- Wie füge ich JavaScript ohne Plugins zu WordPress hinzu??
- Wie bette ich JavaScript in WordPress ein??
- Wie mache ich JavaScript-Code mit jedem Browser kompatibel??
- Kann ich JavaScript in WordPress verwenden??
- Was ist eine Best Practice für die Arbeit mit WordPress CSS?
- Wie rufst du eine CSS-Datei in WordPress auf?
- Wo befindet sich der Einbettungscode in WordPress??
- Wie registriere ich ein Skript in WordPress?
- Wie füge ich meinem WordPress-Kopf ein Skript hinzu??
- Was sind die Probleme mit JavaScript??
- Wird JavaScript von allen Browsern unterstützt??
- Warum sollten Sie JavaScript-Code außerhalb eines Browsers ausführen??
Wie füge ich JavaScript ohne Plugins zu WordPress hinzu??
Option 1: Laden Sie eine benutzerdefinierte Javascript-Datei hoch
- Zuerst müssen Sie die Datei für die Aufnahme vorbereiten.
- Speichern Sie Ihren JavaScript-Code oder Ihre JavaScript-Datei in einer neuen Testdatei mit dem . js-Erweiterung.
- Laden Sie es in Ihre Site in den folgenden Ordner hoch: wp-content/themes/<thema-du-benutzt->/js/
- Gehe zu den Einstellungen > Kopf- und Fußzeilen einfügen.
Wie bette ich JavaScript in WordPress ein??
Fügen Sie benutzerdefiniertes JavaScript zu Ihrer WordPress-Site hinzu
- Melden Sie sich bei Ihrer WordPress-Site an.
- Gehe zu Plugins > Neue hinzufügen.
- Suche nach "Kopf- und Fußzeilen-Skripte".
- Klicken Sie auf "Jetzt installieren" und aktivieren Sie das Plugin.
Wie mache ich JavaScript-Code mit jedem Browser kompatibel??
Umgang mit browserübergreifenden Kompatibilitätsproblemen?
- Vermeiden Sie die Verwendung von falschem (oder keinem) DOCTYPE. Verschiedene Webbrowser verhalten sich unterschiedlich, basierend auf den Standard-CSS-Regeln. ...
- Bedingte Kommentare verwenden. ...
- Verwenden Sie browserübergreifende kompatible Bibliotheken. ...
- Testen auf Cross-Browser-Kompatibilität.
Kann ich JavaScript in WordPress verwenden??
JavaScript funktioniert in WordPress. Bei Verwendung innerhalb der Vorlagendateien funktioniert das meiste JavaScript einwandfrei. Hier sind ein paar Tipps, damit Ihr JavaScript in WordPress funktioniert.
Was ist eine Best Practice für die Arbeit mit WordPress CSS?
Best Practices für das Design
- Verwenden Sie die Tabulatortaste zum Einrücken statt Leerzeichen.
- Zwei Zeilen zwischen CSS-Abschnitten.
- Selektoren sollten in einer eigenen Zeile aufgeführt werden und mit einem Komma oder einer geschweiften Klammer enden.
- Benennen Sie Selektoren mit Kleinbuchstaben, die durch einen Bindestrich getrennt sind.
- Verwenden Sie Hex-Codes für die Farben von Eigenschaften.
- Auf Eigenschaften sollte ein Doppelpunkt und ein Leerzeichen folgen.
Wie rufst du eine CSS-Datei in WordPress auf?
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
Wo befindet sich der Einbettungscode in WordPress??
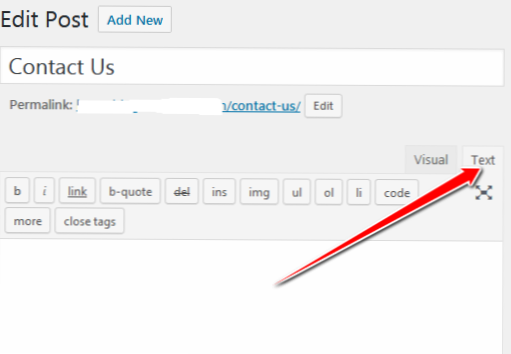
Platzieren Sie Ihren Mauszeiger in das zweite Textfeld mit dem Titel HTML einfügen, um es in die Website einzubetten. Kopiere den Code. Klicken Sie im Texteditor Ihrer Seite oder Ihres Beitrags auf die Registerkarte Text in der oberen rechten Ecke des Editorfensters. Suchen Sie die Stelle auf der Seite, an der Ihre Einbettung erscheinen soll, und fügen Sie Ihren Einbettungscode ein.
Wie registriere ich ein Skript in WordPress?
WordPress schließt automatisch das registrierte Skript ein, bevor es das in die Warteschlange gestellte Skript einschließt, das das Handle des registrierten Skripts als Abhängigkeit auflistet.
...
| Griff | Pfad in WordPress |
|---|---|
| utils | /wp-includes/js/utils.js |
| verbreitet | /wp-admin/js/common.js |
| Sack | /wp-includes/js/tw-sack.js |
| Quicktags | /wp-includes/js/quicktags.js |
Wie füge ich meinem WordPress-Kopf ein Skript hinzu??
Manuelles Hinzufügen von Code zu WordPress-Kopf- und -Fußzeile
- Schritt 1: Code-Snippets vorbereiten. Um Ihnen den Einstieg zu erleichtern, geben wir Ihnen einen groben Rahmen, um Code sowohl in Ihre Kopf- als auch in Ihre Fußzeile einzufügen. Verwenden Sie dieses Code-Snippet, um Ihrem Header Code hinzuzufügen: ...
- Schritt 2: Code-Snippets zu Funktionen hinzufügen. php-Datei im Child-Theme.
Was sind die Probleme mit JavaScript??
Sprachpräsentation
- Das Java in JavaScript. Man könnte annehmen, dass JavaScript ein seltsames Java-Spin-off ist, das speziell für die Ausführung in einer Browserumgebung entwickelt wurde. ...
- Typensystem. ...
- IEEE 754: Eine schlechte Wahl. ...
- Aggressiver Zwang. ...
- Ein toller Nebeneffekt. ...
- Globale Variablen. ...
- Semikolon-Einfügung. ...
- Mangel an angemessenem Scoping.
Wird JavaScript von allen Browsern unterstützt??
In den neueren Versionen der Spezifikationen (ECMAScript 6 / ECMAScript Next) sind eine Reihe moderner JavaScript-Sprachfunktionen definiert, die in älteren Browsern nicht funktionieren. ... Sie werden im IE überhaupt nicht unterstützt, werden jedoch von allen modernen Browsern unterstützt.
Warum sollten Sie JavaScript-Code außerhalb eines Browsers ausführen??
Wenn Sie JavaScript ohne/außerhalb eines Browsers ausführen, verwenden Sie Node. js-Technologie zum Ausführen Ihres JavaScript-Codes. Diese Art der Verwendung von Javascript bezieht sich normalerweise auf die Backend-Programmierung, bei der Ihr Javascript-Code mit Ihrer Datenbank interagiert und zum Erstellen von RESTful-APIs verwendet werden kann.
 Usbforwindows
Usbforwindows