- Wie ändere ich die Kopfzeile eines Child-Themes??
- Wie überschreibe ich einen Header in WordPress?
- Soll ich ein Child-Theme mit Divi . verwenden??
- Wie bearbeite ich ein Child-Theme in WordPress?
- Wie ändere ich die Kopfzeile im WordPress-Theme??
- Wie bearbeite ich Kopf- und Fußzeile in WordPress?
- Wie erstelle ich einen Header in WordPress?
- Wie passe ich das Header-Menü in WordPress an??
- Wie ändere ich die Größe des Headers in WordPress?
- Was ist ein Kinderthema in Divi .??
- Wie verwendet man ein Child-Theme in Divi .??
Wie ändere ich die Kopfzeile eines Child-Themes??
Ändern Sie die Kopfzeile in WordPress
- Bevor Sie Änderungen an einem WordPress-Theme vornehmen, fügen Sie ein Child-Theme hinzu.
- Stellen Sie mit FTP eine Verbindung zu Ihrer Website her.
- Navigieren Sie zum Verzeichnis /wp-content/themes.
- Öffnen Sie das Verzeichnis mit dem Thema, mit dem Sie arbeiten möchten work.
- Suchen Sie die Kopfzeile. php-Datei.
- Kopieren Sie die Datei in das entsprechende Child-Theme-Verzeichnis.
- Bearbeiten und aktualisieren Sie die Kopfzeile.
Wie überschreibe ich einen Header in WordPress?
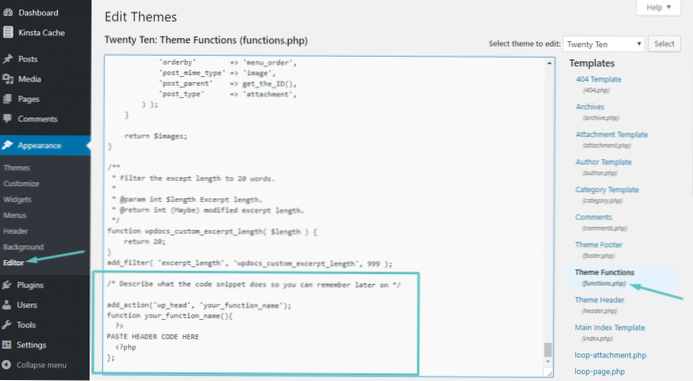
Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an. Gehe zu Aussehen > Header. Bitte beachte, dass einige Themes keine Header-Option haben, also musst du zu Aussehen gehen > Themen-Editor > Header und ändern Sie die Header-PHP-Dateien.
Soll ich ein Child-Theme mit Divi . verwenden??
Nein, Sie benötigen kein untergeordnetes Thema, wenn Sie nur Änderungen an den Einstellungen in Divi vornehmen oder benutzerdefiniertes CSS zum benutzerdefinierten CSS-Feld des Divi-Builders oder der Themenoptionen hinzufügen, da diese auch nach der Aktualisierung von Divi . erhalten bleiben.
Wie bearbeite ich ein Child-Theme in WordPress?
Klicken Sie im Abschnitt Dateien auf das Dateimanager-Symbol Manager.
- Passen Sie Ihr Theme mit CSS an.
- Dateien und Einstellungen des übergeordneten Designs überschreiben.
- Erstellen Sie dedizierte Vorlagendateien für Child-Themes.
- Fügen Sie Ihrem Child-Theme benutzerdefinierte Funktionen hinzu.
Wie ändere ich die Kopfzeile im WordPress-Theme??
Die Option zum Ändern der Kopfzeilen ist normalerweise unter Darstellung » Anpassen vorhanden, die sich in der linken Menüleiste im WordPress Admin Panel befindet. Über den Header-Link können Sie den Header nach Bedarf ändern oder Ihren eigenen benutzerdefinierten Header hochladen. Die Bilder können auch nach Bedarf zugeschnitten werden, damit sie in die Kopfzeile passen.
Wie bearbeite ich Kopf- und Fußzeile in WordPress?
Kopf- und Fußzeilentext in WordPress bearbeiten
- WordPress-Editor öffnen.
- Klicken Sie links auf Widgets und dann wie folgt auf den Abschnitt, der den zu bearbeitenden Text enthält:
- Nehmen Sie die entsprechenden Änderungen an den verfügbaren Feldern vor und klicken Sie dann auf Speichern & Veröffentlichen.
Wie erstelle ich einen Header in WordPress?
Installation
- Installieren Sie Kopf- und Fußzeilen einfügen, indem Sie das Verzeichnis insert-headers-and-footers in das Verzeichnis /wp-content/plugins/ hochladen. ...
- Aktivieren Sie Kopf- und Fußzeilen einfügen über das Plugins-Menü in WordPress.
- Fügen Sie Code in Ihre Kopf- oder Fußzeile ein, indem Sie zu den Einstellungen gehen > Menü Kopf- und Fußzeilen einfügen.
Wie passe ich das Header-Menü in WordPress an??
Melden Sie sich bei Ihrer WordPress-Website an, gehen Sie zu „Darstellung“ und klicken Sie im Menü auf der linken Seite auf „Menüs“. Klicken Sie auf "Menü zum Bearbeiten auswählen" und wählen Sie das Menü aus, das Sie ändern möchten.
Wie ändere ich die Größe des Headers in WordPress?
Beschneiden Sie Ihr Header-Bild in WordPress
- Klicken Sie mit der Maus auf das Bild und ziehen Sie eine Box; egal welche größe.
- Fügen Sie im Feld Bild zuschneiden 940 : 198 zum Feld Auswahl hinzu; die Auswahlbox hat jetzt die richtige Größe für die Kopfzeile. ...
- Das Optionsfeld "Ändern kann auf alle Größen außer Miniaturansicht angewendet werden".”
Was ist ein Kinderthema in Divi .??
Ein Divi-Child-Theme ist eine Erweiterung des übergeordneten Divi-Themes und kann seine eigenen Funktionen, Stile und Designs haben, die völlig unabhängig vom Divi-Theme sind. WordPress führt zuerst die Child-Theme-Dateien aus. Wenn Sie also Ihre Kopfzeile, Fußzeile, Seitenleiste usw. angepasst haben., diese Dateien werden anstelle des übergeordneten Themes ausgeführt.
Wie verwendet man ein Child-Theme in Divi .??
Sie können auf dieselbe Weise auf WordPress hochladen, wie Sie Divi hochgeladen haben: Aussehen > Themen > Hochladen und dann auf Aktivieren klicken! Du solltest etwas sehen, das ungefähr so aussieht: Und das war's! Herzlichen Glückwunsch, Sie haben erfolgreich Ihr eigenes leeres / standardmäßiges (nackte Knochen) Divi-Theme-Kindthema erstellt!
 Usbforwindows
Usbforwindows