- Wie füge ich einer WooCommerce-E-Mail ein Feld hinzu??
- Wie füge ich ein benutzerdefiniertes Feld in WooCommerce hinzu??
- Wie füge ich ein benutzerdefiniertes Feld im WooCommerce-Checkout ohne Plugin hinzu??
- Wie passe ich Checkout-Felder in WooCommerce an??
- Wie füge ich einem Beitrag ein benutzerdefiniertes Feld hinzu??
- Wie füge ich ein benutzerdefiniertes Feld in der Variante WooCommerce hinzu??
- Wie passe ich meine Checkout-Seite an?
- Wie passen Sie ein Feld im Checkout an?
- Wie passe ich meine Checkout-Seite in Shopify an?
- Wie bearbeite ich meinen WooCommerce-Shop?
Wie füge ich einer WooCommerce-E-Mail ein Feld hinzu??
Navigieren Sie zur neuen Einstellungsseite bei WOOCOMMERCE -> CHECKOUT-FORMULAR und fügen Sie das Feld hinzu:
- Ziehen Sie anschließend das Feld an die richtige Position und speichern Sie die Änderungen.
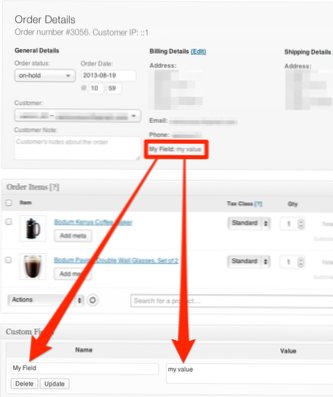
- Nach dem Absenden der Bestellung erhalten wir eine E-Mail mit dem neuen Abteilungsfeld, aber das Feld erscheint nicht dort, wo wir es haben möchten…
- WP HTML Mail und benutzerdefinierte Felder.
Wie füge ich ein benutzerdefiniertes Feld in WooCommerce hinzu??
Es ist einfach, einem Produkt in WooCommerce ein benutzerdefiniertes Feld hinzuzufügen:
- Gehen Sie zu dem Produkt, dem Sie ein benutzerdefiniertes Feld hinzufügen möchten.
- Klicken Sie im Abschnitt Produktdaten auf die Produkt-Add-Ons.
- Klicken Sie auf „Gruppe hinzufügen“ und dann auf „Feld hinzufügen“
- Wählen Sie den Feldtyp, den Sie hinzufügen möchten, aus der Option "Feldtyp" aus.
Wie füge ich ein benutzerdefiniertes Feld im WooCommerce-Checkout ohne Plugin hinzu??
So fügen Sie benutzerdefinierte Felder zur WooCommerce-Checkout-Seite hinzu
- Schritt 1: Definieren Sie ein Array von Feldern auf der Checkout-Seite. ...
- Schritt 2: Benutzerdefinierte Felder zur WooCommerce Checkout-Seite hinzufügen Add. ...
- Schritt 3: Felder nach Bedarf verketten. ...
- Schritt 4: Benutzerdefinierte Felder auf der Bestellseite anzeigen. ...
- Schritt 5: Felder auf der Kontoseite anzeigen.
Wie passe ich Checkout-Felder in WooCommerce an??
Einrichtung und Konfiguration
- Gehe zu: WooCommerce > Checkout-Felder.
- Es gibt drei Gruppen von Feldern, die Sie bearbeiten können:
- Deaktivierte Felder.
- Wählen Sie die Schaltfläche Feld hinzufügen.
- Geben Sie Ihren Text und Ihre Präferenzen ein.
- Änderungen speichern.
Wie füge ich einem Beitrag ein benutzerdefiniertes Feld hinzu??
Einfach einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Gehen Sie zum Metafeld für benutzerdefinierte Felder und wählen Sie Ihr benutzerdefiniertes Feld aus dem Dropdown-Menü aus und geben Sie seinen Wert ein. Klicken Sie auf die Schaltfläche "Benutzerdefiniertes Feld hinzufügen", um Ihre Änderungen zu speichern und dann Ihren Beitrag zu veröffentlichen oder zu aktualisieren.
Wie füge ich ein benutzerdefiniertes Feld in der Variante WooCommerce hinzu??
Um unsere variantenspezifischen benutzerdefinierten Felder hinzuzufügen, gehen Sie zur Registerkarte Produkt-Add-Ons im Abschnitt Produktdaten data. Klicken Sie auf "Gruppe hinzufügen" und dann auf "Feld hinzufügen". Wählen Sie in der Einstellung 'Feldtyp' die Option 'Informationen'. Im obigen Screenshot sehen Sie den Bereich Produkt-Add-Ons.
Wie passe ich meine Checkout-Seite an?
Warum sollten Sie die Checkout-Seite in WooCommerce anpassen??
- Erstellen Sie einen One-Page-Checkout.
- Ändern Sie den Checkout-Stil und das Design mit CSS.
- Checkout-Felder hinzufügen, entfernen oder neu anordnen.
- Inhalte einschließen.
- Machen Sie ein Feld als erforderlich oder optional.
- Bedingungsfelder hinzufügen und bedingte Logik erstellen.
Wie passen Sie ein Feld im Checkout an?
Passen Sie Checkout-Felder mithilfe von Code-Snippets an
- Entfernen Sie ein Checkout-Feld: ...
- Machen Sie ein Pflichtfeld nicht erforderlich: ...
- Eingabefeldbeschriftungen und Platzhalter ändern: ...
- Checkout-Feld-Editor. ...
- WooCommerce Checkout-Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
Wie passe ich meine Checkout-Seite in Shopify an?
Gehen Sie in der Shopify-App zu Store > die Einstellungen. Tippen Sie unter Store-Einstellungen auf Zur Kasse.
...
Tippen Sie unter Store-Einstellungen auf Zur Kasse.
- Klicken Sie im Abschnitt Stil auf Checkout anpassen, um den Theme-Editor zu öffnen.
- Klicken Sie im Abschnitt BANNER auf Bild hochladen oder wählen Sie ein Bild aus, das Sie bereits in Ihre Bibliothek hochgeladen haben.
- Klicken Sie auf Speichern.
Wie bearbeite ich meinen WooCommerce-Shop?
1) Manuelles Anpassen der WooCommerce Shop-Seite
- Schritt 1: Erstellen Sie ein Child-Theme. ...
- Schritt 2: Erstellen Sie die Ordnerstruktur in Ihrem Child-Theme. ...
- Schritt 3: Erstellen Sie Inhalte für Ihre Shop-Seite. ...
- Schritt 4: Erstellen Sie eine Shop-Seitenvorlage. ...
- Schritt 5: Passen Sie die Shop-Seite mit Shortcodes an.
 Usbforwindows
Usbforwindows