- Wie erstellt man ein Child-Theme??
- Kannst du ein Child-Theme aus einem Child-Theme machen??
- Was sind Kinderthemen?
- Wie erstelle ich ein Child-Theme in WordPress?
- Was ist der Unterschied zwischen einem Theme und einem Child-Theme??
- Wie erstelle ich einen Child-Theme-Pfad?
- Wie verwendet man ein Child-Theme??
- Ist ein Child-Theme erforderlich??
- Wie bearbeite ich ein Child-Theme??
- Wann sollten Sie ein Child-Theme verwenden??
- Was ist ein Child-Theme-Konfigurator??
- Was ist ein Elternthema??
Wie erstellt man ein Child-Theme??
Erstellen Sie einen Ordner in wp-content/themes
php-Datei. Wir beginnen mit dem Ordner. Wie jedes Theme befinden sich untergeordnete Themes in wp-content/themes in deiner WordPress-Installation. Navigieren Sie also jetzt dorthin und erstellen Sie einen neuen Ordner für Ihr Child-Theme.
Kannst du ein Child-Theme aus einem Child-Theme machen??
Ein "Enkel"-Theme im normalen Sinne kann man nicht wirklich erstellen - i.Ich mache es zum Child-Theme eines Child-Themes.
Was sind Kinderthemen?
Ein Child-Theme, wie es im WordPress-Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes erbt, das als Parent-Theme bezeichnet wird“.” Untergeordnete Themes werden empfohlen, um vorhandene Themes zu ändern und gleichzeitig Design und Code beizubehalten. ... Ein weiteres Beispiel für ein Child-Theme.
Wie erstelle ich ein Child-Theme in WordPress?
So erstellen Sie ein Child-Theme in Wordpress, Schritt für Schritt
- Schritt 1: Erstellen Sie einen untergeordneten Themenordner. ...
- Schritt 2: Erstellen Sie ein Stylesheet für Ihr Child-Theme. ...
- Schritt 3: Stellen Sie die Stylesheets der übergeordneten und untergeordneten Themen in die Warteschlange ein. ...
- Schritt 4: Installieren und aktivieren Sie Ihr Child-Theme. ...
- Schritt 5: Passen Sie Ihr Child-Theme an.
Was ist der Unterschied zwischen einem Theme und einem Child-Theme??
Ein Parent-Theme braucht kein Child-Theme, um zu funktionieren, während das Gegenteil nicht der Fall ist. Ein Child-Theme hingegen funktioniert als zusätzliche Ebene über dem Parent-Theme. Es ermöglicht Ihrem Entwickler, ein vorhandenes WordPress-Theme zu optimieren, hinzuzufügen oder zu entfernen, ohne sich Sorgen machen zu müssen, dass Sie Ihre Anpassungen verlieren.
Wie erstelle ich einen Child-Theme-Pfad?
In meinem Child-Theme habe ich eine Variable CHILD_DIR deklariert, damit ich benutzerdefinierte JS- und CSS-Dateien zur Ordnerstruktur meines Child-Themes hinzufügen kann. Ich habe das in meinen Funktionen gemacht. php-Datei in meinem Child-Theme, indem Sie Folgendes tun: define( 'CHILD_DIR', get_stylesheet_directory_uri() );
Wie verwendet man ein Child-Theme??
Aktivieren Sie Ihr neues Child-Theme
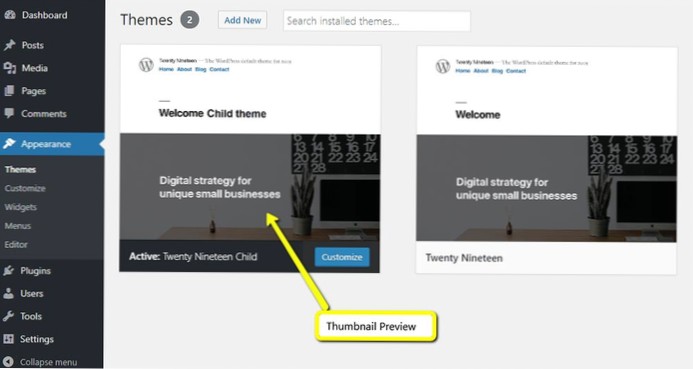
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Ist ein Child-Theme erforderlich??
Diese Updates sind der Grund, ein Child-Theme zu verwenden. Wenn Sie jedoch für das von Ihnen verwendete Theme nichts Spezifisches zu ändern haben, ist kein Child-Theme erforderlich. ... Ich mache gerne ein Child-Theme für meine Kunden, aber es hat nicht viel drin. Vielleicht eine Änderung der Standardeinstellungen des übergeordneten Themes.
Wie bearbeite ich ein Child-Theme??
Einfache Schritte:
- Fußzeile kopieren. php aus dem Filtered-Theme in Ihren Child-Theme-Ordner.
- Bearbeiten Sie die Fußzeile. php-Datei, die du kopiert hast. Änderungen, die Sie hier vornehmen, überschreiben die ursprüngliche Fußzeile. php.
- Fügen Sie das entsprechende CSS zu Ihrem benutzerdefinierten CSS im Admin-Panel des Themes hinzu.
- Laden Sie die neuen Dateien auf Ihre Website hoch.
Wann sollten Sie ein Child-Theme verwenden??
Vorteile der Verwendung eines Child-Themes
- Änderungen nach Updates beibehalten. Eines der größten Probleme beim Ändern eines Themes ist das Auftreten von Updates. ...
- Original sicher aufbewahren. ...
- Kein FTP erforderlich. ...
- Schnellere Entwicklung. ...
- Erstellen ähnlicher Websites. ...
- Einfachere Änderung beliebter Themes. ...
- Mögliche langsamere Site-Geschwindigkeit. ...
- Erfordert Kenntnisse von Designdateien.
Was ist ein Child-Theme-Konfigurator??
Child Theme Configurator ist ein schnelles und benutzerfreundliches Dienstprogramm, mit dem Sie jedes Thema auf häufige Probleme analysieren, ein untergeordnetes Thema erstellen und es über die Optionen des Customizers hinaus anpassen können customize. ... Der Analyzer scannt das gerenderte Theme und konfiguriert automatisch Ihr Child-Theme.
Was ist ein Elternthema??
Ein Parent-Theme in WordPress ist ein Theme, das von einem anderen Theme, dem Child-Theme, als Eltern deklariert wird. ... Die Parent/Child-Theme-Funktionalität ermöglicht es Benutzern, ihre Themes einfach zu aktualisieren, ohne sich Sorgen machen zu müssen, dass sie benutzerdefinierte Stylings verlieren, die sie ihrer Site hinzugefügt haben.
 Usbforwindows
Usbforwindows