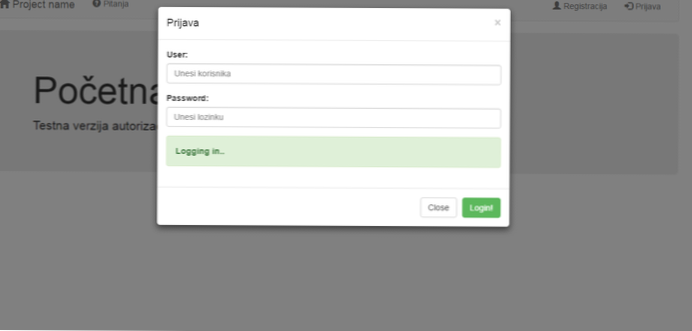
- Wie zeige ich ein modales Popup nach dem Absenden an??
- Wie halte ich ein modales Fenster in einem Formular geöffnet??
- Wie reiche ich ein modales Formular ein?
- So zeigen Sie Modal nach dem Absenden in PHP an?
- Wie schließt man Modal Nach dem Absenden reagieren?
- Wie schließe ich das Modal nach dem Absenden?
- Wie stoppen Sie das modale Schließen bei einem Klick von außen?
- Wie kann ich Pop-ups stoppen, wenn ich irgendwo klicke??
- Wie kann ich modale Popups automatisch stoppen?
- Warum Bootstrap-Modal nicht funktioniert?
- Wie erstelle ich ein modales Popup in HTML??
- Wie übergebe ich Werte vom Formular an den modalen jQuery-Dialog??
Wie zeige ich ein modales Popup nach dem Absenden an??
HTML
- <form onsubmit="openModal()" id="myForm">
- <Schaltfläche Typ="senden">einreichen</Taste>
- </bilden>
- <div tabindex="-1" role="dialog" id="myModal">
- <div Rolle="Dokument">
- <div>
- <div>
Wie halte ich ein modales Fenster in einem Formular geöffnet??
Das Bootstrap-Modal nach dem Absenden des Formulars geöffnet halten
- <div id="formModal" tabindex="-1" role="dialog" aria-labelledby="formModalLabel" aria-hidden="true">
- <div Rolle="Dokument">
- <div>
- <div>
- <h5 id="formModalLabel">Client-Add-Formular</h5>
Wie reiche ich ein modales Formular ein?
In diesem Tutorial erfahren Sie, wie Sie mit jQuery und PHP die modale Bootstrap-Formularübermittlung implementieren. Modal oder Dialog spielt in jeder Webanwendung eine wichtige Rolle.
...
- Schritt 1: Bootstrap- und jQuery-Dateien einbinden. ...
- Schritt 2: Design des Bootstrap-Kontaktformulars. ...
- Schritt 3: Umgang mit Bootstrap-Kontaktformular Absenden.
So zeigen Sie Modal nach dem Absenden in PHP an?
"\r\n"; // Durchschreiben an Absender // Nachrichtenzeilen sollten 70 Zeichen nicht überschreiten (PHP-Regel), also umbrechen $message = wordwrap($message, 70); // Mail per PHP Mail senden Funktion mail("[email protected]", $subject, $message, $headers); echo "<Skript>$('#dankeModal'). modal('zeigen')</Skript>"; ; ?>
Wie schließt man Modal Nach dem Absenden reagieren?
Behandeln Sie die Aktion onSubmit()
- Wie Sie oben sehen können, wird die onLoginFormSubmit-Funktionsreferenz an die onSubmit-Prop der LoginForm-Komponente übergeben. ...
- Anstatt das Formular abzugeben, müssen Sie das Modal schließen. ...
- Um das Modal zu schließen, rufen Sie einfach die handleClose()-Funktion innerhalb des onLoginFormSubmit()-Funktionsrumpfs auf.
Wie schließe ich das Modal nach dem Absenden?
- welcher? ...
- Dies schließt zwar den modalen Dialog, löst in meinem Fall aber nicht das Absenden des inneren Formulars im Modal aus. – ...
- Das einfache Hinzufügen von Daten-Verwerfen auf der Schaltfläche wird nicht gesendet. – ...
- Das Hinzufügen von data-dismiss bewirkt, dass das Modal vor dem Senden geschlossen wird und das Senden verhindert wird.
Wie stoppen Sie das modale Schließen bei einem Klick von außen?
Html-Antworten zu "Verhindern Sie das Schließen von Modal, wenn Sie außerhalb des Bootstrap klicken"
- Bootstrap-Modal verursacht Seitenverschiebung.
- Bootstrap modaler Popup-Hintergrund falsch.
Wie kann ich Pop-ups stoppen, wenn ich irgendwo klicke??
Um das Popup zu schließen, muss der Benutzer auf ein Kreuz X in der Ecke des Popups klicken. Ich muss das Plugin bearbeiten, damit der Benutzer ÜBERALL klicken kann und das Plugin wird geschlossen. Hier ist der Javascript-Code, den ich gefunden habe.
Wie kann ich modale Popups automatisch stoppen?
5 Antworten
- Tatsächlich war dies der zuvor verwendete Code, $('.Fenster .schließen').click(function (e) //Linkverhalten abbrechen e.Standard verhindern(); $('#Maske').ausblenden(); $('.Fenster').ausblenden(); ); – Shaun 3. März 11 um 11:53:.
- Dies schließt das Modal beim Schließen-Button, aber ich möchte es nach einer bestimmten Zeit schließen ... –
Warum Bootstrap-Modal nicht funktioniert?
Das Bootstrap-Modal wird unter dem Hintergrund angezeigt
Wenn der modale Container oder sein übergeordnetes Element eine feste oder relative Position hat, wird das modale Element nicht richtig angezeigt. Stellen Sie immer sicher, dass der modale Container und seine übergeordneten Elemente keine spezielle Positionierung haben.
Wie erstelle ich ein modales Popup in HTML??
Erstellen Sie ein Modal
- <button onclick="Dokument.getElementById('id01').Stil.display='blockieren'">Offenes Modal</Taste> <!-- ...
- <div id="id01"> <div> ...
- <span onclick="Dokument.getElementById('id01').Stil.display='keine'">&mal;</Spanne>
Wie übergebe ich Werte vom Formular an den modalen jQuery-Dialog??
Beispiel 2: Bei diesem Ansatz wird ein Textbereich verwendet, um Eingaben vom Benutzer aufzunehmen. Wenn auf die Schaltfläche "Senden" geklickt wird, wird die jQuery-Funktion aufgerufen. Die im Textbereich eingegebenen Daten werden mit der Methode val() in die Textvariable extrahiert extracted. Diese Textzeichenfolge wird mit der Methode html() von jQuery an den modalen Körper übergeben.
 Usbforwindows
Usbforwindows