Dazu fügen Sie einfach ein target="" an die <a href>.
...
Vordefinierte Ziele sind:
- _blank lädt die Seite in ein neues Browserfenster.
- _self lädt die Seite in das aktuelle Fenster.
- _parent lädt die Seite in den Frame, der dem Frame, in dem sich der Hyperlink befindet, übergeordnet ist.
- _top bricht alle Frames ab und lädt im vollen Browserfenster.
- Wie füge ich meiner URL ein Ziel hinzu??
- Wie füge ich einen Ziellink in HTML hinzu??
- Wie füge ich ein Ziel-Tag hinzu??
- Was ist das HREF-Tag-Ziel??
- Können Sie Ziel _blank zur URL hinzufügen??
- Was ist eine Ziel-URL??
- Wie füge ich einen Link zu einem fantastischen Symbol für Schriftarten hinzu??
- Wie öffne ich einen Link im selben Tab??
- Wie öffne ich einen Link im Zielframe?
- Öffnet die verlinkte Seite im übergeordneten Frame?
- Was ist target _blank in HTML??
- Was ist ein übergeordneter Frame in HTML??
Wie füge ich meiner URL ein Ziel hinzu??
Sie können einem oder mehreren Keywords gleichzeitig eine Ziel-URL hinzufügen. Um eine Ziel-URL für ein Keyword einzurichten, bewegen Sie den Mauszeiger über das erforderliche Keyword in der Ranking-Tabelle und wählen Sie, sobald die Schaltfläche mit zusätzlichen Einstellungen angezeigt wird, die Option „Ziel-URL“ aus der Liste.
Wie füge ich einen Ziellink in HTML hinzu??
Um das Ziel eines Links in HTML zu ändern, verwenden Sie das target-Attribut des <ein>… </ein> Etikett. Das Zielattribut kann verwendet werden, um einen beliebigen Link in einem neuen Tab oder demselben Tab usw. zu öffnen. Öffnet die verlinkte Seite in einem neuen Tab.
Wie füge ich ein Ziel-Tag hinzu??
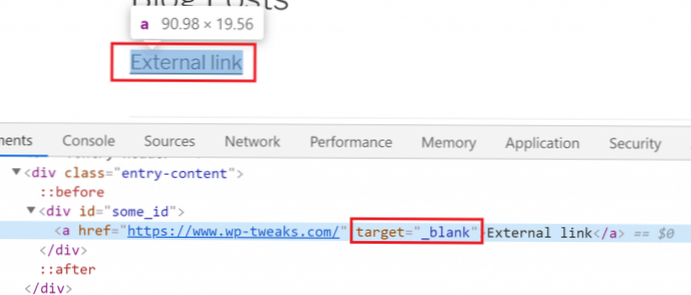
Gegeben ein Anker-Tag in einem DIV-Element und die Aufgabe besteht darin, target=”_blank” zum Ankerelement hinzuzufügen.
...
So sehen Sie alle Attribute eines Elements als String:
- Wählen Sie zuerst das Element aus.
- Benutzen . ...
- Verwenden Sie die String-Verkettung, um jedes Attribut und seinen Wert an den String anzuhängen.
Was ist das HREF-Tag-Ziel??
Das Zielattribut innerhalb von Anker-Tags (<ein>) teilt dem Browser mit, wo das verlinkte Dokument geladen werden soll. Es ist optional und wird standardmäßig auf _self gesetzt, wenn kein Wert angegeben wird. ... Das Konzept eines Browsing-Kontextes wurde mit HTML5 eingeführt und bezieht sich auf ein Fenster, eine Registerkarte oder einen Frame innerhalb einer Seite. _self: Der Standardwert.
Können Sie Ziel _blank zur URL hinzufügen??
Sie müssen target="_blank" nicht jedem Link auf Ihrer Website manuell hinzufügen. Wenn Sie viel verlinken (was Sie tun sollten), ist es einfach, etwas JavaScript-Code zu Ihrer Website hinzuzufügen und alle externen Links automatisch in _leere Links umzuwandeln.
Was ist eine Ziel-URL??
An die Ziel-URL leiten wir jeden weiter, der auf die Quell-URLs zugreift, die Sie in Ihrem EasyRedir-Dashboard konfiguriert haben. Für Ihre Ziel-URLs können Sie Pfade einschließen und Abfrageparameter hinzufügen, wenn Sie Conversions mithilfe von Analysediensten verfolgen möchten (z.G. Google Analytics).
Wie füge ich einen Link zu einem fantastischen Symbol für Schriftarten hinzu??
7 Antworten. Hinweis: Ersetzen Sie href="Ihr Link hier" durch Ihren gewünschten Link e.G. href="https://www.Paketüberfluss.com" . Wenn Sie nicht möchten, dass es einem Link hinzugefügt wird, können Sie es einfach in einen Span einschließen und das würde funktionieren. Dann können Sie in Java-Skript einfach einen Klick-Handler hinzufügen.
Wie öffne ich einen Link im selben Tab??
Beide Links funktionieren wie beabsichtigt (gleicher Tab), bei mir mit der Erweiterung, einzelner Linksklick... Für diesen Link besteht die einzige Möglichkeit zum Öffnen im selben Fenster darin, den Link per Drag & Drop in dasselbe Fenster zu ziehen oder das Kontextmenü zu verwenden, um den Link im selben Fenster zu öffnen.
Wie öffne ich einen Link im Zielframe?
Ein Zielattribut mit dem Wert „_blank“ öffnet das verlinkte Dokument in einem neuen Fenster oder Tab. Ein Zielattribut mit dem Wert „_self“ öffnet das verlinkte Dokument im selben Frame, in dem es angeklickt wurde (dies ist die Standardeinstellung und muss normalerweise nicht angegeben werden).
Öffnet die verlinkte Seite im übergeordneten Frame?
Hier wird _blank verwendet, um das verknüpfte Dokument in einem neuen Fenster oder Tab zu öffnen, _self öffnet das verknüpfte Dokument im selben Frame, in dem es angeklickt wurde, _parent öffnet das Dokument im übergeordneten Frame, _top öffnet das verknüpfte Dokument im gesamten Textkörper des Fenster, Frame öffnet das verknüpfte Dokument in einem benannten Frame.
Was ist target _blank in HTML??
_leer. Öffnet das verlinkte Dokument in einem neuen Fenster oder Tab. _selbst. Öffnet das verknüpfte Dokument im selben Frame, in dem es angeklickt wurde (dies ist die Standardeinstellung)
Was ist ein übergeordneter Frame in HTML??
Der Wert _parent bezieht sich auf das Frameset, das dem aktuellen Frame übergeordnet ist, während _top „aus allen Frames ausbricht“ und das verknüpfte Dokument im gesamten Browserfenster öffnet.
 Usbforwindows
Usbforwindows