Wählen Sie den Menü-Wrapper-Hintergrundtyp 'Klassisch' und entfernen Sie die Farbe, indem Sie den Schieberegler am linken Ende verwenden. Sie können den Farbcode auch manuell eingeben. Geben Sie in diesem Fall #00000000 ein, um einen transparenten Hintergrund zu erhalten.
- Wie ändere ich die Hintergrundfarbe in Elementor?
- Wie mache ich einen Header transparent?
- Wie ändere ich den Hintergrund in WordPress 2020?
- Wie ändere ich die Hintergrundüberlagerung in Elementor??
- Wie kann man den Hintergrund eines Fotos ändern?
- Wie ändere ich das Hintergrundbild auf meiner Website?
- Wie änderst du die Hintergrundfarbe eines WordPress Elementor-Headers??
- Wie bearbeite ich Abschnitte in Elementor?
- Wie mache ich meinen Elementor in voller Breite??
Wie ändere ich die Hintergrundfarbe in Elementor?
Ändern der Hintergrundfarbe eines Elementor-Abschnitts
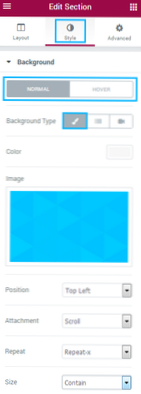
- Klicken Sie auf das Symbol Stil, um die Registerkarte Stil für den Elementor-Bereich zu öffnen.
- Klicken Sie auf die Option "Klassisch" für Hintergrundtyp.
- Klicken Sie auf "Farbe", um die Farbpalette zu öffnen.
- Wählen Sie die gewünschte Farbe aus der Palette für den Hintergrund des Elementor-Bereichs.
Wie mache ich einen Header transparent?
Um eine transparente Kopfzeile zu erstellen, müssen Sie diese Schritte ausführen:
- Erstellen Sie eine neue Kopfzeile im Kopfzeilen-Editor;
- Fügen Sie ein Zeilenelement hinzu;
- Wählen Sie Zeilenentwurfsoptionen und legen Sie eine Hintergrundfarbe auf Keine fest;
- Speichern Sie Ihre Kopfzeile;
- Öffnen Sie die Seite, auf der Sie die Kopfzeile hinzufügen möchten
Wie ändere ich den Hintergrund in WordPress 2020?
Ändern Sie die Hintergrundfarbe des Themes in WordPress
- Bevor Sie Änderungen an einem WordPress-Theme vornehmen, fügen Sie ein Child-Theme hinzu.
- Melden Sie sich bei WordPress an.
- Gehe zu Aussehen > Editor.
- Geben Sie das CSS ein, um die Hintergrundfarbe zu ändern. Unten ist Beispielcode: .Site Hintergrundfarbe: #XXXXXX; . site ist die CSS-Klasse für die gesamte Site. ...
- Klicken Sie auf Datei aktualisieren.
Wie ändere ich die Hintergrundüberlagerung in Elementor??
Nachdem Sie das Bild auf Elementor hochgeladen haben, gehen Sie zum Abschnitt > Stil > Hintergrundüberlagerung. Von hier aus können Sie eine grundlegende Farbüberlagerung festlegen und mit der Deckkraft spielen, um den Effekt zu erhöhen oder zu verringern.
Wie kann man den Hintergrund eines Fotos ändern?
Der einfache Weg, einen Fotohintergrund zu ändern
- Schritt 1: Laden Sie das Bild in PhotoScissors. Ziehen Sie die Datei per Drag & Drop in die App oder verwenden Sie das Öffnen-Symbol in der Symbolleiste on. ...
- Schritt 2: Fügen Sie einen neuen Hintergrund hinzu. Klicken Sie auf der rechten Seite auf die Registerkarte Hintergrund und wählen Sie "Hintergrund: Bild", und wählen Sie dann eine Bilddatei aus, die als Hintergrund festgelegt werden soll.
Wie ändere ich das Hintergrundbild auf meiner Website?
Um das Hintergrundbild einer Webseite festzulegen, verwenden Sie den CSS-Stil. Unter dem CSS <Stil> Tag, fügen Sie die Eigenschaft background-image hinzu. Die Eigenschaft legt eine Grafik wie jpg, png, svg, gif usw. fest. HTML5 unterstützt nicht die <Körper> background-Attribut, daher wird CSS verwendet, um das eingestellte Hintergrundbild zu ändern.
Wie änderst du die Hintergrundfarbe eines WordPress Elementor-Headers??
Header-Menü-Hover-Styling
- Textfarbe: Wählen Sie die Hover-/Aktiv-Textfarbe der Menüelemente.
- Textschatten: Wählen Sie Keine, Unterer Schatten oder Oberer Schatten für den Schwebe-/Aktivzustand.
- Hintergrundfarbe: Wählen Sie die Hover-/Aktiv-Hintergrundfarbe des Menüelements.
Wie bearbeite ich Abschnitte in Elementor?
Abschnitte können entweder über die Optionen im Elementor-Panel auf der linken Seite manipuliert und gestaltet werden, oder indem Sie mit der rechten Maustaste auf den Abschnittsgriff klicken und aus dem Kontextmenü auswählen, das sich öffnet.
Wie mache ich meinen Elementor in voller Breite??
Verwenden der Seitenvorlage in voller Breite von Elementor
- Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor.
- Klicken Sie auf das Einstellungssymbol auf der linken Seite und suchen Sie unter Seitenlayout nach der Option Elementor Full Width.
 Usbforwindows
Usbforwindows