- Wie mache ich Bilder auf allen Geräten responsive??
- Wie mache ich mein Bild mobil responsive?
- Was sind responsive Bilder??
- Wie erstelle ich einen responsiven Bildtext in HTML??
- Wie mache ich meine Navigationsleiste reaktionsschnell?
- Wie mache ich meine Website responsive?
- Wie mache ich mein Bild responsiv??
- Wie ändere ich die Größe eines Bildes in Responsive?
- Wie macht man ein Karussell responsiv??
- Wie ändere ich die Größe von Bildern??
- Woher weiß ich, ob Srcset funktioniert??
- Wie mache ich meine Schriftart responsive??
Wie mache ich Bilder auf allen Geräten responsive??
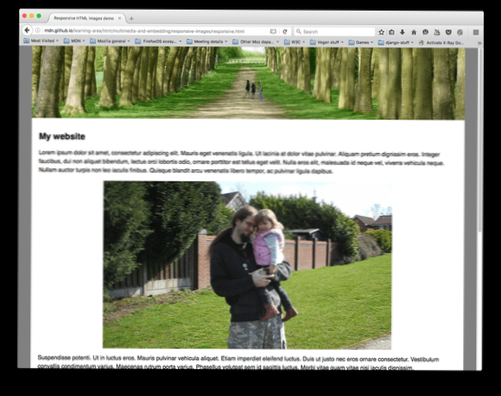
Die am häufigsten verwendete CSS-Eigenschaft, um ein Bild responsiv zu machen, ist die max-width-Eigenschaft. Sie können den Wert auf 100 % setzen. Sie können dies inline tun, indem Sie das style-Attribut für jedes Bild verwenden. Um zu sehen, wie es funktioniert, speichern Sie die Datei im HTML-Format, führen Sie die Anwendung in einem Browser aus und ziehen Sie den Browser zur Seite, um ihn zu verkleinern.
Wie mache ich mein Bild mobil responsive?
Zur Zusammenfassung
- Verwenden Sie Hintergrundbild, wenn Ihr Bild nicht zum Inhalt der Seite gehört.
- Verwenden Sie die Objektanpassung, wenn Sie sich nicht für IE interessieren.
- Die von Netflix verwendete gepolsterte Containertechnik funktioniert überall.
- In den meisten Fällen fügen Sie einfach Höhe hinzu: auto; in deinem CSS.
- Wenn Sie schnelle Ladezeiten benötigen, verwenden Sie srcset, um kleinere Bilder auf dem Handy zu laden.
Was sind responsive Bilder??
In diesem Artikel lernen wir das Konzept von responsiven Bildern kennen – Bilder, die auf Geräten mit sehr unterschiedlichen Bildschirmgrößen, Auflösungen und anderen ähnlichen Funktionen gut funktionieren – und sehen uns an, welche Tools HTML bietet, um sie zu implementieren. Dies hilft, die Leistung auf verschiedenen Geräten zu verbessern.
Wie erstelle ich einen responsiven Bildtext in HTML??
Sie können das Bild responsiv machen, indem Sie '%' wie 100% oder etc. verwenden. Aber Sie können nicht dasselbe mit Text tun, um ihn reaktionsfähig zu machen. Sie müssen Einheiten wie 'em' oder 'rem' anstelle von '%' oder 'px' verwenden, um den Text ansprechend zu gestalten. Und übrigens 16px = 1em oder 1rem.
Wie mache ich meine Navigationsleiste reaktionsschnell?
Beispiel
- /* Füge der oberen Navigation eine schwarze Hintergrundfarbe hinzu */ .topnav ...
- /* Gestalten Sie die Links in der Navigationsleiste */ .topnav a ...
- /* Farbe der Links beim Hover ändern */ ...
- /* Aktive Klasse hinzufügen, um die aktuelle Seite hervorzuheben */ ...
- /* Verstecke den Link, der das Topnav auf kleinen Bildschirmen öffnen und schließen soll */
Wie mache ich meine Website responsive?
Wie mache ich eine vorhandene Website responsive?
- Fügen Sie Ihrem HTML-Dokument responsive Meta-Tags hinzu.
- Wenden Sie Medienabfragen auf Ihr Layout an.
- Machen Sie Bilder und eingebettete Videos responsive.
- Stellen Sie sicher, dass Ihre Typografie auf Mobilgeräten gut lesbar ist.
Wie mache ich mein Bild responsiv??
Um ein Bild responsiv zu machen, müssen Sie seiner width-Eigenschaft einen neuen Wert zuweisen. Dann passt sich die Höhe des Bildes automatisch an. Wichtig zu wissen ist, dass Sie immer relative Einheiten für die Breiteneigenschaft wie den Prozentsatz verwenden sollten, und nicht absolute Einheiten wie Pixel.
Wie ändere ich die Größe eines Bildes in Responsive?
Beginnen Sie damit, das Browserfenster schmaler zu machen und achten Sie darauf, dass der untere Bildmaßstab und der obere gleich groß bleiben. Das untere skaliert auf 100% seines übergeordneten Elements, das sich je nach Breite des Ansichtsfensters in einem responsiven Design ändert.
Wie macht man ein Karussell responsiv??
on('jcarousel:create jcarousel:reload', function() var element = $(this), width = element. innereBreite(); wenn (Breite > 900) Breite = Breite / 3; else if (Breite > 600) Breite = Breite / 2; Element. jkarussell('Gegenstände'). css('Breite', Breite + 'Pixel'); ) .
Wie ändere ich die Größe von Bildern??
Die 9 besten Apps zum Ändern der Größe Ihrer Bilder auf Ihrem Android-Gerät
- Bildgrößen-App. Mit dieser App können Sie die Größe Ihrer Bilder schnell und einfach ändern und das Ausgabeformat festlegen: Zoll, Zentimeter, Millimeter oder Pixel. ...
- Fotokomprimierung 2.0. ...
- Foto- und Bildanpassung. ...
- Größe ändern. ...
- Pixlr-Express. ...
- Image Easy Resizer & JPG – PNG. ...
- Fotogröße reduzieren. ...
- Image Shrink Lite – Batch-Größenänderung.
Woher weiß ich, ob Srcset funktioniert??
5 Antworten. Das Bild hat eine Eigenschaft currentSrc, Sie können es protokollieren oder mit mehreren Tools überprüfen: In den Chrome-Entwicklertools überprüfen Sie das Element und klicken Sie dann auf die Registerkarte "Eigenschaften". Untersuchen Sie in den Firefox-Entwicklertools das Element, klicken Sie mit der rechten Maustaste und wählen Sie DOM aus dem Kontextmenü.
Wie mache ich meine Schriftart responsive??
Der einfachste Weg, flüssige Typografie zu verwenden, besteht darin, die Schriftgröße des HTML-Elements auf eine flüssige Einheit einzustellen:
- html Schriftgröße: 2vw; ...
- h1 Schriftgröße: 2em; ...
- html Schriftgröße: calc(1em + 1vw); ...
- @media screen und (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows