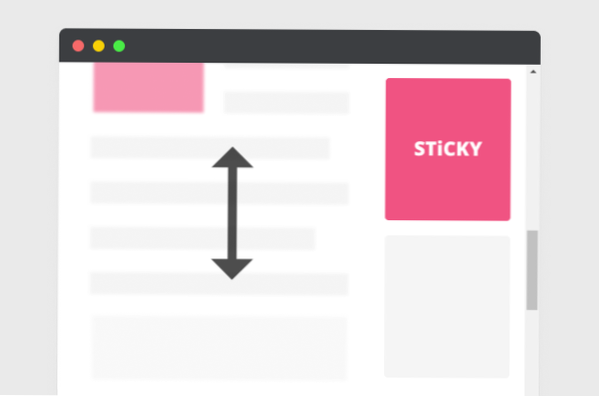
- Wie bringt man eine Seitenleiste zum Schweben??
- Wie schweben Sie in HTML nach links und rechts??
- Was kann ich anstelle eines Schwimmerrechts verwenden??
- Wie erstellt man eine doppelte Seitenleiste in HTML??
- Wie repariere ich meine Seitenleiste??
- Wie erstellt man eine Seitenleiste??
- Wie schwimmt man eine Spanne richtig??
- Wie schweben Sie nach links und rechts??
- Wie verschiebt man einen Knopf nach rechts??
- Wie verwende ich Flexbox anstelle von Float?
- Warum Float Right nicht funktioniert?
- Wie schweben Sie direkt im Display-Flex??
Wie bringt man eine Seitenleiste zum Schweben??
So erstellen Sie ein schwebendes HTML-Element, das beim Scrollen in der Seitenleiste bleibt
- Berechnen Sie den richtigen Abstand in Pixeln. ...
- Fixieren Sie das Element oben im Dokument. ...
- Berechnen Sie die Scroll-Distanz. ...
- Positionieren Sie den schwebenden Inhalt absolut nach unten. ...
- Erstellen Sie den Rest des Codes.
Wie schweben Sie in HTML nach links und rechts??
Die float-Eigenschaft kann einen der folgenden Werte haben:
- left - Das Element schwimmt links von seinem Container.
- right - Das Element schwimmt rechts neben seinem Container.
- none - Das Element schwimmt nicht (wird genau dort angezeigt, wo es im Text vorkommt). ...
- inherit - Das Element erbt den Float-Wert seines übergeordneten Elements.
Was kann ich anstelle eines Schwimmerrechts verwenden??
Alternativen zu Floating
- Anzeige: Inline-Block.
- Position: absolut.
Wie erstellt man eine doppelte Seitenleiste in HTML??
So erstellen Sie eine zusammenklappbare Seitenleiste in CSS
- <Kopf> <meta name="viewport" content="width=device-width, initial-scale=1"> ...
- .Seitenleiste div Padding: 8px 8px 8px 30px; ...
- <div id="mySidebar"> <div onclick="closeNav()">×</div> ...
- <div id="main">
Wie repariere ich meine Seitenleiste??
Ihr Inhalt muss der Container sein, in den die Seite eingefügt wird. Die Werte hier sind mein Test, um zu sehen, ob ich damit richtig liege. Wenn Ihre Breite und Höhe die von Ihnen für den Inhalt eingestellten Werte überschreiten, werden die Bildlaufleisten angezeigt. Um eine reaktionsschnelle feste Seitenleiste zu haben, fügen Sie einfach eine Medienabfrage hinzu.
Wie erstellt man eine Seitenleiste??
Machen wir den Job: Um eine einfache Seitenleiste zu erstellen, müssen Sie 3 Hauptaufgaben lösen:
- Erstellen Sie eine geeignete Struktur (HTML)
- Stil und Position hinzufügen (CSS)
- Öffnen/Schließen-Verhalten (JS) hinzufügen
Wie schwimmt man eine Spanne richtig??
Wenn Sie a ausrichten möchten <Spanne> Element rechts vom <div>, Sie können etwas CSS verwenden. Insbesondere müssen Sie die float-Eigenschaft mit den Werten „right“ und „left“ verwenden.
Wie schweben Sie nach links und rechts??
none : das Element schwimmt nicht. Dies ist der Anfangswert. left : verschiebt das Element links von seinem Container. right : verschiebt das Element rechts von seinem Container.
Wie verschiebt man einen Knopf nach rechts??
Wenn Sie die Schaltfläche nach rechts verschieben möchten, können Sie die Schaltfläche auch innerhalb eines <div> -Element und fügen Sie die text-align-Eigenschaft mit ihrem "right"-Wert zur "align-right"-Klasse des <div>.
Wie verwende ich Flexbox anstelle von Float?
Anstatt einen Float zu verwenden, um Layouts zu erstellen, indem Elemente nach links oder rechts verschoben werden, können Sie mit Flexbox Layouts erstellen, indem Sie Elemente an einer einzelnen Achse ausrichten. Die Achse kann horizontal oder vertikal sein. Es wird am besten verwendet, um Platz für Elemente in derselben Achse zu verteilen. Erstellen Sie einen übergeordneten Container, den Flex-Container .
Warum Float Right nicht funktioniert?
Der Trick besteht darin, overflow: auto auf das div anzuwenden, das einen neuen Blockformatierungskontext startet. ... Im ursprünglichen HTML und CSS befand sich die schwebende Schaltfläche außerhalb des Inhaltsflusses, sodass der Rahmen des div in Bezug auf den einfließenden Text positioniert wurde, der keine schwebenden Elemente enthält.
Wie schweben Sie direkt im Display-Flex??
Wenn Sie also das untergeordnete Element rechts vom übergeordneten Element positionieren möchten, können Sie margin-left: auto verwenden, aber jetzt schiebt das untergeordnete Element auch andere div nach rechts, wie Sie hier sehen können Fiddle . Sie brauchen keine Schwimmer. Tatsächlich sind sie nutzlos, da Floats in Flexbox ignoriert werden. Sie brauchen auch keine CSS-Positionierung.
 Usbforwindows
Usbforwindows