- Wie finde ich den Parameter einer URL?
- Was sind Abfrageparameter in URLs??
- Wie erhalte ich URL-Parameter in HTML??
- Wie erstellt man einen Abfrageparameter in einer URL??
- Wie finden Sie die URL??
- Wie finde ich die URL meines Browsers?
- Wie übergebe ich eine URL-URL??
- Wie funktionieren URL-Parameter?
- Was ist URL-Pfad??
- So reagieren Sendeparameter in URLs?
- Was sind Parameter in HTML??
- Wie rufen Sie eine URL in HTML auf??
Wie finde ich den Parameter einer URL?
Wenn die GET-Anfragemethode verwendet wird und ein Client das HTTP-Protokoll auf einem Webserver verwendet, um eine bestimmte Ressource anzufordern, sendet der Client dem Server bestimmte GET-Parameter über die angeforderte URL. Diese Parameter sind Paare von Namen und ihren entsprechenden Werten, sogenannte Name-Wert-Paare.
Was sind Abfrageparameter in URLs??
Abfrageparameter sind ein definierter Satz von Parametern, der an das Ende einer URL angehängt wird. Sie sind Erweiterungen der URL, die verwendet werden, um bestimmte Inhalte oder Aktionen basierend auf den übergebenen Daten zu definieren.
Wie erhalte ich URL-Parameter in HTML??
Eingabe-URL-Wert-Eigenschaft
- Ändern Sie die URL eines URL-Felds: getElementById("myURL"). Wert = "http://www.cnn.com";
- Rufen Sie die URL eines URL-Felds ab: getElementById("myURL"). Wert;
- Ein Beispiel, das den Unterschied zwischen der Eigenschaft defaultValue und value zeigt: getElementById("myURL"); var defaultVal = x. Standardwert; var currentVal = x. Wert;
Wie erstellt man einen Abfrageparameter in einer URL??
Um eine URL zu erstellen, rufen Sie den Konstruktor wie folgt auf:
- const myUrl = neue URL("https://www.valentinog.com"); ...
- const myUrl = neue URL("www.valentinog.com"); // TypeError: www.valentinog.com ist keine gültige URL. ...
- const otherUrl = neue URL("https://w"); ...
- const otherUrl = new URL("https://w.com/#about"); Konsole.
Wie finden Sie die URL??
Rufen Sie eine Seiten-URL ab
- Führen Sie eine Google-Suche nach der Seite durch, die Sie finden möchten.
- Klicken Sie auf das Suchergebnis mit der gewünschten URL. Dies führt Sie zur Website.
- Klicken Sie in der Adressleiste Ihres Browsers oben auf der Seite einmal, um die gesamte URL auszuwählen.
- Kopieren Sie die URL, indem Sie mit der rechten Maustaste darauf klicken. Auswählen von Kopieren.
- Fügen Sie die URL ein, indem Sie mit der rechten Maustaste darauf klicken.
Wie finde ich die URL meines Browsers?
JavaScript bietet Ihnen viele Methoden, um die aktuelle URL in der Adressleiste des Webbrowsers anzuzeigen. Sie können die Location-Objekteigenschaft des Window-Objekts verwenden, um diese Details abzurufen. href => Dadurch wird die gesamte URL zurückgegeben, die in der Adressleiste angezeigt wird.
Wie übergebe ich eine URL-URL??
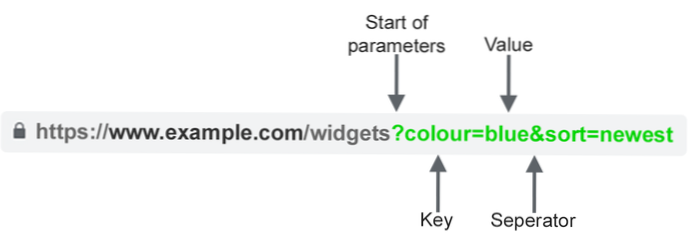
Jedes Wort nach dem Fragezeichen (?) in einer URL wird als Parameter angesehen, der Werte enthalten kann. Der Wert für den entsprechenden Parameter wird nach dem Symbol "gleich" (=) angegeben. Mehrere Parameter können durch die URL übergeben werden, indem sie durch mehrere "&".
Wie funktionieren URL-Parameter?
Kurz gesagt, URL-Parameter sind eine Möglichkeit, Informationen über einen Klick mithilfe der URL selbst zu übergeben. Um einen URL-Parameter zu identifizieren, beziehen Sie sich auf den Teil der URL, der nach einem Fragezeichen (?). URL-Parameter bestehen aus einem Schlüssel und einem Wert, getrennt durch ein Gleichheitszeichen (=).
Was ist URL-Pfad??
Der Pfad bezieht sich auf den genauen Speicherort einer Seite, eines Beitrags, einer Datei oder eines anderen Assets. Es ist oft analog zur zugrunde liegenden Dateistruktur der Website. Der Pfad steht nach dem Hostnamen und wird durch „/“ (Schrägstrich) getrennt. Der Pfad/die Datei besteht auch aus beliebigen Asset-Dateierweiterungen, wie z. B. Bildern (.
So reagieren Sendeparameter in URLs?
Dies ist eine statische URL-Route in einer React-Anwendung.
- <Route exakter Pfad="/genres" component=Genres />
- <Genauer Pfad der Route="/movie/:id" component=MovieDetailsContainer />
- diese.Requisiten.Spiel.Parameter.Ich würde.
- <Route. genau. path="/genres/:genreName/:genreId" Komponente=GenreList />
Was sind Parameter in HTML??
Das Parameter-Objekt repräsentiert ein HTML <Parameter> Element. Das <Parameter> element wird verwendet, um Parameter für Plugins zu definieren, die mit einem eingebettet sind <Objekt> Element.
Wie rufen Sie eine URL in HTML auf??
HTML-Links - Syntax
Das wichtigste Attribut des <ein> element ist das href-Attribut, das das Ziel des Links angibt. Der Linktext ist der Teil, der für den Leser sichtbar ist. Wenn Sie auf den Linktext klicken, wird der Leser an die angegebene URL-Adresse gesendet.
 Usbforwindows
Usbforwindows