So erstellen Sie eine statische Homepage in WordPress
- Melden Sie sich in Ihrem WordPress-Dashboard an.
- Gehe zu Seiten > Neue hinzufügen.
- Fügen Sie Ihrer neuen Seite und allen Inhalten einen Titel hinzu, um Ihre Besucher willkommen zu heißen.
- Klicken Sie auf den blauen Veröffentlichen-Button.
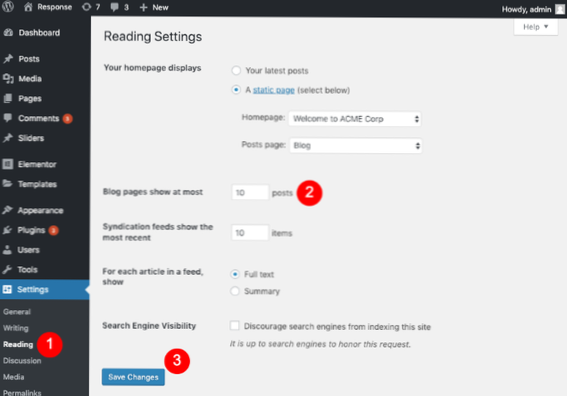
- Gehe zu den Einstellungen > lesen.
- Klicken Sie unter Ihre Startseite wird auf Eine statische Seite angezeigt. ...
- Klicken Sie auf Änderungen speichern.
- Wie erstelle ich mehrere statische Seiten in WordPress?
- Wie erstelle ich eine statische HTML-Seite?
- Wie kodiere ich eine Seite in WordPress?
- Wie poste ich auf verschiedenen Seiten in WordPress?
- Warum ist WordPress eine statische Website??
- Was ist ein Beispiel für eine statische Webseite??
- Wie hoste ich eine statische Website??
- Können Sie eine Website kostenlos codieren??
- Wie ändere ich den Seitencode in WordPress?
- Wie zeigt man Code an??
- Wie finde ich den Quellcode eines WordPress-Themes?
Wie erstelle ich mehrere statische Seiten in WordPress?
Sie können eine statische Startseite erstellen und dann eine separate Seite für alle Ihre veröffentlichten Beiträge create. Sie können das tun und der erste Schritt besteht darin, zwei Seiten zu erstellen und diese dann entsprechend zu benennen. (1) Alle Beiträge auf der Startseite, die auch als Startseite bezeichnet wird und standardmäßig die URL der Site ist.
Wie erstelle ich eine statische HTML-Seite?
So erstellen Sie eine statische Webseite
- Erstellen Sie das Grundgerüst einer statischen Webseite, indem Sie den folgenden Code in einen einfachen Texteditor wie Notepad kopieren: Speichern Sie dann die Datei als Index. ...
- Stellen Sie sich HTML als zwei Haupttypen von Tags vor (Codebits in Klammern). ...
- Fügen Sie Ihrer Webseite Text hinzu. ...
- Füge Bilder zu deiner Seite hinzu. ...
- Erstellen Sie einen Link zu einer anderen Website.
Wie kodiere ich eine Seite in WordPress?
Wie man HTML zu einer Seite/einem Beitrag hinzufügt
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Klicken Sie im Navigationsmenü auf den Link Seiten oder Beiträge, je nachdem, zu welchem Sie HTML hinzufügen möchten. Für dieses Tutorial haben wir auf Posts geklickt.
- Klicken Sie nun auf die Seite oder den Beitrag, den Sie bearbeiten möchten.
- Klicken Sie auf die Registerkarte Text. ...
- Klicken Sie auf Aktualisieren, um Ihre Änderungen zu speichern.
Wie poste ich auf verschiedenen Seiten in WordPress?
Gehen Sie im WordPress-Admin zu Seiten > Neue hinzufügen. Erstellen Sie eine neue Seite namens Home und fügen Sie den Inhalt hinzu, den Sie auf Ihrer Homepage verwenden möchten. Klicken Sie auf die Schaltfläche Veröffentlichen, um es zu veröffentlichen. Wiederholen Sie dies dann und erstellen Sie eine weitere Seite namens Blog.
Warum ist WordPress eine statische Website??
Warum eine statische Website mit WordPress erstellen?
Das ist nicht alles; Ihre WordPress-Website verbindet sich mit mehreren Endpunkten, wodurch mehrere Sicherheitslücken für Hacker entstehen. Eine statische Website hingegen funktioniert nicht auf die gleiche Weise. Es kann ohne Verbindungen zu einer Datenbank ausgeführt werden, was es schneller macht.
Was ist ein Beispiel für eine statische Webseite??
Das gängigste Beispiel für eine statische Website ist die Entwicklung einer Webseite ohne ein Back-End rear. Blogs, Dokumentation und Website-Gestaltung sind die häufigste Verwendung statischer Websites. Durch die Verwendung von Generatoren oder Scratch wird das Schreiben von Blogs und Dokumentationen einfach.
Wie hoste ich eine statische Website??
8 Bestes statisches Website-Hosting für geschäftliche und private Zwecke
- Netlify.
- Google Cloud-Speicher.
- Überspannung.
- Machen.
- GitHub-Seiten.
- Feuerbasis.
- Vercel.
- Wolkenflare.
Können Sie eine Website kostenlos codieren??
Der Gedanke, eine Website von Grund auf neu zu erstellen, kann für Anfänger etwas entmutigend sein. Aber das muss nicht sein. Tatsächlich kann das Codieren einer einfachen Website extrem einfach sein, solange Sie ein paar HTML-Tags kennen.
Wie ändere ich den Seitencode in WordPress?
Um den HTML-Code der gesamten Seite oder des gesamten Beitrags zu bearbeiten, klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke des Editors und wählen Sie dann Code-Editor: Dies öffnet den WordPress-HTML-Editor.
Wie zeigt man Code an??
Best Practices beim Anzeigen von Code
- Halten Sie die Anzahl der Zeilen niedrig. ...
- Brechen Sie große Blöcke in kleine, überschaubarere Blöcke auf, wie Sie es im Code selbst tun würden. ...
- Streben Sie nach Klarheit, nicht nach Komprimierung. ...
- Vermeiden Sie lange horizontale Linien, um die Lesbarkeit zu erhalten.
- Fügen Sie Kommentare hinzu, um anzugeben, warum der Code so ist, wie er ist, und nicht, was der Code tut.
Wie finde ich den Quellcode eines WordPress-Themes?
Sie können das Thema und die Plugins einer Website auch über den Quellcode finden. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite und klicken Sie auf Inspect, dann auf Sources >WP-Content, wo Sie den Stil finden. CSS-Blatt mit Theme-Name, Autor usw. Die verwendeten Plugins findest du dann im Plugins-Ordner unter WP-Content.
 Usbforwindows
Usbforwindows