- Wie erweitere ich einen Gutenberg-Block?
- Was ist Gutenberg-Blockbuilder??
- Wie löscht man einen Block in Gutenberg?
- Wie erstelle ich einen Block in WordPress??
- Ist Gutenberg besser als Elementor?
- Ist Gutenberg in WordPress integriert??
- Was ist der beste WordPress-Seitenersteller??
- Ist Gutenberg schneller als Pagebuilder?
- Ist Gutenberg ein guter Pagebuilder??
- Ist Gutenberg Page Builder kostenlos??
Wie erweitere ich einen Gutenberg-Block?
So erweitern Sie bestehende Gutenberg-Blöcke in WordPress
- Abstandsattribut hinzufügen. Bevor wir dem Bildblock ein benutzerdefiniertes Steuerelement hinzufügen können, benötigen wir einen Ort, an dem wir den ausgewählten Wert speichern können. ...
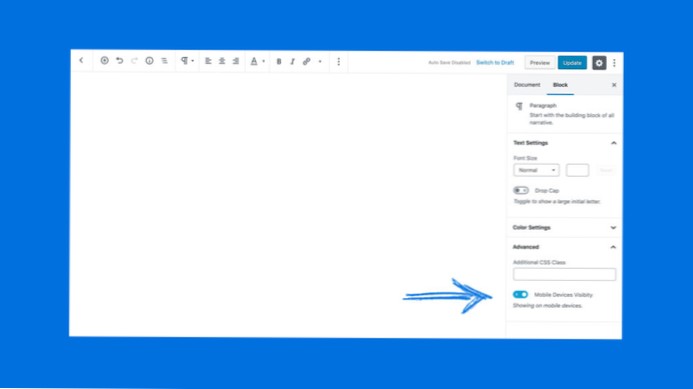
- Abstandssteuerung hinzufügen. Als nächsten Schritt müssen wir das Abstandssteuerelement zu den Blöcken InspectorControl erstellen . ...
- Fügen Sie dem gespeicherten Markup einen Rand hinzu.
Was ist Gutenberg-Blockbuilder??
Gutenberg-Blöcke sind die Editor-Blöcke, die zum Erstellen von Inhaltslayouts im neuen WordPress-Blockeditor alias Gutenberg verwendet werden. ... Standardmäßig bietet WordPress eine Reihe grundlegender Inhaltsblöcke wie einen Absatz, ein Bild, eine Schaltfläche, eine Liste und mehr.
Wie löscht man einen Block in Gutenberg?
Gehen Sie folgendermaßen vor, um Blöcke aus dem Gutenberg-Editor zu entfernen:
- Klicken Sie auf den Block, den Sie entfernen möchten.
- Klicken Sie auf die Punkte des Menüs Weitere Optionen in der oberen Navigationsleiste.
- Klicken Sie im Dropdown-Menü auf Block entfernen.
Wie erstelle ich einen Block in WordPress??
Sie müssen mit HTML und CSS vertraut sein, um benutzerdefinierte Gutenberg-Blöcke zu erstellen.
- Schritt 1: Fangen Sie an. ...
- Schritt 2: Erstellen Sie einen neuen Block. ...
- Schritt 3: Erstellen Sie eine Blockvorlage. ...
- Schritt 4: Gestalten Sie Ihren benutzerdefinierten Block. ...
- Schritt 5: Blockvorlagendatei in den Themenordner hochladen. ...
- Schritt 6: Testen Sie Ihren neuen Block.
Ist Gutenberg besser als Elementor?
Im Allgemeinen ist der Gutenberg-Blockeditor ein guter Ersatz für grundlegende Inhalte und Layouts, aber Sie werden mit einem Page Builder wie Elementor oder Divi Builder glücklicher sein, wenn Sie eine punktgenaue Stil- und Abstandskontrolle für Ihre Designs wünschen.
Ist Gutenberg in WordPress integriert??
Gutenberg wurde in WordPress 5 gerollt.0 als Standard-Content-Editor. Am 16. Dezember 2018, WordPress 5.0 wurde veröffentlicht. Diese Hauptversion von WordPress beinhaltete eine umfassende Überarbeitung des Post- und Seiteneditors, wodurch Gutenberg als Standard-WordPress-Editor eingeführt wurde.
Was ist der beste WordPress-Seitenersteller??
Lassen Sie uns jedoch einen Blick auf die besten Seitenersteller für WordPress auf dem Markt werfen.
- SeedProd. SeedProd ist ein Premium-Drag-and-Drop-Plugin zum Erstellen von Landingpages für WordPress. ...
- Biber-Baumeister. ...
- Division. ...
- Elementor. ...
- Visual Composer-Website-Builder. ...
- Themify Builder.
Ist Gutenberg schneller als Pagebuilder?
„Unsere Seitengeschwindigkeit stieg von 83 mit Elementor auf 98 mit Gutenberg“, sagte Ghimire. Page Builder-Plugins haben zu diesem Zeitpunkt möglicherweise noch mehr Funktionen, aber die Leistung wird zu einem entscheidenden Faktor für diejenigen, die online Geschäfte tätigen critical.
Ist Gutenberg ein guter Pagebuilder??
In seiner jetzigen Form ist Gutenberg nur ein besserer Content-Editor als das, was WordPress zuvor hatte. Es ist KEIN Ersatz für die leistungsstarken WordPress Page Builder-Plugins.
Ist Gutenberg Page Builder kostenlos??
Allein aufgrund seiner Geschwindigkeit ist Gutenberg das beste kostenlose WordPress Page Builder-Plugin. Aber wir sollten tiefer schauen als die Seitengeschwindigkeit. Berücksichtigen Sie auch die Styling-Optionen und verfügbaren Elemente. In diesem Fall wird Gutenberg seinen ersten Platz nicht behalten.
 Usbforwindows
Usbforwindows