- Wie behebe ich 403 Forbidden in WordPress??
- Wie behebe ich den PHP-Fehler 403 Forbidden??
- Was ist Ajax-Fehler WordPress?
- Wo ist Admin Ajax PHP in WordPress?
- Warum 403 verbotener Zugriff verweigert wird?
- Wie behebe ich 403 Forbidden in cPanel??
- Wie behebe ich 403 verboten in Chrome??
- Was bedeutet 403 Verboten auf einer Website??
- Was ist der Unterschied zwischen 401 und 403 Fehler??
- Wie kann ich feststellen, ob WordPress Ajax funktioniert??
- Wie verwende ich Ajax in WordPress?
- Wie erhalte ich eine Ajax-URL in WordPress??
Wie behebe ich 403 Forbidden in WordPress??
Behebung des 403 verbotenen Fehlers, der durch ein WordPress-Plugin verursacht wird
Als erstes müssen Sie alle WordPress-Plugins vorübergehend deaktivieren. Dies schließt alle Sicherheits-Plugins ein, die Sie möglicherweise auf Ihrer Site installiert haben. Wenn dies Ihr Problem behebt, bedeutet dies, dass eines der Plugins auf Ihrer Website diesen Fehler verursacht hat.
Wie behebe ich den PHP-Fehler 403 Forbidden??
Kurz gesagt, befolgen Sie diese Schritte, um den 403 verbotenen Fehler zu beheben:
- Überprüfen oder zurücksetzen/benennen Sie Ihre . htaccess-Datei.
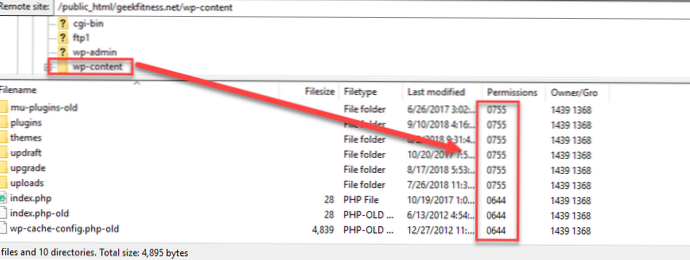
- Datei- und Ordnerberechtigungen zurücksetzen.
- WordPress-Plugins deaktivieren.
Was ist Ajax-Fehler WordPress?
AJAX oder Asynchronous Javascript and XML, ist eine Gruppe von Techniken, die in der Webentwicklung verwendet werden und es einer Webseite ermöglichen, mit einem Server zu kommunizieren, ohne die Seite neu zu laden. Mit AJAX können Anwendungen im Web Daten mit dem Server austauschen, ohne die bestehende Webseite zu stören.
Wo ist Admin Ajax PHP in WordPress?
Standardmäßig leitet WordPress alle Ajax-Aufrufe über admin-ajax. php-Datei im Verzeichnis /wp-admin der Site. Zahlreiche gleichzeitige Ajax-Anfragen können zu hohem Admin-Ajax führen.
Warum 403 verbotener Zugriff verweigert wird?
Der 403 Forbidden Error tritt auf, wenn die Webseite (oder eine andere Ressource), die Sie in Ihrem Webbrowser öffnen möchten, eine Ressource ist, auf die Sie nicht zugreifen dürfen. ... Der zweite Grund ist, dass die Besitzer des Webservers die Berechtigungen falsch eingerichtet haben und Ihnen der Zugriff verweigert wird, wenn Sie es wirklich nicht sein sollten.
Wie behebe ich 403 Forbidden in cPanel??
Es gibt einige Tricks, die Sie ausprobieren können, um den 403 Forbidden Request Error zu beheben, bevor Sie mit der Fehlerbehebung beginnen:
- Lade die Seite neu. ...
- Leere deinen Cache. ...
- Versuchen Sie es mit einem anderen Browser. ...
- Stellen Sie Ihr Backup wieder her. ...
- Webhost kontaktieren. ...
- Verwenden von cPanel zur Behebung von 403 Forbidden Request Error.
Wie behebe ich 403 verboten in Chrome??
HTTP-Fehler 403 kann auch auf Android- und iOS-Smartphones auftreten.
- Was ist 403 Forbidden HTTP Error?.
- So beheben Sie den 403 verbotenen Fehler in Google Chrome. URL in der Chrome-Adressleiste überprüfen. Aktualisieren Sie die Seite oder versuchen Sie es später erneut. Löschen Sie Cookies und Cache-Datei in Google Chrome. ...
- Fazit.
Was bedeutet 403 Verboten auf einer Website??
Der Fehler 403 Forbidden ist ein HTTP-Statuscode, der bedeutet, dass der Zugriff auf die Seite oder Ressource, die Sie erreichen wollten, aus irgendeinem Grund absolut verboten ist.
Was ist der Unterschied zwischen 401 und 403 Fehler??
Zusammenfassend sollte eine 401 Unauthorized-Antwort für fehlende oder fehlerhafte Authentifizierung verwendet werden und eine 403 Forbidden-Antwort sollte danach verwendet werden, wenn der Benutzer authentifiziert ist, aber nicht autorisiert ist, den angeforderten Vorgang für die angegebene Ressource auszuführen perform.
Wie kann ich feststellen, ob WordPress Ajax funktioniert??
Um zu sehen, ob die aktuelle Anfrage eine AJAX-Anfrage ist, die von einer js-Bibliothek (wie jQuery) gesendet wurde, können Sie Folgendes versuchen: if( ! leer( $_SERVER[ 'HTTP_X_REQUESTED_WITH' ] ) && strtolower( $_SERVER[ 'HTTP_X_REQUESTED_WITH' ]) == 'xmlhttprequest' ) //Dies ist eine Ajax-Anfrage.
Wie verwende ich Ajax in WordPress?
So verwenden Sie AJAX genau in WordPress Custom Themes?
- Schritt 1: Erstellen Sie eine Vorlagendatei und fügen Sie den folgenden Code in Ihre Datei ein. ...
- Schritt 2: Lokalisieren Sie Ihr Skript in Funktionen.php.
- Schritt 3: Fügen Sie eine Funktion hinzu, die Beiträge in Funktionen lädt. ...
- Schritt 4: Platzieren Sie Ihr AJAX JS in ajax.
Wie erhalte ich eine Ajax-URL in WordPress??
wp_localize_script( 'rml-script', 'readmelater_ajax', array( 'ajax_url' => admin_url('admin-ajax. php')) ); Hier verwenden wir eine Funktion namens wp_localize_script() .
...
Definieren der Ajax-URL
- rml-script , der Registrierungs-Handler des Read-Me-Later. ...
- Ein String, der sich wie ein JavaScript-Objekt verhält.
 Usbforwindows
Usbforwindows