- Wie bearbeite ich den Inhalt der Seitenleiste in WordPress?
- Wie verwende ich inhaltsbewusste Seitenleisten?
- Wie verwende ich inhaltsbewusste Seitenleisten in WordPress?
- Wie füge ich meinem 20/20-Theme eine Seitenleiste hinzu??
- Wie füge ich die linke und rechte Seitenleiste in WordPress hinzu??
- Wie erstellt man eine Seitenleiste??
Wie bearbeite ich den Inhalt der Seitenleiste in WordPress?
Sie können die Seitenleiste auch über das WordPress-Dashboard bearbeiten. Wählen Sie im Menü auf der linken Seite Aussehen > Widgets, suchen Sie den Abschnitt Seitenleiste und klicken Sie dann zum Erweitern darauf.
...
Anpassen der Seitenleiste über das Dashboard
- Ordne deine Widgets neu an. ...
- Titel eines Widgets ändern. ...
- Widget löschen. ...
- Widget hinzufügen.
Wie verwende ich inhaltsbezogene Seitenleisten?
Lass uns anfangen.
- Schritt 1: WordPress-Sidebars-Plugin installieren. Als erstes müssen wir das Content Aware Sidebars-Plugin installieren und aktivieren. ...
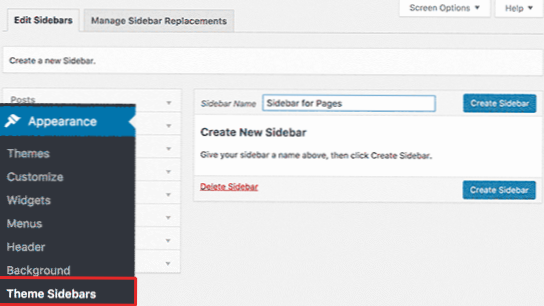
- Schritt 2: Erstellen Sie eine Seitenleiste für eine ausgewählte Seite. ...
- Schritt 3: Widgets zur benutzerdefinierten Seitenleiste hinzufügen. ...
- Schritt 4: Benutzerdefinierte Seitenleiste aktivieren und anzeigen.
Wie verwende ich inhaltsbewusste Seitenleisten in WordPress?
Fahren Sie in der linken Spaltennavigation mit der Maus über den Link „Plugins“ und klicken Sie auf den Link „Neu hinzufügen“.
- Geben Sie im Feld „Plugins suchen…“ „Content Aware Sidebars“ ein.”
- Sobald Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche „Jetzt installieren“.
- Wenn das Plugin installiert wurde, klicken Sie auf die Schaltfläche „Aktivieren“.
Wie füge ich meinem 20/20-Theme eine Seitenleiste hinzu??
Glücklicherweise können Sie mit den Optionen für Twenty Twenty Premium ganz einfach eine Seitenleiste zum standardmäßigen Twenty Twenty-Theme von WordPress hinzufügen. Nach der Installation und Aktivierung gehen Sie zu „Dashboard – Aussehen – Anpassen“ und dann im Customizer zu „Allgemeine Optionen – Inject Sidebar“.
Wie füge ich die linke und rechte Seitenleiste in WordPress hinzu??
Tutorial: So fügen Sie ein doppeltes Sidebar-Layout hinzu
- Schritt 1 – Einstellungen für die Breite der Customizer-Site entfernen. ...
- Schritt 2 - Neue Layoutoption hinzufügen. ...
- Schritt 3 - Neuen Widget-Bereich registrieren, um ihn für die zweite Seitenleiste zu verwenden. ...
- Schritt 4 – Sekundäre Seitenleiste anzeigen. ...
- Schritt 5 – Verschieben Sie die Standard-Seitenleiste, sodass sie vor Ihrem Inhalt geladen wird. ...
- Schritt 6 – Aktivieren Sie die Standard-Sidebar für Ihr neues Doppel-Sidebar-Layout.
Wie erstellt man eine Seitenleiste??
Machen wir den Job: Um eine einfache Seitenleiste zu erstellen, müssen Sie 3 Hauptaufgaben lösen:
- Erstellen Sie eine geeignete Struktur (HTML)
- Stil und Position hinzufügen (CSS)
- Öffnen/Schließen-Verhalten (JS) hinzufügen
 Usbforwindows
Usbforwindows