- Wie bette ich HTML-Code in WordPress ein??
- Wie bette ich einen Code in das WordPress-Plugin ein??
- Wie füge ich WordPress HTML- und CSS-Code hinzu??
- Wie bette ich HTML-Code ein??
- Wie finde ich den HTML-Code eines WordPress-Themes?
- Wie wandele ich eine URL in einen Einbettungscode um??
- Was ist der Anfangscode in der Einbettungsoption??
- Wie erhalte ich einen iframe-Einbettungscode??
- Wie erstelle ich einen benutzerdefinierten CSS-Code?
- Wie ändere ich den HTML-Code in WordPress?
- Wie rufst du eine CSS-Datei in WordPress auf?
Wie bette ich HTML-Code in WordPress ein??
Wie man HTML zu einer Seite/einem Beitrag hinzufügt
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Klicken Sie im Navigationsmenü auf den Link Seiten oder Beiträge, je nachdem, zu welchem Sie HTML hinzufügen möchten. Für dieses Tutorial haben wir auf Posts geklickt.
- Klicken Sie nun auf die Seite oder den Beitrag, den Sie bearbeiten möchten.
- Klicken Sie auf die Registerkarte Text. ...
- Klicken Sie auf Aktualisieren, um Ihre Änderungen zu speichern.
Wie bette ich einen Code in das WordPress-Plugin ein??
WordPress Plugins Directory: Navigieren Sie zu Plugins → Add New im WordPress Admin und suchen Sie nach „Embed Code.” Klicken Sie auf Installieren und dann auf Aktivieren. Zip-Upload: Navigieren Sie zu Plugins → Neu hinzufügen → Plugin hochladen im WordPress-Admin. Navigieren Sie zu den . zip-Datei mit dem Plugin auf Ihrem Computer und hochladen, dann aktivieren.
Wie füge ich WordPress HTML- und CSS-Code hinzu??
Um CSS zu WordPress hinzuzufügen, müssen Sie nur:
- Navigieren Sie zu Aussehen > Passen Sie in Ihrem WordPress-Dashboard an, um den WordPress-Anpasser zu öffnen.
- Wählen Sie die Option Additional CSS aus dem Menü auf der linken Seite in der WordPress Customizer-Benutzeroberfläche:
Wie bette ich HTML-Code ein??
So fügen Sie HTML-Einbettungscodes zu Ihrer Website hinzu [Kurztipp]
- Generieren Sie den Einbettungscode.
- Markieren Sie den Einbettungscode und kopieren Sie ihn in Ihre Zwischenablage.
- Öffnen Sie in Ihrem Content-Management-System Ihren HTML-Viewer.
- Fügen Sie das gerade kopierte HTML-Snippet in Ihr HTML-Viewer-Fenster ein. Klicken Sie dann auf 'OK' oder 'Speichern. '
- Sie haben jetzt Inhalte auf Ihrer Website oder Ihrem Blog eingebettet.
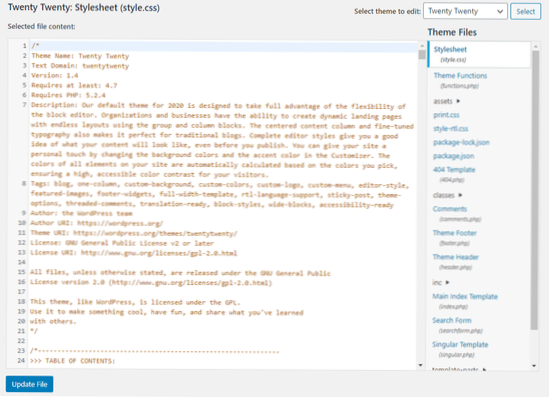
Wie finde ich den HTML-Code eines WordPress-Themes?
In WordPress wird der HTML-Code von PHP erstellt, sodass er normalerweise in Dateien zu finden ist, die auf enden . php in deinem Theme-Ordner. Finden Sie heraus, welches Thema Ihre Website verwendet, indem Sie auf Erscheinungsbild gehen > Themen in Ihrem WordPress-Dashboard. Um herauszufinden, wo etwas geändert werden muss, können Sie die gleiche Methode verwenden wie oben, um herauszufinden, welches CSS bearbeitet werden soll.
Wie wandele ich eine URL in einen Einbettungscode um??
Kopieren Sie die URL der Site, die Sie einbetten möchten, und fügen Sie sie in den Bereich IHRE URL HIER EINFÜGEN des Codes ein, zum Beispiel: <iframe src="https://mywikispace.Wikispaces.com" height='800px' width='750px'></iframe>
Was ist der Anfangscode in der Einbettungsoption??
start=" an den Einbettungscode eines Videos, gefolgt von der Zeit in Sekunden, zu der das Video abgespielt werden soll.
Wie erhalte ich einen iframe-Einbettungscode??
Um den Iframe-Code zu erhalten, gehen Sie bitte wie folgt vor:
- Klicken Sie oben in Ihrem Form Builder auf VERÖFFENTLICHEN.
- Gehen Sie zum Abschnitt EMBED.
- Wählen Sie die IFRAME-Einbettungsoption.
- Klicken Sie abschließend auf die Schaltfläche COPY CODE, um die Codes zu kopieren.
Wie erstelle ich einen benutzerdefinierten CSS-Code?
Methode 2: Hinzufügen von benutzerdefiniertem CSS mit einem Plugin
Als erstes müssen Sie das Simple Custom CSS-Plugin installieren und aktivieren activate. Gehen Sie nach der Aktivierung einfach zu Erscheinungsbild » Benutzerdefiniertes CSS und schreiben oder fügen Sie Ihr benutzerdefiniertes CSS ein. Vergessen Sie nicht, auf die Schaltfläche "Benutzerdefiniertes CSS aktualisieren" zu klicken, um Ihre Änderungen zu speichern.
Wie ändere ich den HTML-Code in WordPress?
Gehe zu Aussehen -> Widget. In den Widget-Bereichen können Sie den HTML-Code der verfügbaren Widgets bearbeiten oder weitere Widgets aus dem Menü „Benutzerdefiniertes HTML“ hinzufügen. Um HTML zu bearbeiten, müssen Sie zuerst das gewünschte Widget auswählen, Änderungen vornehmen und es speichern. Andererseits können Sie neue Widgets aus dem benutzerdefinierten HTML-Menü hinzufügen.
Wie rufst du eine CSS-Datei in WordPress auf?
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
 Usbforwindows
Usbforwindows