- Wie erstelle ich einen benutzerdefinierten Gutenberg-Block??
- Wie verwende ich TinyMCE in WordPress?
- Wie wechsle ich zurück zum klassischen WordPress-Editor?
- Wem gehört die Marke von WordPress?
- Was sind Gutenberg-Blöcke?
- Verwendet TinyMCE WordPress??
- Verwendet WordPress TinyMCE??
- Wie installiere ich TinyMCE-Plugins??
- Ist Gutenberg besser als Elementor?
- Ist Gutenberg in WordPress integriert??
- Was ist der beste WordPress-Seitenersteller??
Wie erstelle ich einen benutzerdefinierten Gutenberg-Block??
Sie müssen mit HTML und CSS vertraut sein, um benutzerdefinierte Gutenberg-Blöcke zu erstellen.
- Schritt 1: Fangen Sie an. ...
- Schritt 2: Erstellen Sie einen neuen Block. ...
- Schritt 3: Erstellen Sie eine Blockvorlage. ...
- Schritt 4: Gestalten Sie Ihren benutzerdefinierten Block. ...
- Schritt 5: Blockvorlagendatei in den Themenordner hochladen. ...
- Schritt 6: Testen Sie Ihren neuen Block.
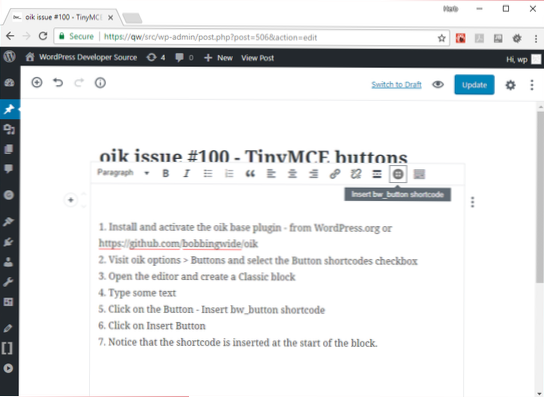
Wie verwende ich TinyMCE in WordPress?
Melden Sie sich bei Ihrem WordPress-Dashboard an, klicken Sie auf Plugins und dann auf Neu hinzufügen. Suchen Sie nach dem Plugin für die erweiterte TinyMCE-Konfiguration und klicken Sie dann auf Jetzt installieren. Sobald das Plugin installiert ist, klicken Sie auf Aktivieren.
Wie wechsle ich zurück zum klassischen WordPress-Editor?
Gehen Sie einfach auf die Seite Einstellungen » Schreiben in Ihrem WordPress-Administrationsbereich. Sie sehen die Option dazu unter „Klassische Editoreinstellungen“. Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern. Sie können jetzt im Menü "Posts" einen neuen Link sehen, um neue Posts mit dem klassischen Editor zu erstellen.
Wem gehört die Marke von WordPress?
Der Name WordPress ist eine eingetragene Marke im Besitz der WordPress Foundation. Es ist eine gemeinnützige Organisation, die dafür sorgt, dass WordPress als kostenloses Open-Source-Projekt erfolgreich läuft.
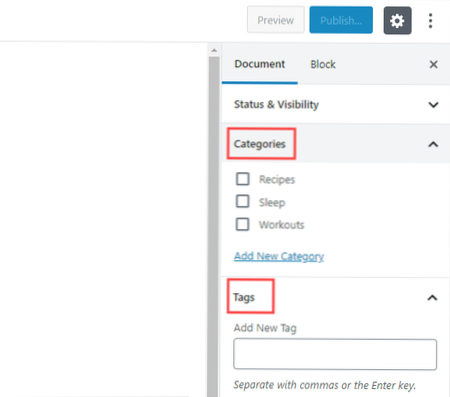
Was sind Gutenberg-Blöcke?
Gutenberg-Blöcke sind die Editor-Blöcke, die zum Erstellen von Inhaltslayouts im neuen WordPress-Blockeditor alias Gutenberg verwendet werden. ... Standardmäßig bietet WordPress eine Reihe grundlegender Inhaltsblöcke wie einen Absatz, ein Bild, eine Schaltfläche, eine Liste und mehr.
Verwendet TinyMCE WordPress??
TinyMCE Advanced ist ein kostenloses WordPress-Plugin, das die Funktionalitäten von fünfzehn TinyMCE-Plugins in den standardmäßigen visuellen Editor bringt. Dank TinyMCE Advanced können Benutzer Schaltflächen in den vier Reihen der Editor-Symbolleiste hinzufügen, entfernen und neu anordnen.
Verwendet WordPress TinyMCE??
WordPress wird mit dem Open-Source-HTML-WYSIWYG-Editor TinyMCE von Moxiecode Systems, AB . gebündelt.
Wie installiere ich TinyMCE-Plugins??
Konfigurieren Sie TinyMCE für die Verwendung des Plugins.
Der Plugin-Name sollte zur Liste der Plugins auf dem TinyMCE "plugins" Key in rx_resources\tinymce\js\config\default_config . hinzugefügt werden. json-Datei. Die rx_resources\tinymce\js\config\default_config. json-Datei sollte auch verwendet werden, um die Standard-Plugins und Symbolleisteneigenschaften anzupassen.
Ist Gutenberg besser als Elementor?
Im Allgemeinen ist der Gutenberg-Blockeditor ein guter Ersatz für grundlegende Inhalte und Layouts, aber Sie werden mit einem Page Builder wie Elementor oder Divi Builder glücklicher sein, wenn Sie eine punktgenaue Stil- und Abstandskontrolle für Ihre Designs wünschen.
Ist Gutenberg in WordPress integriert??
Gutenberg wurde in WordPress 5 gerollt.0 als Standard-Content-Editor. Am 16. Dezember 2018, WordPress 5.0 wurde veröffentlicht. Diese Hauptversion von WordPress beinhaltete eine umfassende Überarbeitung des Post- und Seiteneditors, wodurch Gutenberg als Standard-WordPress-Editor eingeführt wurde.
Was ist der beste WordPress-Seitenersteller??
Lassen Sie uns jedoch einen Blick auf die besten Seitenersteller für WordPress auf dem Markt werfen.
- SeedProd. SeedProd ist ein Premium-Drag-and-Drop-Plugin zum Erstellen von Landingpages für WordPress. ...
- Biber-Baumeister. ...
- Division. ...
- Elementor. ...
- Visual Composer-Website-Builder. ...
- Themify Builder.
 Usbforwindows
Usbforwindows