So entfernen Sie ungenutztes CSS manuell
- Chrome DevTools öffnen.
- Öffnen Sie das Befehlsmenü mit: cmd + shift + p.
- Geben Sie "Abdeckung" ein und klicken Sie auf die Option "Abdeckung anzeigen".
- Wählen Sie eine CSS-Datei auf der Registerkarte Abdeckung aus, die die Datei auf der Registerkarte Quellen öffnet.
- Wie entfernt man ungenutztes JavaScript??
- Wie werde ich ungenutztes CSS ohne Plugins los??
- Wie entferne ich ungenutztes CSS mit Asset CleanUp?
- Wie erhalte ich ungenutzte CSS-Stile??
- Wie entferne ich manuell ungenutztes CSS?
- Was ist ungenutztes JavaScript?
- Wie entferne ich ungenutztes CSS Autoptimize?
- Wie werde ich ungenutzte CSS-Plugins los??
- Wie werde ich ungenutztes CSS in WP Rocket los??
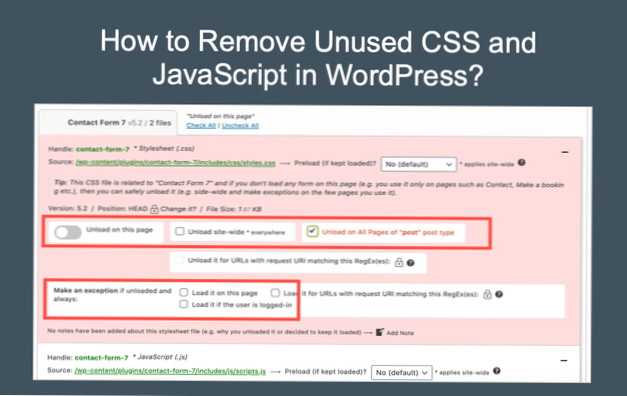
- Wie werde ich ungenutzte CSS- und JavaScript-Dateien in WordPress los??
- Wie finde ich ungenutzte JavaScript-Dateien auf meiner Website?
Wie entfernt man ungenutztes JavaScript??
2. Entfernen Sie ungenutztes JavaScript mit Asset CleanUp
- Schritt 1: Installieren Sie Asset CleanUp oder Perfmatters. ...
- Schritt 2: Aktivieren Sie den Testmodus, wenn Sie Asset CleanUp verwenden.
- Schritt 3: Aktivieren Sie den Skript-Manager, wenn Sie Perfmatters verwenden.
- Schritt 4: Überprüfen Sie das Laden von JavaScript auf Ihrer Website.
- Schritt 5: Deaktivieren Sie JavaScript, wo es nicht geladen werden muss.
Wie werde ich ungenutztes CSS ohne Plugins los??
So verwenden Sie den gereinigten CSS-Code auf Ihrer WordPress-Website
- Gereinigtes Stylesheet hochladen. ...
- Vorhandene Stylesheets entfernen. ...
- Stellen Sie sicher, dass alle Stile entfernt wurden. ...
- Entfernen Sie Inline-Stile, falls vorhanden. ...
- Stellen Sie das gereinigte CSS in die Warteschlange ein. ...
- Testen Sie Ihre Änderungen gründlich! ...
- Gereinigten CSS-Code anpassen.
Wie entferne ich ungenutztes CSS mit Asset CleanUp?
Gehen Sie zu „Asset CleanUp“ > Einstellungen“ und dann auf die Registerkarte „Plug-in-Nutzungseinstellungen“. Hier können Sie entscheiden, wie Sie die ungenutzten CSS / Skripte auf Ihren Seiten anzeigen und deaktivieren möchten.
Wie erhalte ich ungenutzte CSS-Stile??
So erkennen Sie ungenutztes CSS # Die Registerkarte Abdeckung von Chrome DevTools kann Ihnen dabei helfen, kritische und unkritische CSS zu entdecken. Siehe Anzeigen von verwendetem und nicht verwendetem CSS mit der Registerkarte Abdeckung Cover. Chrome DevTools: Registerkarte „Abdeckung“.
Wie entferne ich manuell ungenutztes CSS?
So entfernen Sie ungenutztes CSS manuell
- Chrome DevTools öffnen.
- Öffnen Sie das Befehlsmenü mit: cmd + shift + p.
- Geben Sie "Abdeckung" ein und klicken Sie auf die Option "Abdeckung anzeigen".
- Wählen Sie eine CSS-Datei auf der Registerkarte Abdeckung aus, die die Datei auf der Registerkarte Quellen öffnet.
Was ist ungenutztes JavaScript?
Ungenutzte JavaScript-Dateien sind Ressourcen, die nicht zum Rendern der Seite benötigt werden, d. h. zum Laden und Anzeigen des Hauptinhalts der Seite.
Wie entferne ich ungenutztes CSS Autoptimize?
Derzeit gibt es keine Möglichkeit, das Entfernen von nicht benötigtem CSS zu automatisieren, aber Sie können möglicherweise mit e . einige Verbesserungen erzielen.G. „Plugin-Organizer“, damit Plugins nur auf bestimmten Seiten funktionieren können) und indem Sie ein Child-Theme erstellen, das nur das für Ihre Website benötigte CSS enthält (Sie müssen jedoch das CSS des Parent-Theme aus der Warteschlange entfernen).
Wie werde ich ungenutzte CSS-Plugins los??
So entfernen Sie ungenutztes CSS
- Asset CleanUp installieren. Gehe zu Plugin und dann Neu hinzufügen. ...
- Gehe zu den Plugin-Einstellungen. Um auf die Plugin-Einstellungen zuzugreifen, klicken Sie im WordPress-Dashboard auf Einstellungen und dann auf Asset CleanUp.
- Entladen Sie unerwünschtes CSS und JS.
Wie werde ich ungenutztes CSS in WP Rocket los??
Wir können jedoch keine unbenutzten Teile entfernen. Um dieser Empfehlung wirklich gerecht zu werden, müssten Sie das CSS Ihrer Website vorerst benutzerdefiniert codieren. Wenn auf einigen Seiten ganze Dateien geladen sind, die überhaupt nicht benötigt werden, können Sie diese mit dem Asset CleanUp-Plugin entfernen.
Wie werde ich ungenutzte CSS- und JavaScript-Dateien in WordPress los??
Ich empfehle Ihnen, Asset CleanUp zu verwenden, um CSS / JS-Dateien in WordPress zu bereinigen. Dieses Plugin hat eine kostenlose Version auf WordPress.org. Dieses Plugin ist sehr einfach zu bedienen. Gehen Sie nach der Installation und Aktivierung zu Asset CleanUp > CSS / JS Manager, um Seiten und Elemente auf Ihrer Website zu überprüfen, indem Sie die entsprechenden Registerkarten auswählen.
Wie finde ich ungenutzte JavaScript-Dateien auf meiner Website?
Ungenutztes JavaScript erkennen
Auf der Registerkarte Abdeckung in Chrome DevTools können Sie ungenutzten Code zeilenweise aufschlüsseln. Die Coverage-Klasse in Puppeteer kann Ihnen dabei helfen, den Prozess der Erkennung von ungenutztem Code und der Extraktion von gebrauchtem Code zu automatisieren.
 Usbforwindows
Usbforwindows