- Warum funktioniert das Stylesheet nicht??
- Warum wird die CSS-Datei nicht geladen??
- Warum funktioniert mein CSS in Chrome nicht??
- Warum mein externes CSS nicht funktioniert?
- Warum spiegeln sich meine CSS-Änderungen nicht wider??
- Woher weiß ich, ob CSS angewendet wird??
Warum funktioniert das Stylesheet nicht??
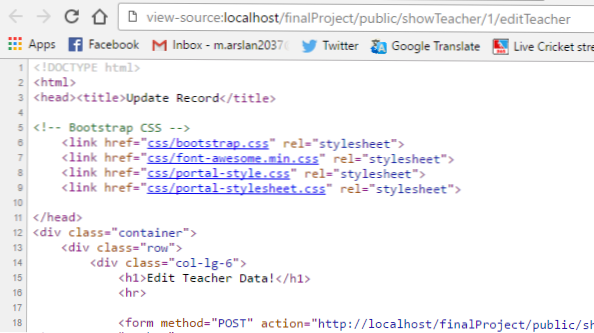
Stellen Sie sicher, dass Sie mit einem Link-Tag im Kopf des HTML-Dokuments auf Ihr Stylesheet verlinken. ... CSS"> : weil es eine ähnliche Syntax wie die . ist <Skript> Tag, was Sinn machen würde, aber ungültig ist. <link rel="stylesheet" src="path/to/style.
Warum wird die CSS-Datei nicht geladen??
Wir werden die häufigsten Probleme besprechen, die dazu führen, dass CSS nicht funktioniert: Browser-Caching. Ungültiges CSS-Format. CSS-Spezifität.
Warum funktioniert mein CSS in Chrome nicht??
Stellen Sie sicher, dass Ihre CSS- und HTM/HTML-Dateien dieselbe Codierung verwenden ! Wenn Ihre HTM/HTML-Dateien als UNICODE kodiert sind, muss Ihr Stylesheet auch kodiert sein. IE und Edge sind nicht pingelig: Stylesheets werden unabhängig von den Codierungen gerendert. Aber Chrome ist völlig intolerant gegenüber unübertroffenen Codierungen.
Warum mein externes CSS nicht funktioniert?
Zu viel HTML
Ein weiterer sehr häufiger Autorenfehler ist die Tendenz, HTML an Stellen zu platzieren, an denen es nicht sein sollte – insbesondere externe Stylesheets. Wenn Sie ein Stylesheet verlinken oder @importieren, sollte dieses Stylesheet keinerlei HTML enthalten be. Dazu gehören HTML-Kommentare, die <STIL> Tag oder sonstwas.
Warum spiegeln sich meine CSS-Änderungen nicht wider??
Wenn die an CSS-Dateien vorgenommenen Änderungen nicht in Ihrem Browser widergespiegelt werden, handelt es sich wahrscheinlich um ein Browser-Cache-Problem. ... Das Löschen des Website-Cache funktioniert nicht, das Löschen des Chrome-Verlaufs funktioniert nicht. Es gibt eine Option in Chrome, um ein hartes Neuladen und Cache-Löschen durchzuführen. Öffnen Sie dazu den Webentwickler von Chrome (F12).
Woher weiß ich, ob CSS angewendet wird??
1. Registerkarte „Audit“: > Rechtsklick + Element auf der Seite prüfen, die Registerkarte „Audit“ suchen und die Prüfung ausführen, wobei sichergestellt ist, dass „Webseitenleistung“ aktiviert ist. Listet alle nicht verwendeten CSS-Tags auf - siehe Bild unten.
 Usbforwindows
Usbforwindows