellen eines benutzerdefinierten useFetch() React Hook
- const useFetch = (URL, Optionen) => const [Antwort, SetAntwort] = Reagieren. useState(null); useEffect(async() => const res = fetch erwarten (url, options); const json = warten auf res. ...
- useEffect(async() => const res = fetch erwarten (url, options); const json = warten auf res. ...
- Reagieren.
 Usbforwindows
Usbforwindows

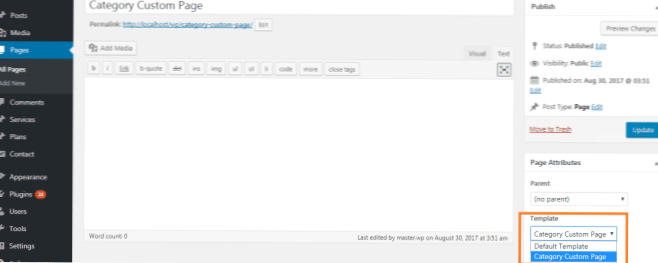
![Problem mit dem Titel einer Seite in WordPress für Kategorien (Anzeigen von CategoryName-Archiven) [Duplikat]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)