- Wie verwende ich React JS im WordPress Plugin?
- Wie füge ich eine Reaction-App zu WordPress hinzu??
- Wie verwende ich reagieren in WordPress?
- Wie installiere ich NPM auf WordPress?
- Reagiert WordPress??
- Reagiert der WordPress-Support?
- Können Sie eine React-App auf WordPress hosten??
- Ist WordPress besser als reagieren?
- Ist WordPress ein Backend??
- Wie verwende ich die REST-API in React?
Wie verwende ich React JS im WordPress Plugin?
Wir werden verwenden:
- Reagieren Sie, um das Frontend des Widgets zu rendern.
- Webpack zum Erstellen der Frontend-Assets.
- PHP zur Integration in WordPress, Push/Pull-Daten aus der DB und Bereitstellung unserer statischen Assets.
- Docker um WordPress lokal auszuführen run.
- WordPress REST API zum Hinzufügen benutzerdefinierter Endpunkte für unser Frontend zum Proxy über das Backend.
Wie füge ich eine Reaction-App zu WordPress hinzu??
Einbetten einer React-App in WordPress mit ReactPress
- Richten Sie Ihre lokale Entwicklungsumgebung ein.
- Installieren Sie ReactPress auf Ihrer lokalen WordPress-Installation.
- Erstellen Sie eine neue React-App aus Ihrer WP-Installation.
- Erstellen Sie eine neue React-App. ...
- Entwickeln Sie Ihre React-App.
- Erstellen Sie die App.
- Installieren Sie ReactPress auf einer Live-WordPress-Site.
Wie verwende ich reagieren in WordPress?
Wie man WordPress mit React verwendet, um eine moderne Web-App zu erstellen
- Greifen Sie von Ihrem Frontend aus auf die WP REST API zu API.
- Fügen Sie einen benutzerdefinierten Beitragstyp hinzu und stellen Sie ihn der API zur Verfügung.
- Erstellen Sie eine von dieser API unterstützte React-App.
- React Hooks handhaben (und einen benutzerdefinierten erstellen)
Wie installiere ich NPM auf WordPress?
Der NPM-WordPress-Workflow
- Schritt 1: WordPress herunterladen. Besuchen Sie https://wordpress.org/herunterladen/ ...
- Schritt 2: Erstellen Sie eine MySQL-Datenbank. Es gibt keinen Grund, sich davor zu fürchten, mit MySQL direkt von der Befehlszeile aus zu arbeiten. ...
- Schritt 3: wp-config. php. ...
- Schritt 4: Paket.json. ...
- Schritt 5: Build-Aufgaben einrichten.
Reagiert WordPress??
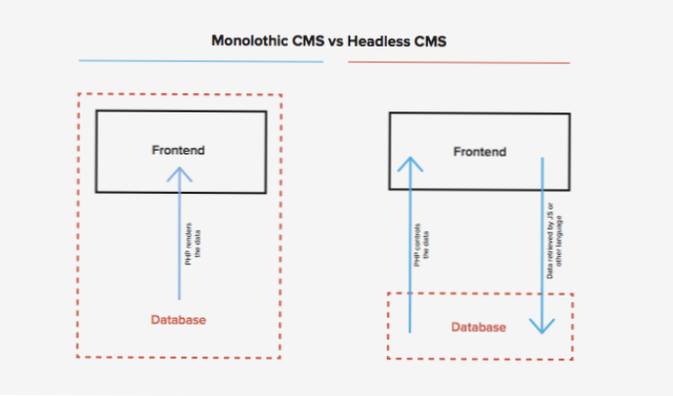
Verwenden Sie WordPress mit React, um ein Headless-CMS für Ihre Webanwendung zu erstellen. WordPress Rest API ist eine der vielen großartigen Funktionen, die WordPress bietet. ... Bei so vielen Möglichkeiten, die die Rest API bietet, kann man sich auch vorstellen, WordPress mit React als Headless-CMS für ihre JavaScript-basierten Webanwendungen zu verwenden.
Reagiert der WordPress-Support?
Bestehende WP-Websites können React/Vue oder eine andere Frontend-Bibliothek verwenden, um ein besseres UI-Erlebnis zu schaffen. ... Umgekehrt erhalten Webentwickler ein Headless-CMS nach Industriestandard, das sich problemlos in den Stack ihrer Wahl integrieren lässt.
Können Sie eine React-App auf WordPress hosten??
Bereitstellen. Jetzt müssen Sie Ihre Bewerbung auf Ihren Website-Server hochladen. Erstellen Sie dazu in Ihrem WordPress-Site-Verzeichnis auf dem Server unter dem Pfad, auf den Sie Ihre Homepage eingestellt haben, einen Ordner namens reagieren. ... Kopieren Sie abschließend den gesamten Inhalt Ihres React-Build-Ordners in Ihren neuen WordPress-React-Ordner auf dem Server.
Ist WordPress besser als reagieren?
Es gibt praktisch 10 Mal weniger Fehler mit einer Headless React-Website. Im Gegensatz dazu ist WordPress wie der Versuch, durch einen überwucherten Dschungel aus Plugins, Viren und Update-Fehlern zu gehen (der Albtraum eines Entwicklers)!)
Ist WordPress ein Backend??
WordPress verwendet PHP und Javascript als Backend-Sprachen. Diese Programmiersprachen kommunizieren mit der WordPress-Datenbank, die zum Speichern und Organisieren Ihrer Website-Daten verwendet wird.
Wie verwende ich die REST-API in React?
In React gibt es verschiedene Möglichkeiten, REST-APIs in unseren Anwendungen zu verwenden, darunter die Verwendung der in JavaScript integrierten fetch()-Methode und Axios, ein auf Versprechen basierender HTTP-Client für den Browser und Node. js.
 Usbforwindows
Usbforwindows