- Wie stelle ich ein Skript in ein Child-Theme ein??
- Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
- Wie füge ich meinem WordPress Child Theme ein benutzerdefiniertes CSS hinzu??
- Wie erstelle ich manuell ein WordPress Child Theme??
- Braucht GeneratePress ein Child-Theme??
- Was ist der Zweck eines Child-Themes??
- Wie erstelle ich manuell ein Child-Theme??
- Wie installiere ich ein Child-Theme??
- Wie verwendet man ein Child-Theme??
- Wie aktualisiert man ein Child-Theme in WordPress?
- Was ist Child-Theme und Parent-Theme in WordPress??
- Wie passt man ein WordPress-Theme an?
Wie stelle ich ein Skript in ein Child-Theme ein??
Wenn Sie jedoch die Enqueue-Skriptfunktion in Ihrem Theme verwenden, verwenden Sie stattdessen einfach get_template_directory_uri()(). Wenn Sie mit einem Child-Theme arbeiten, verwenden Sie get_stylesheet_directory_uri() . add_action( 'wp_enqueue_scripts' , 'wpb_adding_scripts');
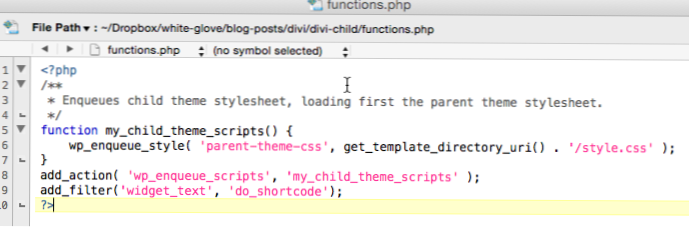
Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
Aus diesem Grund wird immer empfohlen, ein Child-Theme zu verwenden und alle Ihre benutzerdefinierten Code-Snippets in die Funktionen des Child-Themes einzufügen. php-Datei. Lassen Sie uns eine neue Datei im Ordner Ihres Child-Themes erstellen und sie als Funktionen benennen. php.
Wie füge ich meinem WordPress Child Theme ein benutzerdefiniertes CSS hinzu??
- Benutzerdefiniertes CSS zu WordPress über den Customizer hinzufügen.
- Benutzerdefiniertes CSS zu WordPress mit einem Plugin hinzufügen.
- Fügen Sie dem Stil Ihres Child-Themes benutzerdefiniertes CSS hinzu. CSS-Datei.
- Stellen Sie eine externe CSS-Datei in die Funktionen Ihres Child-Themes ein. php-Datei.
Wie erstelle ich manuell ein WordPress Child Theme??
Navigieren Sie zu public_html -> wp-inhalt -> Themenordner. Erstellen Sie einen neuen Ordner, indem Sie im oberen Menü auf das entsprechende Symbol klicken. Geben Sie den Namen Ihres Child-Themes ein und klicken Sie auf Erstellen. Es wird empfohlen, den Namen des übergeordneten Themes gefolgt von einem -child-Suffix zu verwenden.
Braucht GeneratePress ein Child-Theme??
Ein Child-Theme kann auch verwendet werden, um benutzerdefiniertes CSS und PHP im Stil hinzuzufügen. ... Wenn Sie jedoch nur CSS oder PHP hinzufügen, ist ein Child-Theme wahrscheinlich nicht erforderlich. Siehe unsere Artikel zum Hinzufügen von CSS und zum Hinzufügen von PHP PHP. Wenn Sie ein untergeordnetes Thema verwenden, wird GeneratePress automatisch den erforderlichen Stil in die Warteschlange stellen.
Was ist der Zweck eines Child-Themes??
Ein Child-Theme, wie es im WordPress-Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes erbt, das als Parent-Theme bezeichnet wird“.” Untergeordnete Themes werden empfohlen, um vorhandene Themes zu ändern und gleichzeitig Design und Code beizubehalten.
Wie erstelle ich manuell ein Child-Theme??
So erstellen Sie ein untergeordnetes Thema #
- Erstellen Sie einen untergeordneten Themenordner # Erstellen Sie einen untergeordneten Themenordner. ...
- Erstellen Sie ein Stylesheet: style. css-# ...
- Enqueue-Stylesheet # Enqueue-Stylesheet. ...
- Child-Theme installieren # Child-Theme installieren. ...
- Child-Theme aktivieren # Child-Theme aktivieren.
Wie installiere ich ein Child-Theme??
Installiere das Child-Theme
- Navigieren Sie zu Erscheinungsbild → Designs und klicken Sie auf Neu hinzufügen.
- Klicken Sie auf Thema hochladen.
- Klicken Sie auf Durchsuchen und wählen Sie die Datei aus, die Sie gerade heruntergeladen haben, und klicken Sie dann auf Jetzt installieren.
- Klicken Sie nach der Installation auf Aktivieren.
Wie verwendet man ein Child-Theme??
Aktivieren Sie Ihr neues Child-Theme
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Wie aktualisiert man ein Child-Theme in WordPress?
So aktualisieren Sie Ihr Theme in WordPress:
- Wenn Ihr Design keine Anpassungen hat, gehen Sie zu: Aussehen > Themen > klicke bei deinem aktiven Theme auf „Jetzt aktualisieren“.
- Wenn Ihr Design benutzerdefinierten Code enthält, werden durch die Aktualisierung mit den neuesten Versionen alle Ihre Anpassungen überschrieben. Um ein benutzerdefiniertes Design sicher zu aktualisieren, verwenden Sie ein untergeordnetes Design.
Was ist Child-Theme und Parent-Theme in WordPress??
Ein Child-Theme in WordPress ist ein Sub-Theme, das alle Funktionen, Funktionen und den Stil seines Parent-Themes erbt. Child-Themes sind eine sichere Möglichkeit, ein WordPress-Theme zu ändern, ohne tatsächlich Änderungen an den Dateien des Parent-Themes vorzunehmen.
Wie passt man ein WordPress-Theme an?
Um mit der Anpassung Ihres WordPress-Themes zu beginnen, gehen Sie zu Aussehen > Themen. Suchen Sie auf dieser Seite das aktive Thema (in unserem Fall Twenty Nineteen) und klicken Sie neben dem Titel auf Anpassen. Auf der sich öffnenden Seite können Sie Ihr WordPress-Theme in Echtzeit ändern.
 Usbforwindows
Usbforwindows