- Wie füge ich meinem WordPress-Theme eine tolle Schriftart hinzu??
- Wie füge ich meinem Projekt eine tolle Schriftart hinzu??
- Wie verwende ich Font Awesome lokal?
- Wie verwende ich heruntergeladene Schriftarten genial?
- Wo platziere ich Font Awesome-Symbole??
- Wie verlinke ich Font Awesome??
- Können Sie tolle Schriftsymbole herunterladen??
- Wie änderst du die Farbe von fantastischen Schriftsymbolen??
- Warum funktioniert Font Awesome nicht??
- Enthält Bootstrap eine tolle Schriftart??
- Kann ich Font Awesome offline verwenden??
- Wie verwende ich Font Awesome 5-Symbole??
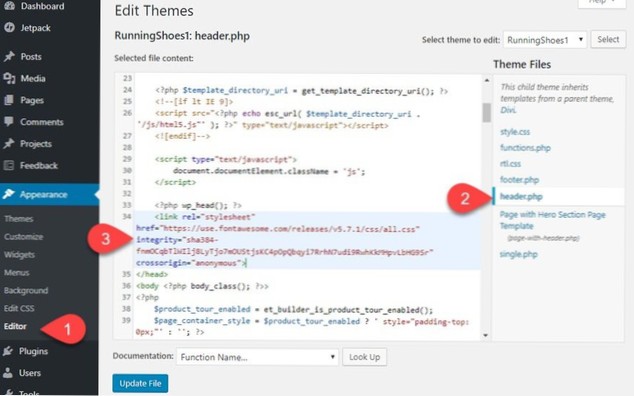
Wie füge ich meinem WordPress-Theme eine tolle Schriftart hinzu??
Wie man Font Awesome Icons manuell zu WordPress hinzufügt
- Schritt 1: Enqueue Font Awesome Stylesheet in Ihr WordPress-Theme.
- Schritt 2: Font Awesome Icons einfügen.
- Schritt 1: Installieren und aktivieren Sie das Plugin.
- Schritt 2: Font Awesome Icons einfügen.
- Ändern Sie die Größe von Font Awesome Icons.
- Schriftart Awesome Icons drehen.
Wie füge ich meinem Projekt eine tolle Schriftart hinzu??
PRO: Benutzerdefiniert WENIGER
- Kopiere das font-awesome-Verzeichnis in dein Projekt.
- Öffne den Bootstrap/Bootstrap deines Projekts.weniger und ersetzen. @import "Sprites".Weniger"; ...
- Öffnen Sie die Schriftarten/Variablen Ihres Projekts. ...
- Kompilieren Sie Ihr LESS neu, wenn Sie einen statischen Compiler verwenden. ...
- Sehen Sie sich die Beispiele an, um mit der Verwendung von Font Awesome zu beginnen!
Wie verwende ich Font Awesome lokal?
8 Antworten
- Laden Sie das fontawesome-Paket von ihrer Website herunter.
- Entpacken Sie das Paket, in dem Sie das Fontawesome finden. CSS-Datei.
- Kopiere diese Datei in dein CSS-Verzeichnis.
- Kopieren Sie alle Schriftartendateien aus dem extrahierten fontawesome-Paket in Ihren Schriftartenordner.
- Schließlich fügen Sie die Fontawesome hinzu.
Wie verwende ich heruntergeladene Schriftarten genial?
Verwenden von Webfonts mit CSS
Kopieren Sie den gesamten /webfonts-Ordner und das /css/all. css in das Verzeichnis der statischen Assets Ihres Projekts (oder wo immer Sie es vorziehen, Front-End-Assets oder Lieferantenmaterial aufzubewahren). Fügen Sie eine Referenz zum kopierten /css/all . hinzu. css-Datei in die <Kopf> jeder Vorlage oder Seite, auf der Sie Font Awesome verwenden möchten.
Wo platziere ich Font Awesome-Symbole??
Sie können Font Awesome-Symbole fast überall platzieren, indem Sie ein Stilpräfix und den Namen des Symbols verwenden. Wir haben versucht, es so zu gestalten, dass Symbole die Eigenschaften annehmen und auf natürliche Weise neben dem Text erscheinen appear.
Wie verlinke ich Font Awesome??
Herunterladen & Einfach anpassen
- Kopiere das gesamte font-awesome-Verzeichnis in dein Projekt.
- In dem <Kopf> Ihres HTML-Codes, verweisen Sie den Speicherort auf Ihre Schriftart-awesome. Mindest. CSS. <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.Mindest.CSS">
- Sehen Sie sich die Beispiele an, um mit der Verwendung von Font Awesome zu beginnen!
Können Sie tolle Schriftsymbole herunterladen??
Wer kann herunterladen? Mehrere Blätter mit Font Awesome-Symbolen und Illustrationen für Buntstifte, Kreativität und Ausmalen - ideal für Kinder und Kinder im Herzen.
Wie änderst du die Farbe von fantastischen Schriftsymbolen??
Um die Farbe der Symbole zu ändern, fügen Sie einfach die Eigenschaft „color“ im CSS hinzu oder ändern Sie sie. Um also die Farbe der Symbole im obigen Beispiel in Rot zu ändern, fügen Sie „color:red“ zum . hinzu .
Warum funktioniert Font Awesome nicht??
Stellen Sie sicher, dass Sie die neueste und beste Version verwenden, indem Sie Ihre CDN-Codereferenz aktualisieren, Ihr Font Awesome-Paket über npm aktualisieren oder eine neue Kopie von Font Awesome herunterladen. Sie können die Version überprüfen, zu der ein Symbol auf der Detailseite hinzugefügt wurde (z.G. Fragekreis wurde in Version 1 hinzugefügt, aber zuletzt aktualisiert in 5.0. 0).
Enthält Bootstrap eine tolle Schriftart??
Verwenden von Font Awesome Icons in Bootstrap
Eine der beliebtesten und am besten kompatiblen externen Symbolbibliotheken für Bootstrap ist Font Awesome. Es bietet über 675 Symbole, die in SVG, PNG sowie im Webfont-Format für eine bessere Benutzerfreundlichkeit und Skalierbarkeit verfügbar sind.
Kann ich Font Awesome offline verwenden??
Gehen Sie auf die offizielle Website von Font Awesome und laden Sie die kostenlose ZIP-Datei herunter, extrahieren Sie sie und verlinken Sie diese mit Ihrer Seite, fertig..! Um Font Awesome offline verwenden zu können, müssen Sie die Symbole manuell auf Ihren lokalen Computer herunterladen download.
Wie verwende ich Font Awesome 5-Symbole??
Um die kostenlosen Font Awesome 5-Symbole zu verwenden, können Sie die Font Awesome-Bibliothek herunterladen oder sich für ein Konto bei Font Awesome anmelden und einen Code (genannt KIT CODE) erhalten, den Sie verwenden können, wenn Sie Font Awesome zu Ihrem Web hinzufügen Seite.
 Usbforwindows
Usbforwindows