In WooCommerce Shop- oder Archivseiten können Sie nur Produkte, nur Kategorien oder sowohl Produkte als auch Kategorien zusammen anzeigen.
...
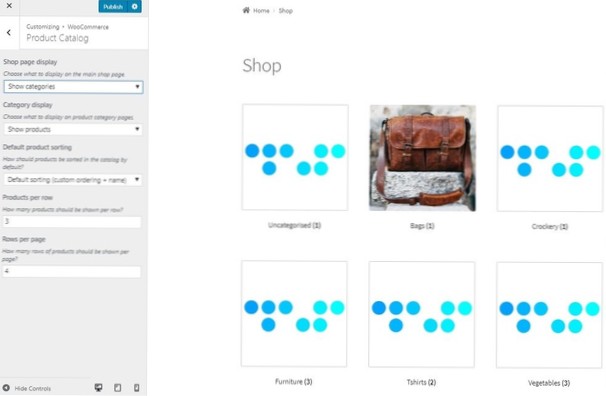
Produktkategorien auf Shop-Seite anzeigen
- Klicken Sie auf Aussehen > Anpassen.
- Dann gehe zu WooCommerce > Produktkatalog.
- Wählen Sie "Kategorien anzeigen" aus der Shop-Seitenanzeige.
- Klicken Sie auf Änderungen speichern.
- Wie zeige ich ein Kategoriebild in WooCommerce an??
- Wie kann ich WooCommerce-Produkte auf meiner Homepage anzeigen lassen?
- Wie ändere ich das Standardproduktbild in WooCommerce?
- Wie passe ich eine Kategorieseite in WooCommerce an??
- Wie zeige ich die Kategorie eines Bildes an?
- Wie erstelle ich einen Kategorielink in WooCommerce?
- Wie zeige ich Artikel auf meiner Homepage an?
- Wie lege ich Produktbeiträge als meine Startseite fest?
- Wie kann ich das Platzhalterbild ändern??
- Was ist ein WooCommerce-Platzhalterbild??
- Was ist die beste Größe für WooCommerce-Produktbilder??
Wie zeige ich ein Kategoriebild in WooCommerce an??
Gehen Sie zu WooCommerce → Einstellungen, wählen Sie die Registerkarte Produkte und wählen Sie dann die Option Anzeige. Wählen Sie für jede der Optionen Shop-Seitenanzeige und Standardkategorieanzeige die Option Produkte anzeigen. Speichern Sie Ihre Änderungen.
Wie kann ich WooCommerce-Produkte auf meiner Homepage anzeigen lassen?
Produkte mit WooCommerce auf Ihrer Homepage in SpicePress anzeigen
- Installation des WooCommerce-Plugins. Um WooCommerce zu installieren, können Sie diesem Artikel folgen.
- Verwalten des Produktbereichs auf der Startseite. Gehen Sie in Ihrem WP-Admin-Panel zu Erscheinungsbild >> Anpassen >> Einstellungen für den Startseitenbereich >> Startseite Shop-Einstellungen.
Wie ändere ich das Standardproduktbild in WooCommerce?
Sobald Sie die Bild-ID haben, müssen Sie zu Woocommerce gehen>die Einstellungen>Produkte>Platzhalterbild. Sobald Sie die Bild-ID aktualisieren, sehen Sie alle Produkte ohne Bild, aktualisiert mit Ihrem Standardbild!
Wie passe ich eine Kategorieseite in WooCommerce an??
So erstellen Sie ein benutzerdefiniertes Design für eine WooCommerce-Kategorieseite mit der WooCommerce-Produkttabelle
- WooCommerce-Produkttabelle konfigurieren Product. Sobald Sie das WooCommerce-Produkttabellen-Plugin installiert und aktiviert haben, möchten Sie seine Standardeinstellungen konfigurieren. ...
- Machen Sie Ihre WooCommerce-Kategorien mit Filtern besser durchsuchbar.
Wie zeige ich die Kategorie eines Bildes an?
php if ( is_product_category() ) global $wp_query; $cat = $wp_query->get_quered_object(); $thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true ); $image = wp_get_attachment_url( $thumbnail_id ); Echo"<img src='$image' alt='' />"; ?>
Wie erstelle ich einen Kategorielink in WooCommerce?
Sie können die Funktion get_term_link() verwenden, um den Link zur Woocommerce-Produktkategorie zu erhalten.
Wie zeige ich Artikel auf meiner Homepage an?
Wählen Sie den Widget-Typ als 'Katalogproduktliste' und geben Sie die grundlegenden Informationen ein. Unten sehen Sie die Bedingungen zum Hinzufügen. Wählen Sie die Option 'Kategorie' und wählen Sie die Kategorie aus, die Sie auf der Startseite anzeigen möchten, und klicken Sie auf die Schaltfläche "Widget einfügen". Das ist es.
Wie lege ich Produktbeiträge als meine Startseite fest?
So richten Sie einen Produktbeitrag als Ihre Startseite ein
- Klicken Sie auf Produkte und klicken Sie auf die Schaltfläche Bearbeiten für das Produkt, das Sie verwenden möchten Edit.
- Sehen Sie sich die URL in der Adressleiste Ihres Browsers an und notieren Sie sich die Post-ID.
- Gehe zu Seiten → Neu hinzufügen. ...
- Geben Sie den folgenden Shortcode ein: ...
- Platzieren Sie Ihren Cursor zwischen den Anführungszeichen und geben Sie die ID-Nummer Ihres Produkts ein .
Wie kann ich das Platzhalterbild ändern??
Schritt 1: Klicken Sie auf die Form/das Bild, das Sie ersetzen möchten, und drücken Sie die Entf-Taste auf Ihrer Tastatur. Klicken Sie dann auf das kleine Bildsymbol in der leeren Platzhalterform. Schritt 2: Wählen Sie Ihr gewünschtes Bild aus dem Dialogfeld aus und klicken Sie mit der rechten Maustaste, um das Bild nach hinten zu senden, wenn sich darüber Objekte befinden.
Was ist ein WooCommerce-Platzhalterbild??
Wenn das Featured Image noch nicht für ein Produkt festgelegt wurde, verwendet WooCommerce standardmäßig ein Platzhalterbild. Das Standard-Platzhalterbild von WooCommerce ist ein einfaches graues Kästchen, das auf einer Website mit Design- und Branding-Setup fehl am Platz aussehen kann.
Was ist die beste Größe für WooCommerce-Produktbilder??
Welche Größe sollten Produktbilder haben? Die Mindestauflösung, die Sie für Ihre WooCommerce-Produktbilder verwenden sollten, beträgt 800px x 800px. Wir empfehlen Ihnen jedoch, höher zu zielen, denn je höher die Qualität Ihrer Bilder ist, desto besser werden sie wahrgenommen.
 Usbforwindows
Usbforwindows