- Wie ändere ich die Hintergrundfarbe eines div?
- Wie ändere ich die Hintergrundfarbe meines WordPress-Beitrags?
- Wie ändere ich die Hintergrundfarbe eines Abschnitts in HTML??
- Was ist der Code zum Ändern des Hintergrunds in Javascript??
- Wie kann ich die Hintergrundfarbe ändern?
- Wie kann ich die Hintergrundfarbe eines Div in Bootstrap ändern??
- So ändern Sie die Hintergrundfarbe in Google Chrome?
- Wie änderst du die Hintergrundfarbe deiner Instagram-Geschichten??
- Wie füge ich Gutenberg ein Hintergrundbild hinzu??
- Welche Eigenschaft wird verwendet, um die Hintergrundfarbe zu ändern??
- Wie fügt man HTML einen Hintergrund hinzu??
- Wie ändert man die Hintergrundfarbe in CSS??
Wie ändere ich die Hintergrundfarbe eines div?
So ändern Sie eine Div-Hintergrundfarbe
- Fügen Sie dem Div, das Sie ändern möchten, eine CSS-Klasse hinzu. Suchen Sie zuerst das div in Ihrem HTML-Code und fügen Sie dem öffnenden Tag eine Klasse hinzu. ...
- Fügen Sie Ihrem CSS-Code den neuen Klassenselektor hinzu. Gehen Sie als Nächstes zu Ihrem CSS-Code und fügen Sie Ihren neuen Klassenselektor hinzu. ...
- Wählen Sie eine neue Hintergrundfarbe.
Wie ändere ich die Hintergrundfarbe meines WordPress-Beitrags?
Die Hintergrundfarbe einer WordPress-Site kann durch Ändern des CSS geändert werden.
- Bevor Sie Änderungen an einem WordPress-Theme vornehmen, fügen Sie ein Child-Theme hinzu.
- Melden Sie sich bei WordPress an.
- Gehe zu Aussehen > Editor.
- Geben Sie das CSS ein, um die Hintergrundfarbe zu ändern. Unten ist Beispielcode: .Site Hintergrundfarbe: #XXXXXX; . ...
- Klicken Sie auf Datei aktualisieren.
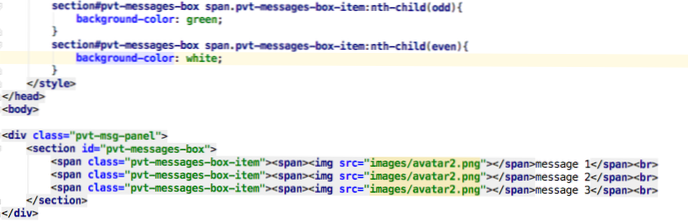
Wie ändere ich die Hintergrundfarbe eines Abschnitts in HTML??
Um die Hintergrundfarbe in HTML festzulegen, verwenden Sie das style-Attribut. Das style-Attribut gibt einen Inline-Stil für ein Element an. Das Attribut wird mit dem HTML verwendet <Körper> -Tag mit der CSS-Eigenschaft background-color. HTML5 unterstützt nicht die <Körper> bgcolor-Attribut tag, sodass der CSS-Stil verwendet wird, um die Hintergrundfarbe hinzuzufügen.
Was ist der Code zum Ändern des Hintergrunds in Javascript??
Körper. Stil. Hintergrund = Farbe; Fenster. addEventListener("load",function() changeBackground('red'));
Wie kann ich die Hintergrundfarbe ändern?
So ändern Sie die Hintergrundfarbe.
- Hochladen. Hochladen. Importieren Sie Bilder von Ihrem Gerät, Ihren Creative Cloud-Bibliotheken, sozialen Kanälen oder Adobe Stock.
- Symbolgröße ändern. Hintergrund entfernen. Wählen Sie Ihr gewünschtes Bild aus. ...
- Symbolgröße ändern. Hintergrundfarbe ändern. ...
- Herunterladen. Herunterladen.
Wie kann ich die Hintergrundfarbe eines Div in Bootstrap ändern??
"Wie man die Hintergrundfarbe für div in Bootstrap einstellt" Code Answer's
- <p>. text-primär</p>
- <p>. Text-Sekundär</p>
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>.
So ändern Sie die Hintergrundfarbe in Google Chrome?
Ändern Sie den Hintergrund
- Öffnen Sie auf einem Computer eine Website im klassischen Google Sites.
- Klicken Sie oben rechts auf Weitere Aktionen. Website verwalten.
- Klicken Sie im Menü auf der linken Seite auf Designs, Farben und Schriftarten.
- Ändern Sie den Hintergrund. Klicken Sie dann oben auf Speichern.
Wie änderst du die Hintergrundfarbe deiner Instagram-Geschichten??
Tippen Sie nach der Aufnahme des Fotos auf das Stiftsymbol oben auf dem Bildschirm und wählen Sie eine Farbe für Ihren Hintergrund aus. Tippen und halten Sie dann eine beliebige Stelle auf dem Bildschirm und die ausgewählte Farbe füllt den Bildschirm aus. Tippen Sie auf Fertig oder das Häkchen, um die Farbauswahl zu speichern.
Wie füge ich Gutenberg ein Hintergrundbild hinzu??
Lasst uns anfangen!
...
Grundlegende „Cover“ Bildverwendung in Gutenberg, Textversion
- Klicken Sie auf dem Bearbeitungsbildschirm von WordPress (Block) auf das Symbol "+", um Ihrem Beitrag einen Block hinzuzufügen.
- Geben Sie „Cover“ ein und klicken Sie auf den „Cover“-Block aus der Liste der Common Blocks.
- Dort solltest du einen Medien- und/oder Farbwähler bekommen.
Welche Eigenschaft wird verwendet, um die Hintergrundfarbe zu ändern??
Erläuterung: Die Eigenschaft background-color in CSS wird verwendet, um die Hintergrundfarbe eines Elements zu ändern.
Wie fügt man HTML einen Hintergrund hinzu??
In HTML können wir das Hintergrundbild, das auf einer Webseite angezeigt werden soll, auf einfache Weise mit den folgenden zwei Methoden in das HTML-Dokument einfügen: Mit dem Background-Attribut (Html-Tag)
...
- <! Doctype Html>
- <HTML-Datei>
- <Kopf>
- <Titel>
- Fügen Sie das Hintergrundbild mit dem Hintergrundattribut hinzu.
- </Titel>
- </Kopf>
- <Körper>
Wie ändert man die Hintergrundfarbe in CSS??
Die Eigenschaft background-color gibt die Hintergrundfarbe eines Elements an.
- Die Hintergrundfarbe einer Seite wird wie folgt festgelegt: body ...
- Hier die <h1>, <p>, und <div> Elemente haben unterschiedliche Hintergrundfarben: h1 ...
- div Hintergrundfarbe: grün; ...
- div
 Usbforwindows
Usbforwindows