- Wie installiere ich das TinyMCE-Plugin??
- Wie schreibe ich ein TinyMCE-Plugin??
- Kann ich TinyMCE in meiner kommerziellen Anwendung verwenden??
- Was ist das schwarze Studio TinyMCE-Widget??
- Wie füge ich eine benutzerdefinierte Schaltfläche im TinyMCE-Editor hinzu??
- Was ist der TinyMCE-Editor??
- Was ist besser CKeditor oder Tinymce?
- Was ist der beste kostenlose Wysiwyg HTML-Editor??
- Ist CK Editor kostenlos??
Wie installiere ich das TinyMCE-Plugin??
Dateistruktur
Um ein Plugin zu erstellen, müssen Sie ein Verzeichnis im TinyMCE-Plugin-Verzeichnis erstellen create. TinyMCE lädt das Plugin. js-Datei, wenn Sie das tinymce verwenden. js-Datei auf Ihrer Seite.
Wie schreibe ich ein TinyMCE-Plugin??
Beginnen Sie mit einem einfachen TinyMCE 5-Plugin. Machen Sie Ihr Plugin mit einem Dialog mit den UI-Komponenten von TinyMCE 5. Aktualisieren Sie den Dialog und seine Daten dynamisch nach der Instanziierung. Hinzufügen von benutzerdefinierten SVG-Symbolen für die Schaltfläche und das Menüelement Ihres Plugins.
Kann ich TinyMCE in meiner kommerziellen Anwendung verwenden??
Ja. Der TinyMCE-Kerneditor kann für kommerzielle und nichtkommerzielle Zwecke kostenlos verwendet werden.
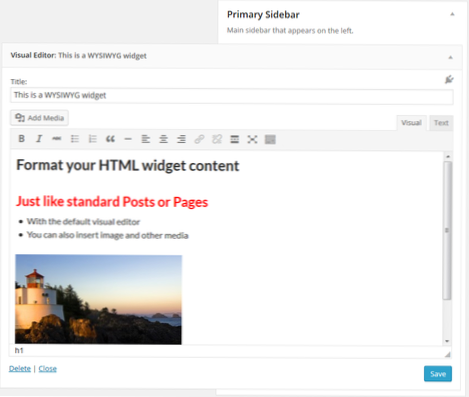
Was ist das TinyMCE-Widget von Black Studio??
Dieses Plugin fügt ein WYSIWYG-Text-Widget hinzu, das auf dem standardmäßigen TinyMCE WordPress Visual Editor basiert. Dies soll die Einschränkungen des standardmäßigen WordPress-Text-Widgets überwinden, sodass Sie Ihren Seitenleisten visuell Rich-Text-Inhalte hinzufügen können, ohne dass HTML-Kenntnisse erforderlich sind.
Wie füge ich eine benutzerdefinierte Schaltfläche im TinyMCE-Editor hinzu??
Hier ist ein Beispiel:
- Editor. addButton('mybutton', text: "Mein Button", onclick: function () alert("Mein Button angeklickt!"); );
- Funktion toTimeHtml (Datum) zurück '<Zeit DatumZeit="' + Datum. toString() + '">' + Datum. ...
- Editor. addButton('Strikeout', icon: 'Strikethrough', onclick: function() Editor.
Was ist der TinyMCE-Editor??
TinyMCE ist ein Online-Rich-Text-Editor, der als Open-Source-Software unter der LGPL veröffentlicht wurde. ... TinyMCE wurde für die einfache Integration in JavaScript-Bibliotheken wie React, Vue . entwickelt. js, AngularJS und Bootstrap sowie Content-Management-Systeme wie Joomla!, und WordPress.
Was ist besser CKeditor oder Tinymce?
CKeditor ist eine komplette Neufassung von FCKeditor und seinem offiziellen Nachfolger. Es ist auch der prominenteste und würdigste Konkurrent von TinyMCE. TinyMCE hatte einen spürbaren Leistungsvorteil gegenüber FCKeditor, aber CKeditor wurde für die Leistung neu geschrieben, also ist es mindestens so bissig.
Was ist der beste kostenlose Wysiwyg HTML-Editor??
Top 5 der kostenlosen HTML-Editoren
- CoffeeCup HTML-Editor. CoffeeCup bietet einen kostenlosen HTML-Editor, aber wenn Sie eher nach einem WYSIWYG-Setup (What You See Is What You Get) suchen, bietet es gegen Aufpreis einen visuellen Editor an. ...
- Komodo Bearbeiten. Open-Source-Liebhaber freuen sich! ...
- Apache NetBeans. ...
- Notizblock++ ...
- Visual Studio-Code.
Ist CK Editor kostenlos??
CKEditor 5 ist eine Open-Source-Anwendung.
Alle Downloads sind kostenlos und voll funktionsfähig!
 Usbforwindows
Usbforwindows



![Kategorien, Seiten und Beiträge im Dashboard erstellen [geschlossen]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)