- Wie fügt man einem Theme eine Seitenleiste hinzu??
- Wie füge ich eine Seitenleiste im Thema 20 20 hinzu??
- Wie füge ich eine zweite Seitenleiste in WordPress hinzu?
- Wie füge ich meinem WordPress-Theme eine benutzerdefinierte Seitenleiste hinzu??
- Wie richtet man eine Seitenleiste ein??
- Wie erstellt man eine Seitenleiste??
Wie fügt man einem Theme eine Seitenleiste hinzu??
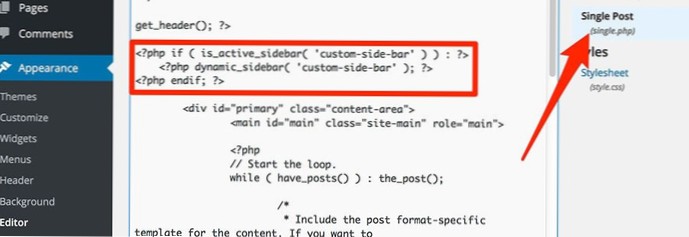
Um Ihre Sidebar in Ihr Theme zu laden, verwenden Sie die Funktion get_sidebar. Dies sollte in die Vorlagendatei eingefügt werden, in der die Seitenleiste angezeigt werden soll. So laden Sie die Standard-Seitenleiste.
Wie füge ich eine Seitenleiste im Thema 20 20 hinzu??
Nach der Installation und Aktivierung gehen Sie zu „Dashboard – Aussehen – Anpassen“ und dann im Customizer zu „Allgemeine Optionen – Inject Sidebar“. Von hier aus können Sie auswählen, wo auf Ihrer Website Sie Ihre Seitenleiste anzeigen möchten, und Sie können die Seitenleiste sogar mit Anpassungen wie …
Wie füge ich eine zweite Seitenleiste in WordPress hinzu?
Öffnen Sie nun Ihr WordPress-Dashboard und gehen Sie zum Erscheinungsbild > Registerkarte Widgets. Rechts auf der Seite sollte sich eine neue Seitenleiste befinden, die Sie durch Hinzufügen von Widgets anpassen können adding. Jetzt können Sie auswählen, welche Seitenleiste Sie für jede Seite oder jeden Beitrag verwenden möchten.
Wie füge ich meinem WordPress-Theme eine benutzerdefinierte Seitenleiste hinzu??
Bevor wir einsteigen, denken Sie daran, zuerst das Plugin zu installieren und zu aktivieren.
- Schritt 1: Erstellen Sie Ihre erste benutzerdefinierte WordPress-Sidebar. Sobald das Plugin in Betrieb ist, finden Sie unter Aussehen eine Option mit der Aufschrift Create a new sidebar > Widgets auf Ihrem Dashboard. ...
- Schritt 2: Geben Sie den Speicherort für Ihre neue Seitenleiste an.
Wie richtet man eine Seitenleiste ein??
So erstellen Sie eine zusammenklappbare Seitenleiste in CSS
- <Kopf> <meta name="viewport" content="width=device-width, initial-scale=1"> ...
- .Seitenleiste div Padding: 8px 8px 8px 30px; ...
- <div id="mySidebar"> <div onclick="closeNav()">×</div> ...
- <div id="main">
Wie erstellt man eine Seitenleiste??
Machen wir den Job: Um eine einfache Seitenleiste zu erstellen, müssen Sie 3 Hauptaufgaben lösen:
- Erstellen Sie eine geeignete Struktur (HTML)
- Stil und Position hinzufügen (CSS)
- Öffnen/Schließen-Verhalten (JS) hinzufügen
 Usbforwindows
Usbforwindows