- Wie aktiviere ich Lazy Loading??
- Wie aktiviere ich Lazy Loading in HTML??
- Wie kann ich Lazy Loading überwinden?
- Wie kann ich eine Seite faul machen??
- Woher weiß ich, ob Lazy Loading funktioniert??
- Beeinflusst Lazy Loading CLS?
- Warum Lazy Loading schlecht ist?
- Was ist Lazy Loading im Ruhezustand??
- Wie funktioniert Lazy Loading??
- Ist Lazy Load gut für SEO??
- Kann ich das Laden von Lazy verwenden??
- Wie würden Sie Lazy Loading in . implementieren? .NET-Kern?
Wie aktiviere ich Lazy Loading??
Entity Framework - Lazy Loading
- Bei Verwendung von POCO-Entitätstypen wird Lazy Loading erreicht, indem Instanzen abgeleiteter Proxy-Typen erstellt und dann virtuelle Eigenschaften überschrieben werden, um den Lade-Hook hinzuzufügen.
- Lazy Loading ist so ziemlich die Standardeinstellung.
Wie aktiviere ich Lazy Loading in HTML??
Bilder und iframes
- Ladeattribut. Das Ladeattribut auf an <img> -Element (oder das Ladeattribut auf einem <iframe> ) kann verwendet werden, um den Browser anzuweisen, das Laden von Bildern/iframes, die sich außerhalb des Bildschirms befinden, zu verschieben, bis der Benutzer in ihrer Nähe scrollt.
- Polyfill. ...
- Kreuzungs-Beobachter-API. ...
- Ereignishandler.
Wie kann ich Lazy Loading überwinden?
Um Lazy Loading für eine bestimmte Eigenschaft zu deaktivieren, machen Sie sie nicht virtuell. Um Lazy Loading für alle Entitäten im Kontext zu deaktivieren, setzen Sie die Konfigurationseigenschaft auf false.
...
Regeln für Lazy Loading:
- Kontext. Aufbau. ...
- Kontext. Aufbau. ...
- Die Navigationseigenschaft sollte als öffentlich, virtuell definiert werden.
Wie kann ich eine Seite faul machen??
Wir fügen den Betrachter an alle Bilder an, um faul geladen zu werden. Sobald die API erkennt, dass das Element den Viewport betreten hat, wählen wir mithilfe der isIntersecting-Eigenschaft die URL aus dem data-src-Attribut aus und verschieben sie in das src-Attribut, damit der Browser den Bildladevorgang auslöst.
Woher weiß ich, ob Lazy Loading funktioniert??
Sie können mit den Chrome-Entwicklertools überprüfen, ob ein Modul tatsächlich träge geladen wird. Öffnen Sie in Chrome die Entwicklungstools, indem Sie Cmd+Option+i auf einem Mac oder Strg+Alt+i auf einem PC drücken und zur Registerkarte „Netzwerk“ wechseln. HINWEIS: Eine weitere wichtige Überprüfung besteht darin, sicherzustellen, dass ein verzögert geladenes Modul nicht erneut geladen wird loaded.
Beeinflusst Lazy Loading CLS?
Lazy Loading und/oder Deferred Loading können zu CLS-Problemen führen und die Ingenieure von Mediavine haben monatelang hinter den Kulissen an der Lösung gearbeitet.
Warum Lazy Loading schlecht ist?
Weil Benutzer diese Bilder möglicherweise nicht einmal sehen. Ohne aktiviertes Lazy Loading werden alle grafischen Elemente einer Seite gleichzeitig geladen loaded. Wenn die Website viel visuellen Inhalt hat, erhöht dies die Bildbandbreite drastisch und beeinträchtigt die Leistung.
Was ist Lazy Loading im Ruhezustand??
Hibernate kann jetzt die Kinder "lazy-load" , was bedeutet, dass beim Laden der Eltern nicht alle Kinder geladen werden. Stattdessen werden sie geladen, wenn sie dazu aufgefordert werden. Sie können dies entweder explizit anfordern oder, was viel häufiger vorkommt, der Ruhezustand lädt sie automatisch, wenn Sie versuchen, auf ein Kind zuzugreifen.
Wie funktioniert Lazy Loading??
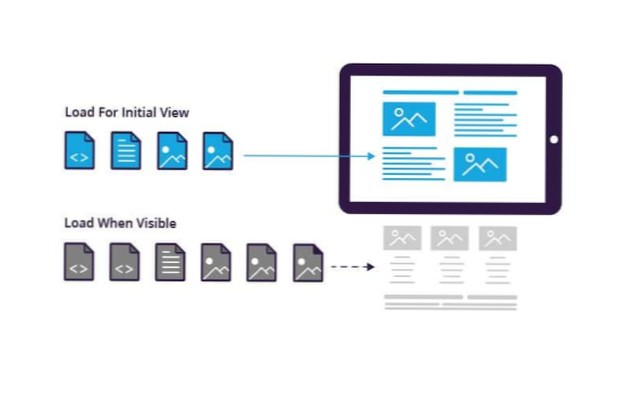
So funktioniert Lazy Loading. Wenn jemand einer Webseite eine Ressource hinzufügt (Bild, Video usw.).), verweist die Ressource auf einen kleinen Platzhalter. Wenn ein Benutzer die Webseite durchsucht, wird die eigentliche Ressource vom Browser zwischengespeichert und ersetzt den Platzhalter, wenn die Ressource auf dem Bildschirm des Benutzers sichtbar wird.
Ist Lazy Load gut für SEO??
Lazy Loading Images verbessert die Benutzererfahrung, indem zuerst Bandbreite für wichtige Inhalte gespart wird. Einige lehnen die Technik aus SEO-Überlegungen ab. Aber richtig faules Laden Ihrer Bilder verhindert nicht, dass sie indiziert werden. ... Bilder müssen optimiert, an ihren Rendering-Bereich angepasst und nur bei Bedarf geladen werden.
Kann ich das Laden von Lazy verwenden??
Unterstützung auf Browserebene für Lazy-Loading-Bilder wird jetzt im Web unterstützt! ... Ab Chrome 76 können Sie das Attribut loading zum Lazy-Loaden von Bildern verwenden, ohne benutzerdefinierten Lazy-Loading-Code schreiben oder eine separate JavaScript-Bibliothek verwenden zu müssen.
Wie würden Sie Lazy Loading in . implementieren? .NET-Kern?
Lazy Loading kann auf zwei Arten aktiviert werden: Verwenden von Proxies.
...
Stellvertreter Verknüpfung
- Installieren Sie das Microsoft.EntityFrameworkCore.Proxy-Paket. [Package Manager-Konsole] ...
- Verwenden Sie die UseLazyLoadingProxies-Methode, um die Erstellung von Proxys in der OnConfiguring-Methode von DbContext zu aktivieren: ...
- Machen Sie alle Navigationseigenschaften virtuell:
 Usbforwindows
Usbforwindows