- Wie werde ich den Leerraum unter meinem Header in WordPress los??
- Wie werde ich zusätzlichen Speicherplatz in WordPress los??
- Wie verstecke ich die Produktbeschreibung in WooCommerce?
- Wie entferne ich Leerzeichen in Shopify?
- Wie entferne ich den Leerraum über meiner Kopfzeile??
- Wie werde ich den zusätzlichen Platz in meiner Kopfzeile los??
- Wie ändere ich den Zeilenabstand??
- Wie entferne ich das Leerzeichen zwischen Header und Navigationsleiste??
- Wie entferne ich den Leerraum über der Fußzeile?
- Wie ändere ich die Registerkarte Beschreibung in WooCommerce??
- Wie ändere ich die Beschreibung in WooCommerce?
- Wie entferne ich den Titel von der Produktseite??
Wie werde ich den Leerraum unter meinem Header in WordPress los??
Es ist möglich, das Leerzeichen unter der Kopfzeile über benutzerdefiniertes CSS zu entfernen: 1Gehen Sie im linken WordPress-Menü zu Theme-Optionen > Fortgeschritten > Benutzerdefinierte CSS. 3Speichern Sie die Einstellungen.
Wie werde ich zusätzlichen Speicherplatz in WordPress los??
KURZER TIPP: Halten Sie die Umschalttaste gedrückt und drücken Sie dann die Eingabetaste.
Ja. So einfach. Halten Sie die Umschalttaste gedrückt, bevor Sie die Eingabetaste drücken, um zusätzlichen Abstand zwischen den Absätzen zu entfernen und Ihre nächste Zeile direkt unter der letzten zu beginnen!
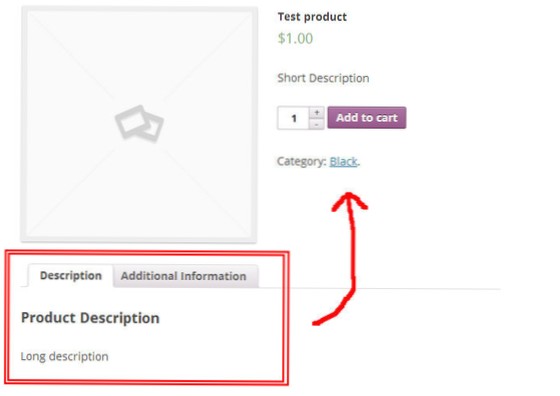
Wie verstecke ich die Produktbeschreibung in WooCommerce?
WooCommerce So entfernen Sie den Text "Beschreibung" in der Produktbeschreibung?
- Öffnen Sie das WordPress-Admin-Panel, gehen Sie zu Erscheinungsbild > Editor.
- Öffnen-Funktion.PHP-Theme-Datei.
- Fügen Sie den folgenden Code am Ende der Funktion hinzu.php-Datei.
- Speichern Sie die Änderungen.
- Aktualisieren Sie die Produktseite, jetzt ist die Beschreibungsüberschrift weg.
Wie entferne ich Leerzeichen in Shopify?
Gehen Sie in Ihrem Administrator zu 'Online Store > Aktionen > Code bearbeiten'. 'Vorgestellte-Sammlung . öffnen. liquid“ im Ordner „Sections“'. Ihr Code sollte so aussehen: Sie können die Zahlen '-60px' und '-10px' ändern, je nachdem, wie groß der Abstand sein soll!
Wie entferne ich den Leerraum über meiner Kopfzeile??
1. Suchen Sie den oberen Abschnitt und gehen Sie zum Design-Tab. Gehen Sie zu Abstand und geben Sie 0px in die obere Auffüllung ein. Dies sollte den Leerraum entfernen.
Wie werde ich den zusätzlichen Platz in meiner Kopfzeile los??
Stellen Sie sicher, dass Sie keinen zusätzlichen Platz in der Kopfzeile haben. Doppelklicken Sie auf die Kopfzeile und drücken Sie den Abwärtspfeil. Wenn die Kopfzeile unter der Seitenzahl zusätzliche Zeilen enthält, löschen Sie diese.
Wie ändere ich den Zeilenabstand??
Zeilenabstand in einem Teil des Dokuments ändern
- Wählen Sie einen oder mehrere Absätze zum Aktualisieren aus. ...
- Zur Startseite > Zeilen- und Absatzabstand.
- Wählen Sie Zeilenabstandsoptionen und wählen Sie eine Option im Feld Zeilenabstand.
- Passen Sie die Vorher- und Nachher-Einstellungen an, um den Abstand zwischen den Absätzen zu ändern.
- Wählen Sie OK.
Wie entferne ich das Leerzeichen zwischen Header und Navigationsleiste??
Die Lücke, die Sie sehen, ist auf den oberen Rand des h1 in der Kopfzeile zurückzuführen. Sie können also den oberen Rand dieses h1 auf 0 setzen, um die Lücke zu entfernen.
Wie entferne ich den Leerraum über der Fußzeile??
Was Sie sehen, kann wahrscheinlich behoben werden, indem Sie unter Erscheinungsbild ein wenig benutzerdefiniertes CSS hinzufügen > Anpassen > Zusätzliche CSS. Es gibt drei Optionen für den Selektor (der Bereich, der diesen Leerraum verursacht: Dies ist der Abschnitt mit der Tracking-Nummer und der Rechnungs-E-Mail. Es ist der Fußzeilen-Anmeldeabschnitt darunter.
Wie ändere ich die Registerkarte Beschreibung in WooCommerce??
Titel und Überschriften von Produkt-Tabs ändern
- Titel.
- Registerkarte „Beschreibung“.
- Registerkarte „Zusätzliche Informationen“.
- Überschrift „Bewertungen“.
Wie ändere ich die Beschreibung in WooCommerce?
Die Lösung
Der narrensicherste und am einfachsten zu verwaltende Weg, um jeden Text in WooCommerce zu ändern, ist die Verwendung eines Plugins wie WooCommerce Tab Manager . Wenn Sie ein Entwickler sind oder mit Änderungen vertraut sind, können Sie versuchen, dem Thema mit dem folgenden Code eine benutzerdefinierte Funktionsdatei hinzuzufügen:.
Wie entferne ich den Titel von der Produktseite?
Um den Titel nur für Ihre Produkte auszublenden und den Titel dennoch auf Ihrer Standard-Shop-Seite anzuzeigen, gehen Sie wie folgt vor:
- Schritt - Setzen Sie den Titelbereich ausblenden auf Nein unter Qode Title auf Ihrer Shop-Seite.
- Schritt - Fügen Sie dann diesen Code in das benutzerdefinierte CSS-Feld ein, das Sie unter Qode-Optionen finden > Allgemeines > Benutzerdefinierter Code:
 Usbforwindows
Usbforwindows