- Wie behebe ich ein CORS-Problem in Ajax??
- Was ist Cors Ajax??
- Wie erlaube ich ursprungsübergreifende Anfragen in Ajax?
- Wie füge ich einen CORS-Header in HTML hinzu??
- Ist Cors Frontend oder Backend??
- Was sind die Nachteile von Ajax?
- Was ist Cors-Beispiel??
- Warum brauchen wir Cors?
- Wie überprüft man Cors?
- Wie umgehe ich eine CORS-Richtlinie??
- Wie verwenden Sie CORS in Ajax??
- Wie ändere ich die Kopfzeile im Ursprung??
Wie behebe ich ein CORS-Problem in Ajax??
Betreff: CORS-Problem nach Ajax-Post-Anfrage
Ihr Server muss nicht nur POSTs vom Ursprung mit Access-Control-Allow-Origin zulassen (Ursprung = Ihre Marketo LP-Domain inklusive Protokoll, wie https://pages.Beispiel.com), muss es auch den Content-Type-Header mit Access-Control-Allow-Headers zulassen.
Was ist Cors Ajax??
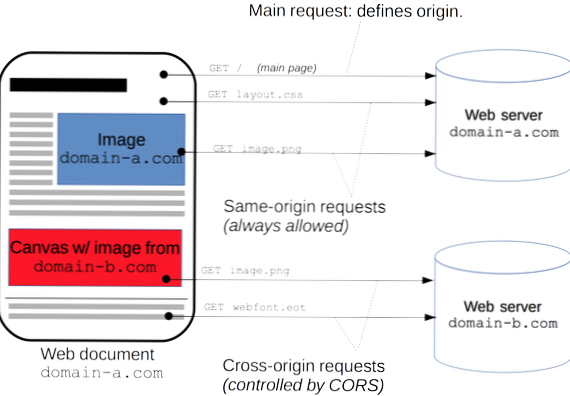
CORS ist ein Mechanismus, der ein Verfahren definiert, bei dem der Browser und der Webserver interagieren, um zu bestimmen, ob einer Webseite der Zugriff auf eine Ressource von einem anderen Ursprung zu gestatten ist. Figur 2. Domainübergreifende Ajax-Anfrage. Wenn Sie eine ursprungsübergreifende Anfrage ausführen, sendet der Browser den Origin-Header mit dem aktuellen Domänenwert.
Wie erlaube ich ursprungsübergreifende Anfragen in Ajax?
Standardmäßig dürfen Sie keine AJAX-Anfragen an eine andere Domain senden another. Ihr Browser wendet die Same-Origin-Richtlinie als Teil des Websicherheitsmodells an. Damit der Browser eine domainübergreifende Anfrage von foo aus senden kann.App.moxio.com zu sso.moxio.com müssen wir eine CORS-Richtlinie für die Zieldomäne einrichten.
Wie füge ich einen CORS-Header in HTML hinzu??
Führen Sie die folgenden Schritte aus:
- Öffnen Sie den Internetinformationsdienst (IIS)-Manager.
- Klicken Sie mit der rechten Maustaste auf die Site, für die Sie CORS aktivieren möchten, und gehen Sie zu Eigenschaften.
- Wechseln Sie zur Registerkarte HTTP-Header.
- Klicken Sie im Abschnitt Benutzerdefinierte HTTP-Header auf Hinzufügen.
- Geben Sie Access-Control-Allow-Origin als Header-Namen ein.
- Geben Sie * als Kopfzeilenwert ein.
- Klicken Sie zweimal auf OK.
Ist Cors Frontend oder Backend??
Das CORS, Cross-Origin Resource Sharing, ist eine Norm, um die Same Origin Policy tatsächlich zu umgehen, ohne die Sicherheit zu beeinträchtigen. Mit diesem Header machen Sie dem Browser klar, dass der Backend-Server den Ursprung des Frontends kennt und es sich wahrscheinlich nicht um einen böswilligen Aufruf handelt.
Was sind die Nachteile von Ajax?
Nachteil von Ajax
- Mögliche Probleme mit der Netzwerklatenz. ...
- Läuft nicht auf allen Browsern.
- Suchmaschine wie Google kann Ajax-Seiten nicht indizieren.
- Die Sicherheit ist in der AJAX-Anwendung geringer. ...
- Das Problem mit der Zurück-Taste. ...
- Nur aktuelle Browser, die das XMLHttpRequest-JavaScript-Objekt unterstützen, können eine AJAX-Seite korrekt interpretieren.
Was ist Cors-Beispiel??
Ein praktisches Beispiel für die Funktionsweise von CORS
CORS funktioniert, indem die Ursprungsdomäne HTTP-Anforderungsheader an die Hostdomäne sendet, die die Ressource hostet. Das folgende Beispiel zeigt, dass https://www.keycdn.com ist die Ursprungsdomäne, die eine Ressource vom Host anfordert: cdn.keycdn.com .
Warum brauchen wir Cors?
Cross-Origin Resource Sharing (CORS) ist eine Sicherheitsmaßnahme, die in einigen APIs implementiert werden muss, damit Webbrowser darauf zugreifen können. Wenn CORS jedoch von einem Back-End-Entwickler aktiviert wird, müssen einige Sicherheitsanalysen durchgeführt werden, um sicherzustellen, dass Sie Ihre Serversicherheit nicht zu sehr lockern.
Wie überprüft man Cors?
Sie können die CORS-Anfrage entweder an einen Remote-Server senden (um zu testen, ob CORS unterstützt wird) oder die CORS-Anfrage an einen Testserver senden (um bestimmte Funktionen von CORS zu erkunden). Senden Sie Feedback oder durchsuchen Sie die Quelle hier: https://github.com/monsur/test-cors.org.
Wie umgehe ich eine CORS-Richtlinie??
Versuchen Sie, einen Callback-Parameter in der Anfrage hinzuzufügen. Möglicherweise wurde die Seite darauf vorbereitet, die Daten als JSONP zu senden. In diesem Fall sendet die Seite die Daten mit Content-Type: application/javascript zurück, wodurch die CORS-Richtlinie umgangen wird.
Wie verwenden Sie CORS in Ajax??
Der CORS-Mechanismus funktioniert durch Hinzufügen von HTTP-Headern zu domänenübergreifenden HTTP-Anfragen und -Antworten. Diese Header geben den Ursprung der Anfrage an und der Server muss über Header in der Antwort angeben, ob er Ressourcen an diesen Ursprung liefern wird. Dieser Austausch von Headern macht CORS zu einem sicheren Mechanismus.
Wie ändere ich die Kopfzeile im Ursprung??
Funktion Gettest(CourseID) var param = "CourseID": CourseID; param = JSON. stringify(param); $. ajax( type: "Post", url: apiurl + "Course/DelCoursetargetedaudience", contentType: "application/json; charset=utf-8", data: param, dataType: "json", success: function (data) , Fehler: Funktion (Antwort) ); ;
 Usbforwindows
Usbforwindows