- Wie ändere ich die Breite meiner Kopfzeile?
- Wie ändere ich die Breite eines Headers in CSS??
- Wie ändere ich die Breite meines Headers in WordPress?
- Wie dehne ich meinen Header in CSS??
- Wie ändere ich die Breite und Höhe eines Bildes?
- Was ist Länge und Breite?
- Wie stellt man die volle Breite ein??
- Wie kann ich dafür sorgen, dass meine Fußzeile die volle Breite einnimmt??
- Wie ändere ich die Breite einer Fußzeile in CSS??
- Wie ändere ich die Größe eines Header-Bildes??
- Wo bearbeite ich den Header in WordPress?
- Wie passe ich das Header-Menü in WordPress an??
Wie ändere ich die Breite meiner Kopfzeile?
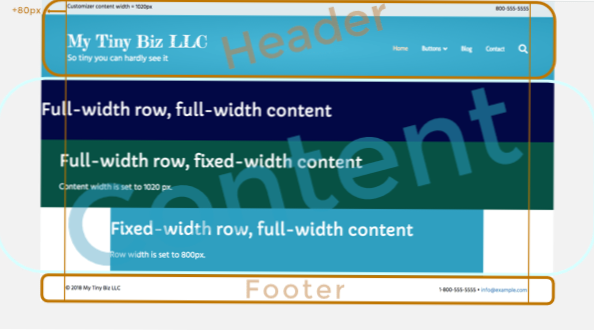
So legen Sie die Kopfzeile auf volle Breite und den Inhalt auf eine Boxbreite fest:
- Gehe zu Anpassen > Allgemeines > Layout, dann stellen Sie das Layout auf Volle Breite ein. Klicken Sie auf Speichern & Veröffentlichen.
- Fügen Sie den folgenden CSS-Code hinzu und passen Sie die Werte für min-width und width an. Lesen Sie den Artikel darüber, wo Sie CSS-Code hinzufügen können.
Wie ändere ich die Breite eines Headers in CSS??
Beispiele für CSS-Höhe und -Breite
- Legen Sie die Höhe und Breite von a . fest <div> Element: div Höhe: 200px; Breite: 50%; ...
- Legen Sie die Höhe und Breite eines anderen fest <div> Element: div Höhe: 100px; Breite: 500px; ...
- Diese <div> Das Element hat eine Höhe von 100 Pixeln und eine maximale Breite von 500 Pixeln: div max-width: 500px; Höhe: 100px;
Wie ändere ich die Breite meines Headers in WordPress?
Gehen Sie zu Ihrer WordPress-Website oder Ihrem Blog und melden Sie sich bei Ihrem Dashboard an. Klicken Sie in der Admin-Navigation links auf Erscheinungsbild und dann auf Kopfzeile. Sehen Sie sich den Text unter dem Standard-Header-Bild an. Beachten Sie die Breite und Höhe in Pixeln.
Wie dehne ich meinen Header in CSS??
In diesem Beispiel ist das div. container zentriert die Elemente und gibt ihnen auch eine Breite, und die Hintergrundfarbe kann sich über die Seite erstrecken, da #header, #content und #footer keine Breite haben. Und in Zukunft einfach Margin und Padding auf Divs im Inneren anwenden .
Wie ändere ich die Breite und Höhe eines Bildes?
Prozess zum Ändern der Bildgröße mit Online Image Resizer:
- Klicken Sie auf die Schaltfläche Bild zur Größenänderung auswählen, um ein JPG- oder PNG-Bild von Ihrem Gerät auszuwählen, dessen Größe Sie ändern möchten.
- Wählen Sie eine vordefinierte Größe aus dem Dropdown-Menü Größe ändern auf oder geben Sie Breite und Höhe in die entsprechenden Felder in Pixel ein.
- Klicken Sie auf die Schaltfläche Bildgröße ändern.
Was ist Länge und Breite?
Länge ist der Abstand von einem Ende zum anderen Ende eines Objekts, während die Breite der Abstand von Seite zu Seite ist. Länge ist eine Art der Messung, die anzeigt, wie groß oder lang ein Objekt ist. Breite ist eine Art von Messung, die anzeigt, wie breit ein Objekt ist.
Wie stellt man die volle Breite ein??
Erstellen eines Containers mit voller Breite (100%) innerhalb einer festen Breite...
- Vollständig benutzerdefiniertes Auswahlfeld, nur einfaches CSS. 547.5K. ...
- Ändern Sie den Bootstrap-NavBar-Haltepunkt. 451.2K. ...
- Gesamte Eingabe[type=file] Stilkontrolle mit reinem CSS. 289.5K.
Wie kann ich dafür sorgen, dass meine Fußzeile die volle Breite einnimmt??
Und das ist alles, was Sie tun müssen, um die Kopfzeile außerhalb der festen Breite zu platzieren. Das gleiche Prinzip gilt für die Fußzeile. Verschieben Sie den Fußzeilentext unter das abschließende Div für die <div>. Dadurch wird die Fußzeile in voller Breite.
Wie ändere ich die Breite einer Fußzeile in CSS??
Verschieben Sie Ihre Fußzeile aus Ihrem Wrapper. Sie sollten die Höhe Ihrer Elemente nicht einstellen. Das sollte durch den Inhalt innerhalb plus obere und untere Auffüllung bestimmt werden. Keine Notwendigkeit, die Schriftfamilie zu wiederholen, die vom Körper kaskadiert.
Wie ändere ich die Größe eines Header-Bildes??
Klicken Sie in den Kopf- oder Fußzeilenbereich, in dem sich das Bild befindet. Klicken Sie in die &[Bild] Text des Bildes. Auf der Registerkarte Design unter Kopfzeile & Fußzeilentools, klicken Sie in der Kopfzeile auf Bild formatieren & Gruppe Fußzeilenelemente. Passen Sie auf der Registerkarte Größe die Größe des Bildes an, damit es in den Kopf- oder Fußzeilenbereich passt.
Wo bearbeite ich den Header in WordPress?
Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an. Gehe zu Aussehen > Header. Bitte beachte, dass einige Themes keine Header-Option haben, also musst du zu Aussehen gehen > Themen-Editor > Header und ändern Sie die Header-PHP-Dateien.
Wie passe ich das Header-Menü in WordPress an??
Melden Sie sich bei Ihrer WordPress-Website an, gehen Sie zu „Darstellung“ und klicken Sie im Menü auf der linken Seite auf „Menüs“. Klicken Sie auf "Menü zum Bearbeiten auswählen" und wählen Sie das Menü aus, das Sie ändern möchten.
 Usbforwindows
Usbforwindows



![Warum die Option „Permalink“ nicht in den „Einstellungen“ angezeigt wird? [geschlossen]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)