- Wie ändere ich die Farbe meines Titels in WordPress?
- Wie ändere ich die Hintergrundfarbe nur einer Seite in WordPress?
- Wie änderst du die Farbe deiner Überschrift?
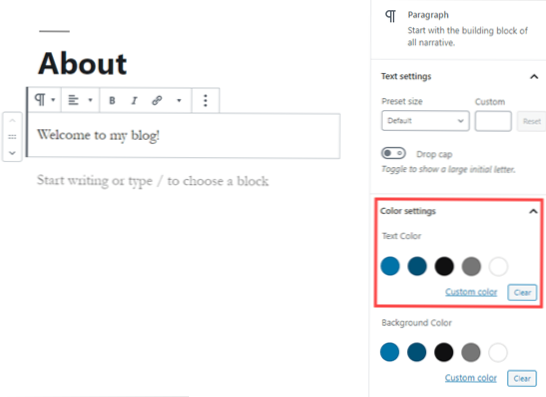
- Wie änderst du deine Textfarbe?
- Wie ändere ich die Hintergrundfarbe einer Webseite?
- Wie ändere ich den Hintergrund auf meiner Website?
- Wie ändere ich die Hintergrundfarbe eines Elementors??
- Wie fügt man Farbe in HTML hinzu??
- Wie ändere ich die Farbe meines Kopfes in HTML??
- Wie füge ich Farbe in HTML ohne CSS hinzu??
Wie ändere ich die Farbe meines Titels in WordPress?
Stellen Sie zunächst sicher, dass Sie in Ihrem Konto angemeldet sind, klicken Sie dann auf diesen Link, um Ihren Site-Anpasser zu besuchen. Sie sollten eine Liste mit Optionen sehen und eine davon sollte "Farben und Hintergründe" heißen. Klicken Sie darauf, um die Farbe Ihres Seitentitels zu ändern.
Wie ändere ich die Hintergrundfarbe nur einer Seite in WordPress?
So ändern Sie die Hintergrundfarbe einer einzelnen Seite in WordPress:
- Melden Sie sich bei WordPress an und erstellen Sie eine neue Seite.
- Notieren Sie sich die ID der Seite über die URL in Ihrem Browserfenster.
- Wählen Sie eine neue Hintergrundfarbe für die Seite.
- Navigieren Sie zu „Aussehen“ -> Anpassen".
- Klicken Sie auf „Zusätzliches CSS“.
- Verwenden Sie die benutzerdefinierte CSS-Syntax „body“.
Wie änderst du die Farbe deiner Überschrift?
Ändern Sie die Farbe oder das Bild der Kopfzeile
- Gehen Sie zur Registerkarte Design.
- Klicken Sie auf Anpassen, um die Auswahlmöglichkeiten zum Anpassen Ihres Designs zu erweitern.
- Klicken Sie auf Kopfzeilenbild, um ein Bild als Hintergrund für die Kopfzeile auszuwählen.
- Klicken Sie auf Kopfzeilenhintergrund, um eine Farbe für den Kopfzeilenbereich auszuwählen.
Wie änderst du deine Textfarbe?
Ändern Sie die Schriftfarbe
- Wählen Sie den Text aus, den Sie ändern möchten.
- Wählen Sie auf der Registerkarte Start in der Gruppe Schriftart den Pfeil neben Schriftfarbe und dann eine Farbe aus. Sie können auch die Formatierungsoptionen in der Minisymbolleiste verwenden, um Text schnell zu formatieren. Die Minisymbolleiste wird automatisch angezeigt, wenn Sie Text auswählen.
Wie ändere ich die Hintergrundfarbe einer Webseite?
Ändern Sie die Hintergrundfarbe einer Webseite
- Öffnen und zeigen Sie die Webseite an, die Sie verwenden möchten.
- Klicken Sie mit der rechten Maustaste auf die Seite, für die Sie eine Hintergrundfarbe ändern möchten, und klicken Sie dann auf Seiteneigenschaften.
- Klicken Sie auf die Registerkarte Formatierung.
- Klicken Sie auf den Pfeil der Hintergrundliste.
- Klicken Sie auf die gewünschte Farbe in der Farbpalette.
- OK klicken.
Wie ändere ich den Hintergrund auf meiner Website?
Ändern Sie den Hintergrund
- Öffnen Sie auf einem Computer eine Website im klassischen Google Sites.
- Klicken Sie oben rechts auf Weitere Aktionen. Website verwalten.
- Klicken Sie im Menü auf der linken Seite auf Designs, Farben und Schriftarten.
- Ändern Sie den Hintergrund. Klicken Sie dann oben auf Speichern.
Wie ändere ich die Hintergrundfarbe eines Elementors??
Ändern der Hintergrundfarbe eines Elementor-Abschnitts
- Klicken Sie auf das Symbol Stil, um die Registerkarte Stil für den Elementor-Bereich zu öffnen.
- Klicken Sie auf die Option "Klassisch" für Hintergrundtyp.
- Klicken Sie auf "Farbe", um die Farbpalette zu öffnen.
- Wählen Sie die gewünschte Farbe aus der Palette für den Hintergrund des Elementor-Bereichs.
Wie fügt man Farbe in HTML hinzu??
Um die Hintergrundfarbe in HTML festzulegen, verwenden Sie das style-Attribut. Das style-Attribut gibt einen Inline-Stil für ein Element an. Das Attribut wird mit dem HTML verwendet <Körper> -Tag mit der CSS-Eigenschaft background-color. HTML5 unterstützt nicht die <Körper> bgcolor-Attribut tag, sodass der CSS-Stil verwendet wird, um die Hintergrundfarbe hinzuzufügen.
Wie ändere ich die Farbe meines Kopfes in HTML??
In HTML können wir die Farbe jedes Textes auf folgende Weise ändern: Mit HTML-Tag. Verwenden eines Inline-Stilattributs. Internes CSS verwenden.
...
2. Verwenden eines Inline-Stilattributs
- <! Doctype Html>
- <HTML-Datei>
- <Kopf>
- <Titel>
- Farbe mit Stilattribut ändern.
- </Titel>
- </Kopf>
- <Körper>
Wie füge ich Farbe in HTML ohne CSS hinzu??
In HTML können wir die Hintergrundfarbe einer Webseite auf folgende Weise ändern: Mit dem bgcolor-Attribut. Verwenden eines Inline-Stilattributs.
...
2. Verwenden eines Inline-Stilattributs
- <! Doctype Html>
- <HTML-Datei>
- <Kopf>
- <Titel>
- Ändern Sie die Hintergrundfarbe mit dem Inline-Stilattribut.
- </Titel>
- </Kopf>
- <Körper>
 Usbforwindows
Usbforwindows