- Ist Shadow DOM dasselbe wie virtuelles Dom??
- Kann ich Shadow DOM verwenden??
- Wie werde ich Shadow DOM los??
- Was ist der Vorteil von Shadow DOM?
- Ist iframe ein Schattendom?
- Wie macht man eine Schattendom?
- Wie greife ich auf Shadow DOM-Elemente zu?
- Was ist Dom-Frontend??
- Was ist Schatten Dom LWC?
- Was ist Shadow DOM mit Beispiel??
- Wie findet man Shadow DOM?
- So entsteht virtuelles DOM in React?
Ist Shadow DOM dasselbe wie virtuelles Dom??
Virtuelles DOM ist jede Art von Darstellung eines realen DOM. ... Shadow DOM bezieht sich auf die Fähigkeit des Browsers, einen Unterbaum von DOM-Elementen in das Rendering eines Dokuments einzubeziehen, aber nicht in den Hauptdokument-DOM-Baum.
Kann ich Shadow DOM verwenden??
Shadow DOM ermöglicht das Anhängen von versteckten DOM-Bäumen an Elemente im regulären DOM-Baum — dieser Schatten-DOM-Baum beginnt mit einer Schattenwurzel, unter der Sie beliebige Elemente wie das normale DOM . anhängen können.
Wie werde ich Shadow DOM los??
Shadow DOM, kann nach der Erstellung nicht entfernt werden. Es kann nur durch ein neues ersetzt werden. Um zu sehen, wie Browser Shadow-DOM für Elemente wie input oder textarea implementieren, gehen Sie zu DevTools > die Einstellungen > Elemente > [x] User-Agent-Schatten-DOM anzeigen .
Was ist der Vorteil von Shadow DOM?
Aber wenn Sie dies tun, nutzen Sie die Vorteile (CSS-Scoping, DOM-Kapselung, Komposition) und erstellen wiederverwendbare benutzerdefinierte Elemente, die belastbar, hochgradig konfigurierbar und extrem wiederverwendbar sind. Wenn benutzerdefinierte Elemente die Möglichkeit bieten, einen neuen HTML-Code (mit einer JS-API) zu erstellen, ist Shadow-DOM die Art und Weise, wie Sie HTML und CSS bereitstellen provide.
Ist iframe ein Schattendom?
Folglich ist die iframe-Initialisierung viel langsamer als das Shadow-DOM, bei dem alle Anfragen sozusagen bereits „in der Seite“ sind: Das Shadow-DOM ist einer der vier Web-Component-Standards, die Inhalte ähnlich ausliefern können wie iframes in Bezug auf die Kapselung, aber ohne die negativen Overheads.
Wie macht man eine Schattendom?
Shadow DOM ist eine Möglichkeit, ein komponentenlokales DOM zu erstellen.
- shadowRoot = elem. attachShadow(mode: open|closed) – erstellt Schatten-DOM für elem . Wenn mode="open" , dann ist es als elem . zugänglich. shadowRoot-Eigenschaft.
- Wir können shadowRoot mit innerHTML oder anderen DOM-Methoden füllen.
Wie greife ich auf Shadow DOM-Elemente zu?
Sie können auch einfach die Option Shadow DOM anzeigen in DevTools aktivieren und nach Attributen namens pseudo suchen . Komponentenautoren können auch ihre eigenen Pseudo-Elemente erstellen, um Teile ihres Shadow-DOMs freizulegen (siehe das zweite Beispiel hier).
Was ist Dom-Frontend??
Das Document Object Model (DOM) ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es stellt die Seite dar, sodass Programme die Dokumentstruktur, den Stil und den Inhalt ändern können. Das DOM repräsentiert das Dokument als Knoten und Objekte. Auf diese Weise können sich Programmiersprachen mit der Seite verbinden. Eine Webseite ist ein Dokument.
Was ist Schatten Dom LWC?
Shadow DOM ist ein Standard, der die interne Document Object Model (DOM)-Struktur einer Webkomponente kapselt. Der Schattenbaum beeinflusst, wie Sie mit CSS, Ereignissen und dem DOM arbeiten. ... Da nicht alle Browser, die Salesforce unterstützt, Shadow-DOM implementieren, verwendet LWC ein Shadow-DOM-Polyfill poly.
Was ist Shadow DOM mit Beispiel??
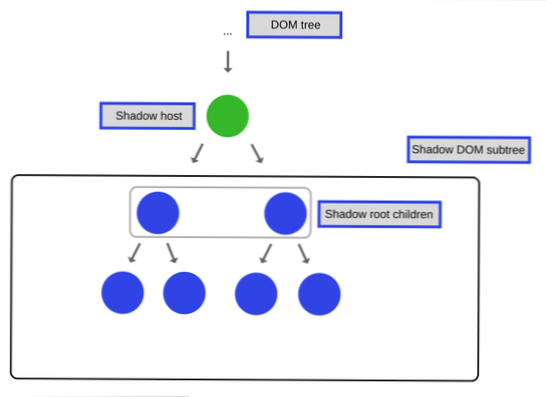
Mit Shadow DOM können Sie die untergeordneten Elemente in einer bereichsbezogenen Unterstruktur platzieren, sodass CSS auf Dokumentebene die Schaltfläche beispielsweise nicht versehentlich neu formatieren kann. Dieser Teilbaum wird Schattenbaum genannt. Die Schattenwurzel ist die Spitze des Schattenbaums. Das Element, an das der Baum angehängt ist ( <mein-header> ) heißt Schattenwirt.
Wie findet man Shadow DOM?
Komm zum Punkt
- Licht DOM ist relativ.
- Ein Element kann gleichzeitig an einer Schattenwurzel und an einer Lichtkuppel teilnehmen. es gibt kein "ist Teil eines Schatten-DOM ODER eines Licht-DOM?"
So entsteht virtuelles DOM in React?
Immer wenn die Methode setState() aufgerufen wird, erstellt ReactJS das gesamte virtuelle DOM von Grund auf neu. Das Erstellen eines ganzen Baums ist sehr schnell, sodass die Leistung nicht beeinträchtigt wird. ReactJS unterhält zu jeder Zeit zwei virtuelle DOMs, eines mit dem aktualisierten Zustand Virtual DOM und das andere mit dem vorherigen Zustand Virtual DOM.
 Usbforwindows
Usbforwindows