- Wie füge ich Bootstrap zu meinem WordPress-Theme hinzu??
- Wie füge ich Bootstrap 4 zu meinem WordPress-Theme hinzu??
- Wie verwende ich Bootstrap CDN in WordPress?
- Wie konvertiere ich eine Bootstrap-Vorlage in WordPress?
- Was ist der Unterschied zwischen Bootstrap und WordPress??
- Wie erstelle ich ein Child-Theme in WordPress?
- Wie verwende ich Bootstrap 4 in WordPress?
- Wie integriere ich ein WordPress-Theme?
- Was ist das WordPress Bootstrap-Theme??
- Wie verwende ich Bootstrap??
- Wie installiere ich Bootstrap?
- Wie aktualisiere ich Bootstrap in WordPress?
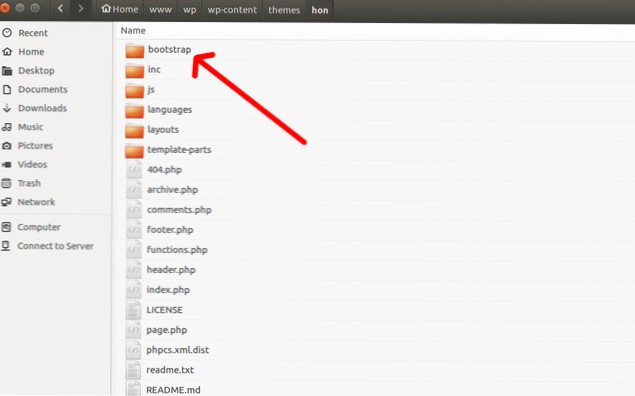
Wie füge ich Bootstrap zu meinem WordPress-Theme hinzu??
Um Bootstrap-Dateien in die Haupt-WordPress-Dateien zu integrieren, müssen Sie zu wp-content navigieren > Themes und erstelle einen neuen Ordner für das Bootstrap-Theme. Geben Sie diesem neuen Themenordner einen Namen.
Wie füge ich Bootstrap 4 zu meinem WordPress-Theme hinzu??
Kommen wir zur Sache!
- Schritt 1: Erstellen des Themenordners. ...
- Schritt 2: Stil hinzufügen. ...
- Schritt 3: Erstellen des Kopfbereichs. ...
- Schritt 4: Bootstrap-Navigation in das WordPress-Menü integrieren. ...
- Schritt 5: Erstellen des Fußzeilenbereichs. ...
- Schritt 6: Index hinzufügen. ...
- Schritt 7: Hinzufügen der WordPress-Schleife. ...
- Schritt 8: Bootstrap hinzufügen.
Wie verwende ich Bootstrap CDN in WordPress?
Kopieren Sie das Stylesheet und fügen Sie es ein <Verknüpfung> in dein <Kopf> vor allen anderen Stylesheets um unser CSS zu laden. dann: Viele unserer Komponenten erfordern die Verwendung von JavaScript, um zu funktionieren.
Wie konvertiere ich eine Bootstrap-Vorlage in WordPress?
Schritte
- Schritt 1: Laden Sie die statische Bootstrap-Vorlage herunter und verstehen Sie sie. ...
- Schritt 2: Laden Sie WordPress herunter und richten Sie es in Ihrer lokalen Entwicklungsumgebung ein. ...
- Schritt 3: Richten Sie das UnderScore-Starter-Theme ein, um die Themenentwicklung zu beschleunigen. ...
- Schritt 4: Erste Schritte mit der Entwicklung von WordPress-Themes.
Was ist der Unterschied zwischen Bootstrap und WordPress??
Bootstrap ist ein kostenloses Open-Source-CSS-Framework, das verwendet wird, um responsive Websites zu entwickeln. WordPress ist auch ein kostenloses Open-Source-Content-Management-System (CMS), das zur Entwicklung dynamischer Websites verwendet wird develop. ... WordPress verwendet sowohl Front-End als auch Back-End zum Erstellen der Website. In Bootstrap gibt es keine Funktionen eines bereits vorhandenen Themes.
Wie erstelle ich ein Child-Theme in WordPress?
Navigieren Sie zu public_html -> wp-inhalt -> Themenordner. Erstellen Sie einen neuen Ordner, indem Sie im oberen Menü auf das entsprechende Symbol klicken. Geben Sie den Namen Ihres Child-Themes ein und klicken Sie auf Erstellen. Es wird empfohlen, den Namen des übergeordneten Themes gefolgt von einem -child-Suffix zu verwenden.
Wie verwende ich Bootstrap 4 in WordPress?
Sie können die standardmäßige jQuery von WordPress aus der Warteschlange entfernen und dann Ihre bootstarp 4 jquery mit dem folgenden Code in die Warteschlange stellen. Wenn Sie 2 Versionen von jQuery gleichzeitig laden möchten, sollten Sie sicherstellen, dass die Nicht-Wordpress-Version zuerst geladen wird.
Wie integriere ich ein WordPress-Theme?
WordPress-Theme installieren
- Melden Sie sich bei Ihrer WordPress-Administrationsseite an, gehen Sie dann zu Erscheinungsbild und wählen Sie Themen.
- Um ein Design hinzuzufügen, klicken Sie auf Neu hinzufügen. ...
- Um die Optionen eines Designs freizuschalten, bewegen Sie den Mauszeiger darüber. Sie können entweder Vorschau auswählen, um eine Demo des Themas anzuzeigen, oder es installieren, indem Sie auf die Schaltfläche Installieren klicken, wenn Sie fertig sind.
Was ist das WordPress Bootstrap-Theme??
Dies ist ein perfektes Starter-Theme für WordPress, das mit dem neuesten Bootstrap 4 erstellt wurde. Dieses Thema ist superschnell & Leicht. Es verwendet an den meisten Orten das Bootstrap 4-Styling. Es ist vollständig reaktionsschnell und suchmaschinenfreundlich.
Wie verwende ich Bootstrap??
Bootstrap-Tutorial
- Schritt 1: Einrichtung und Übersicht. Erstellen Sie eine HTML-Seite. Laden Sie Bootstrap über CDN oder hosten Sie es lokal. jQuery einschließen. Bootstrap-JavaScript laden. Setzen Sie alles zusammen.
- Schritt 2: Gestalten Sie Ihre Landingpage. Navigationsleiste hinzufügen. Benutzerdefiniertes CSS einschließen. Erstellen Sie einen Seiteninhaltscontainer. Hintergrundbild und benutzerdefiniertes JavaScript hinzufügen. Überlagerung hinzufügen.
Wie installiere ich Bootstrap?
Schritte
- Klicken Sie auf den Download-Button. ...
- Klicken Sie unten auf den Download-Button "Compiled CSS and JS." Dadurch werden die kompletten Bootstrap-Dateien als ZIP-Archiv auf Ihren Computer heruntergeladen. ...
- Extrahieren Sie die Dateien aus dem ZIP-Archiv. ...
- Verschieben Sie die extrahierten Ordner in denselben Ordner wie Ihre Website-HTML-Dateien.
Wie aktualisiere ich Bootstrap in WordPress?
Um Ihr vorhandenes 4 . zu aktualisieren. x-Projekte auf die neueste Version von Bootstrap 4 open File -> Bibliotheken und Plugins verwalten. Dort wählen Sie Bootstrap 4 -> Ressourcen. Aktivieren Sie dort das Kontrollkästchen „Dateien überschreiben, falls vorhanden“ und klicken Sie entweder auf die Schaltfläche „Zu Seite hinzufügen“ oder „Zu allen Seiten im Projekt hinzufügen“.
 Usbforwindows
Usbforwindows