- Wie füge ich Gutenberg HTML-Code hinzu??
- Wie füge ich HTML zum WordPress-Blockeditor hinzu??
- Wie bearbeite ich in Gutenberg?
- Wie verwende ich Codeblöcke in WordPress?
- Kann ich WordPress-html bearbeiten??
- Wie bearbeitet man HTML??
- Können Sie benutzerdefinierten HTML-Code zu WordPress hinzufügen??
- Unterstützt WordPress HTML??
- Wie fügt man einen Block in HTML hinzu??
- Ist Gutenberg in WordPress integriert??
- Ist Gutenberg besser als Elementor?
Wie füge ich Gutenberg HTML-Code hinzu??
So fügen Sie Ihren HTML-Code zu Gutenberg-Blöcken hinzu
- Schritt 1: Öffnen Sie einen neuen Beitrag mit dem new/Block Editor. Klicke im Posts-Bereich deines WordPress-Dashboards auf „Neu hinzufügen“.
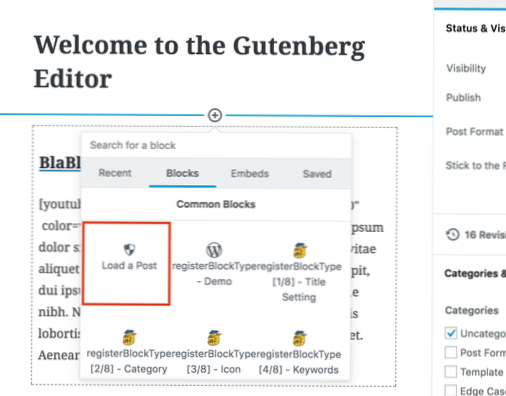
- Schritt 2: Klicken Sie auf die Schaltfläche „+“. Geben Sie „custom“, „HTML“ oder „custom HTML“ in die Suchleiste des sich öffnenden Bildschirms ein. ...
- Schritt 3: HTML einfügen.
Wie füge ich HTML zum WordPress-Blockeditor hinzu??
Fügen Sie einen benutzerdefinierten HTML-Block in WordPress hinzu
- Öffnen Sie den Blockeditor (Benötigen Sie Hilfe beim Öffnen des Blockeditors?).
- Wählen Sie Block hinzufügen.
- Wählen Sie im Abschnitt Formatierung benutzerdefiniertes HTML aus.
- Fügen Sie Ihr HTML-Code-Snippet in das dafür vorgesehene Feld ein.
- Sie können eine Vorschau des Codes anzeigen, indem Sie die Registerkarte Vorschau auswählen.
Wie bearbeite ich in Gutenberg?
Der neue Gutenberg-Editor wird mit einem standardmäßigen Tabellenblock geliefert, mit dem Sie ganz einfach Tabellen zu Ihren Beiträgen und Seiten hinzufügen können. Fügen Sie einfach den Block hinzu und wählen Sie dann die Anzahl der Spalten und Zeilen aus, die Sie einfügen möchten. Sie können jetzt fortfahren und Daten zu Tabellenzeilen hinzufügen. Sie können bei Bedarf jederzeit weitere Zeilen und Spalten hinzufügen.
Wie verwende ich Codeblöcke in WordPress?
Bearbeiten Sie einfach den Blogbeitrag oder die Seite, auf der Sie den Code anzeigen möchten. Füge auf dem Bildschirm zum Bearbeiten des Beitrags einen neuen Codeblock zu deinem Beitrag hinzu. Sie können nun den Code-Schnipsel in den Textbereich des Blocks eingeben. Danach können Sie Ihren Blogbeitrag speichern und eine Vorschau anzeigen, um den Codeblock in Aktion zu sehen.
Kann ich WordPress-html bearbeiten??
Um mehr Kontrolle über das Aussehen und die Funktionen Ihrer WordPress-Site zu erhalten, können Sie Ihren WordPress-Code bearbeiten, um verschiedene Bereiche anzupassen: Der neue Blockeditor und der klassische Editor ermöglichen es Ihnen, HTML-Code für einzelne Beiträge oder Seiten zu bearbeiten edit. Wenn Sie den Quellcode Ihres WordPress-Themes bearbeiten möchten, verwenden Sie ein Child-Theme.
Wie bearbeitet man HTML??
Bearbeiten Sie eine vorhandene HTML-Datei im Dateimanager
Klicken Sie auf den Webhosting-Link. Auf dem Erstellen & Klicken Sie auf der Update-Seite unter Dateiverwaltungstools auf den Link Datei-Manager. Klicken Sie rechts neben dem Namen der HTML-Datei auf das Symbol Bearbeiten. Die Datei wird im HTML-Editor geöffnet, in dem Sie Ihre Änderungen vornehmen können.
Können Sie benutzerdefinierten HTML-Code zu WordPress hinzufügen??
Mit dem benutzerdefinierten HTML-Widget können Sie der Seitenleiste oder Fußzeile Ihrer Site HTML-Code hinzufügen. Hinweis: Einige HTML-Tags wie script , iframe , form , input und style sind in Premium-, Personal- oder kostenlosen Tarifen nicht verfügbar. Sie müssen auf WordPress aktualisieren.com Business Plan und installieren Sie ein benutzerdefiniertes Plugin oder Thema, um sie zu verwenden.
Unterstützt WordPress HTML??
HTML-Tags. WordPress.com lässt die folgenden HTML-Tags in Ihren Beiträgen, Seiten und Widgets zu: a. Adresse.
Wie fügt man einen Block in HTML hinzu??
HTML - Blöcke
- Blockelemente. Blockelemente erscheinen auf dem Bildschirm, als ob vor und nach ihnen ein Zeilenumbruch wäre. ...
- Inline-Elemente. Inline-Elemente hingegen können innerhalb von Sätzen erscheinen und müssen nicht in einer eigenen neuen Zeile erscheinen. ...
- Gruppieren von HTML-Elementen. ...
- Das <div> Etikett. ...
- Das <Spanne> Etikett.
Ist Gutenberg in WordPress integriert??
Gutenberg wurde in WordPress 5 gerollt.0 als Standard-Content-Editor. Am 16. Dezember 2018, WordPress 5.0 wurde veröffentlicht. Diese Hauptversion von WordPress beinhaltete eine umfassende Überarbeitung des Post- und Seiteneditors, wodurch Gutenberg als Standard-WordPress-Editor eingeführt wurde.
Ist Gutenberg besser als Elementor?
Im Allgemeinen ist der Gutenberg-Blockeditor ein guter Ersatz für grundlegende Inhalte und Layouts, aber Sie werden mit einem Page Builder wie Elementor oder Divi Builder glücklicher sein, wenn Sie eine punktgenaue Stil- und Abstandskontrolle für Ihre Designs wünschen.
 Usbforwindows
Usbforwindows