- Wie entfernt man einen Randradius?
- Wie ändere ich die Schaltflächenfarbe in Gutenberg?
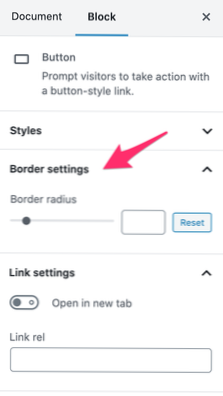
- Wie legt man einen Randradius fest?
- Warum der Grenzradius nicht funktioniert?
- Wie ändere ich die Hintergrundfarbe eines Blocks in WordPress?
- Wie ändere ich die Blockfarbe in WordPress?
- Wie zentriere ich einen Schaltflächenblock in WordPress?
- Wie legen Sie den unteren Radius einer Grenze fest?
- Wie legt man einen Randradius auf einer Tabelle fest?
- Wie funktionieren vier Werte für den Randradius?
Wie entfernt man einen Randradius?
-webkit-border-radius: 0; -moz-Grenzradius: 0; Randradius: 0; Dies überschreibt jeden Randradius css.
Wie ändere ich die Schaltflächenfarbe in Gutenberg?
Die Farben der Schaltflächen werden im Bereich für erweiterte Einstellungen (in der rechten Seitenleiste) aktualisiert. Sie haben zwei Möglichkeiten: Hintergrundfarbe. Textfarbe.
Wie legt man einen Randradius fest?
CSS abgerundete Ecken
- Tipp: Mit dieser Eigenschaft können Sie Elementen abgerundete Ecken hinzufügen! ...
- Vier Werte - Randradius: 15px 50px 30px 5px; (erster Wert gilt für die obere linke Ecke, der zweite Wert gilt für die obere rechte Ecke, der dritte Wert gilt für die untere rechte Ecke und der vierte Wert gilt für die untere linke Ecke):
Warum der Grenzradius nicht funktioniert?
Wenn es Inhalte innerhalb des div gibt, das die geschwungenen Ecken hat, müssen Sie overflow: hidden setzen, da sonst der Überlauf des untergeordneten div den Eindruck erwecken kann, dass der Border-Radius nicht funktioniert. Überlauf versteckt; Es würde höchstwahrscheinlich die Arbeit für Ihren Fall erledigen. Versuchen Sie es mit Hinzufügen !
Wie ändere ich die Hintergrundfarbe eines Blocks in WordPress?
Die einzige Möglichkeit, diese Hintergrundfarbe im Moment zu ändern, besteht darin, benutzerdefiniertes CSS zu verwenden, und dafür ist unser Premium-Plan erforderlich. Sie können jedoch oben einen Gruppenblock hinzufügen und dann die Spaltenblöcke innerhalb des Gruppenblocks verschieben. Dann können Sie die Hintergrundfarbe für den Gruppenblock ändern.
Wie ändere ich die Blockfarbe in WordPress?
Installieren und aktivieren Sie das Plugin. Gehen Sie dann zu Einstellungen > Editor-Farben. Dort sehen Sie eine sehr einfache Anleitung, in der Sie alle Änderungen von einem Bildschirm aus anwenden können. Hier kannst du entweder benutzerdefinierte Farben hinzufügen oder die aktuellen Farben deines Themes ändern.
Wie zentriere ich einen Schaltflächenblock in WordPress?
Um die Ausrichtung einer Schaltfläche zu ändern, wählen Sie zuerst den übergeordneten Schaltflächen-Block aus, indem Sie wie hier gezeigt auf das Schaltflächen-Symbol klicken: Dann können Sie aus den Ausrichtungsoptionen in der Symbolleiste wählen, ob die Schaltflächen links, rechts oder mittig ausgerichtet werden sollen.
Wie legen Sie den unteren Radius einer Grenze fest?
CSS-Syntax
Rand-unten-links-Radius: Länge|% [Länge|%]|Initial|erben; Hinweis: Wenn Sie zwei Werte festlegen, gilt der erste für den unteren Rand und der zweite für den linken Rand. Wenn der zweite Wert weggelassen wird, wird er vom ersten kopiert copied. Wenn eine der Längen null ist, ist die Ecke quadratisch, nicht abgerundet.
Wie legt man einen Randradius auf einer Tabelle fest?
- Setzen Sie einen Rahmen rechts und einen Rahmen unten für Ihre Tabellenzellen ( td und th )
- Gib den Zellen in der ersten Reihe einen Rand-Top.
- Geben Sie den Zellen in der ersten Spalte einen Rahmen-links.
- Runden Sie mit den Selektoren für das erste Kind und das letzte Kind die entsprechenden Ecken für die Tabellenzellen in den vier Ecken ab.
Wie funktionieren vier Werte für den Randradius?
Hinweis: Die vier Werte für jeden Radius werden in der Reihenfolge oben links, oben rechts, unten rechts, unten links angegeben. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links.
 Usbforwindows
Usbforwindows