- Wie ändere ich das Logo in meiner WordPress-Fußzeile??
- Wie bearbeite ich die Vorfußzeile in WordPress in?
- Wie füge ich meiner WordPress-Fußzeile ein Bild hinzu??
- Wie passe ich meine Fußzeile an?
- Wie bearbeite ich die Copyright-Fußzeile in einem WordPress-Theme??
- Wie bearbeite ich die Fußzeile in WPBakery??
- Wie bearbeite ich die Fußzeile in SiteOrigin??
- Wie ändere ich meine Fußzeile in Betheme?
- Wie füge ich ein Bild als Hintergrundfußzeile ein?
- Wie mache ich aus einem Bild eine Fußzeile?
- Wie fügt man einer Fußzeile in HTML einen Hintergrund hinzu??
Wie ändere ich das Logo in meiner WordPress-Fußzeile??
Navigieren Sie zur Registerkarte Fußzeilenstile und aktivieren Sie die Option Fußzeilenlogo anzeigen. Klicken Sie im Block Logo-Upload auf Bild auswählen und wählen Sie das passende Logo-Bild aus der Medienbibliothek. Andernfalls können Sie es von Ihrer Festplatte hochladen. Klicken Sie nun auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu speichern.
Wie bearbeite ich die Vorfußzeile in WordPress in?
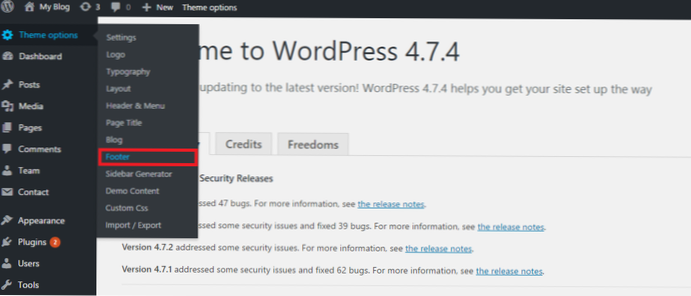
Um die Fußzeileneinstellungen zu bearbeiten, navigieren Sie zu Themenoptionen -> Fußzeile in Ihrem Dashboard. Die Optionen in den Fußzeileneinstellungen umfassen: Fußzeileneinstellungen, Vorfußzeileneinstellungen und Copyright-Bereich.
Wie füge ich meiner WordPress-Fußzeile ein Bild hinzu??
Bearbeiten von Widgets in Ihrer Fußzeile in WordPress
Sie können einfach zur Seite Erscheinungsbild » Widgets gehen und Ihrem Fußzeilen-Widget-Bereich ein Text-, Bild- oder Galerie-Widget hinzufügen add. Um ein Widget hinzuzufügen, ziehen Sie es einfach per Drag & Drop in einen Fußzeilenbereich.
Wie passe ich meine Fußzeile an?
Bearbeiten Sie Ihre vorhandenen Kopf- und Fußzeilen
- Doppelklicken Sie auf die Kopf- oder Fußzeile, die Sie bearbeiten möchten, oder wählen Sie Kopf- oder Fußzeile und dann Kopfzeile bearbeiten oder Fußzeile bearbeiten aus.
- Fügen Sie Text für die Kopf- oder Fußzeile hinzu oder ändern Sie ihn oder führen Sie einen der folgenden Schritte aus: ...
- Wenn Sie fertig sind, wählen Sie Kopf- und Fußzeile schließen oder drücken Sie Esc.
Wie bearbeite ich die Copyright-Fußzeile in einem WordPress-Theme??
In den meisten WordPress-Themes, um den Copyright-Text zu ändern, navigieren Sie einfach zu Theme-Optionen -> Fusszeile. Es ist nicht ungewöhnlich, dass die Copyright-Fußzeile vom restlichen Text Ihrer Website getrennt ist, damit Sie die Schriftart und -größe an Ihre Website anpassen können.
Wie bearbeite ich die Fußzeile in WPBakery??
Gehe zu WPBakery Page Builder > Rollenverwaltung.
- Beitragstypen: Wählen Sie „Benutzerdefiniert“-Typen.
- Klicken Sie auf „Megamenü, Fußzeile, Seite… oder eine andere Option, die Sie mit Visual Editor verwenden möchten.
- Klicken Sie schließlich auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Wie bearbeite ich die Fußzeile in SiteOrigin??
Navigieren Sie zu AppearanceCustomizeTheme SettingsFooter, um die Fußzeileneinstellungen des Themes zu bearbeiten.
Wie ändere ich meine Fußzeile in Betheme?
Der einfachste Weg, den Fußzeilenlink Ihres Themes zu ändern, besteht darin, sich bei Ihrem WordPress-Dashboard anzumelden und zu Erscheinungsbild zu gehen -> Anpassen -> Site-Fußzeile.
Wie füge ich ein Bild als Hintergrundfußzeile ein?
Ich habe das benutzt und es hat perfekt funktioniert.
- <Stil>
- . Header
- Hintergrundbild: url(Bild-URL einfügen.
- );
- Hintergrundwiederholung:keine Wiederholung;
- Hintergrundgröße:Abdeckung;
- </Stil>
Wie mache ich aus einem Bild eine Fußzeile?
Bilder zu einer Kopf- oder Fußzeile hinzufügen
- Gehe zu Einfügen > Kopf- oder Fußzeile > Leer (oder eine einfache Vorlage).
- Doppelklicken Sie auf [Hier eingeben] im Kopf- oder Fußzeilenbereich.
- Wählen Sie Bilder oder Online-Bilder und dann Ihr Bild aus.
- Wählen Sie Kopf- und Fußzeile schließen oder drücken Sie Esc zum Beenden.
So fügen Sie einer Fußzeile in HTML einen Hintergrund hinzu?
Schritt 1: Zuerst müssen wir den HTML-Code in einen beliebigen Texteditor eingeben oder die vorhandene HTML-Datei im Texteditor öffnen, in der wir das interne CSS für die Fußzeile verwenden möchten.
...
Verwenden von internem CSS
- <! Doctype Html>
- <HTML-Datei>
- <Kopf>
- <Titel>
- Erstellen Sie eine Fußzeile mit internem CSS und Html.
- </Titel>
- </Kopf>
- <Körper>
 Usbforwindows
Usbforwindows