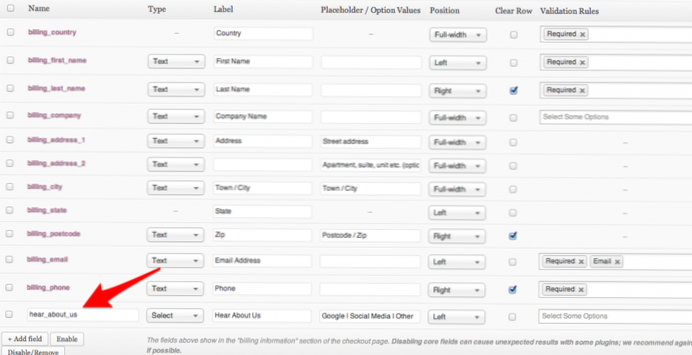
Navigieren Sie zur neuen Einstellungsseite bei WOOCOMMERCE -> CHECKOUT-FORMULAR und fügen Sie das Feld hinzu:
- Ziehen Sie anschließend das Feld an die richtige Position und speichern Sie die Änderungen.
- Nach dem Absenden der Bestellung erhalten wir eine E-Mail mit dem neuen Abteilungsfeld, aber das Feld erscheint nicht dort, wo wir es haben möchten…
- WP HTML Mail und benutzerdefinierte Felder.
- Wie füge ich ein benutzerdefiniertes Feld in WooCommerce hinzu??
- Wie füge ich der Rechnungs- und Lieferadresse in WooCommerce ein benutzerdefiniertes Feld hinzu??
- Wie erstelle ich eine benutzerdefinierte E-Mail-Vorlage in WooCommerce?
- Wie füge ich ein benutzerdefiniertes Feld im WooCommerce-Registrierungsformular hinzu??
- Wie füge ich einem Beitrag ein benutzerdefiniertes Feld hinzu??
- Wie füge ich einer WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzu??
- Wie passe ich ein WooCommerce-Checkout-Formular an??
- Wie passen Sie ein Feld im Checkout an?
- Wie füge ich Versanddetails in WooCommerce hinzu??
- Wie füge ich meiner WooCommerce-E-Mail-Vorlage ein Logo hinzu??
- Wie verwende ich WooCommerce-E-Mail-Vorlagen??
- Wie passe ich meine WordPress-E-Mail-Vorlage an?
Wie füge ich ein benutzerdefiniertes Feld in WooCommerce hinzu??
So fügen Sie ein benutzerdefiniertes Feld in WooCommerce hinzu
- Gehen Sie zu dem Produkt, dem Sie ein benutzerdefiniertes Feld hinzufügen möchten.
- Klicken Sie im Abschnitt Produktdaten auf die Produkt-Add-Ons.
- Klicken Sie auf „Gruppe hinzufügen“ und dann auf „Feld hinzufügen“
- Wählen Sie den Feldtyp, den Sie hinzufügen möchten, aus der Option "Feldtyp" aus.
Wie füge ich der Rechnungs- und Lieferadresse in WooCommerce ein benutzerdefiniertes Feld hinzu??
Einfach Felder hinzufügen und speichern.
...
Ändern von Rechnungs- und Lieferadressenfeldern mit dem Checkout-Feldeditor
- Gehe zu den Einstellungen > KasseWC > Integrationen und aktivieren Sie das Kontrollkästchen neben "Adressfeldüberschreibungen im Checkout-Feldeditor aktivieren"."
- Ändern Sie Ihre Adressen unter WooCommerce > Checkout-Felder.
Wie erstelle ich eine benutzerdefinierte E-Mail-Vorlage in WooCommerce?
Erstellen von benutzerdefinierten Vorlagen mit Code
- Kopieren Sie die Datei unter wp-content/plugins/woocommerce/templates/emails/email-styles. php in das Child-Theme Ihres Shops einbinden. ...
- Suchen Sie die Klasse „Link“ in der kopierten Datei.
- Bearbeiten Sie den Code, um die Linkfarbe zu ändern.
Wie füge ich ein benutzerdefiniertes Feld im WooCommerce-Registrierungsformular hinzu??
Benutzerdefinierte Benutzerregistrierungsfelder für WooCommerce
- Laden Sie die . herunter . zip-Datei von Ihrem WooCommerce-Konto.
- Gehe zu: WordPress-Admin > Plugins > Add New und Upload Plugin die heruntergeladene Datei.
- Jetzt installieren und aktivieren.
Wie füge ich einem Beitrag ein benutzerdefiniertes Feld hinzu??
Einfach einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Gehen Sie zum Metafeld für benutzerdefinierte Felder und wählen Sie Ihr benutzerdefiniertes Feld aus dem Dropdown-Menü aus und geben Sie seinen Wert ein. Klicken Sie auf die Schaltfläche "Benutzerdefiniertes Feld hinzufügen", um Ihre Änderungen zu speichern und dann Ihren Beitrag zu veröffentlichen oder zu aktualisieren.
Wie füge ich einer WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzu??
Um benutzerdefinierte Felder zum WooCommerce-Checkout hinzuzufügen, wählen Sie den Feldtyp im Abschnitt Neues Feld hinzufügen aus, geben Sie einen Labelnamen ein und klicken Sie auf Feld hinzufügen.
- Und es ist geschafft! ...
- Hier können Sie ein Feld (auch die WooCommerce-Standardfelder) aktivieren oder deaktivieren oder nach Bedarf festlegen. ...
- Auf der Registerkarte Aussehen können Sie Platzhalter und CSS-Klasse festlegen.
Wie passe ich ein WooCommerce-Checkout-Formular an??
Einrichtung und Konfiguration
- Gehe zu: WooCommerce > Checkout-Felder.
- Es gibt drei Gruppen von Feldern, die Sie bearbeiten können:
- Deaktivierte Felder.
- Wählen Sie die Schaltfläche Feld hinzufügen.
- Geben Sie Ihren Text und Ihre Präferenzen ein.
- Änderungen speichern.
Wie passen Sie ein Feld im Checkout an?
Passen Sie Checkout-Felder mithilfe von Code-Snippets an
- Entfernen Sie ein Checkout-Feld: ...
- Machen Sie ein Pflichtfeld nicht erforderlich: ...
- Eingabefeldbeschriftungen und Platzhalter ändern: ...
- Checkout-Feld-Editor. ...
- WooCommerce Checkout-Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
Wie füge ich Versanddetails in WooCommerce hinzu??
Um mit dieser Methode zu beginnen, öffnen Sie Ihre WooCommerce-Einstellungen, indem Sie auf WooCommerce . klicken > Einstellungen in Ihrer Dashboard-Seitenleiste. Gehen Sie dann zum Tab Versand. Um die Option zum Hinzufügen von Versandadressen zu aktivieren, klicken Sie auf Versandzone hinzufügen. Jetzt können Sie eine Versandzone für Ihre Kunden festlegen.
Wie füge ich meiner WooCommerce-E-Mail-Vorlage ein Logo hinzu??
So fügen Sie ein Markenlogo in WooCommerce-E-Mails hinzu
- Klicken Sie auf das Seitenleistenmenü der Kopfzeile.
- Navigieren Sie zum Untermenü Header Image.
- Klicken Sie auf das Bild auswählen und wählen Sie Ihr Logo aus der Mediathek/Ihrem Computer.
- Klicken Sie dann oben rechts im benutzerdefinierten E-Mail-Editor auf die Schaltfläche Veröffentlichen.
Wie verwende ich WooCommerce-E-Mail-Vorlagen??
Es listet die E-Mails auf der Seite E-Mail-Benachrichtigungen in WooCommerce auf->die Einstellungen->E-Mails. Die E-Mails können durch Klicken auf den E-Mail-Titel konfiguriert werden. Oben ist die Seite, auf der wir die Einstellungen für die E-Mail „Neue Bestellung“ konfigurieren können, die an den Administrator gesendet wird, wenn eine neue Bestellung eingeht.
Wie passe ich meine WordPress-E-Mail-Vorlage an?
WordPress E-Mail-Anpasser mit Plugin
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Klicken Sie unter Plugins auf Neu hinzufügen und geben Sie in das Suchfeld E-Mail-Vorlagen ein.
- Klicken Sie auf Jetzt installieren und dann auf Aktivieren.
 Usbforwindows
Usbforwindows