- Welche Größe sollten Bilder für WordPress haben??
- Welche Größe sollten Blog-Bilder haben??
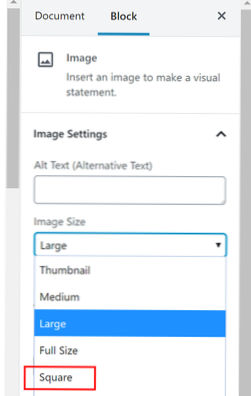
- Wie stelle ich die Bildabmessungen in WordPress ein??
- Welche Größe sollten WooCommerce-Produktbilder haben??
- Was ist die beste Bildgröße für Websites??
- Wie erkenne ich die Größe eines Bildes??
- Was ist die Standardbildgröße??
- Was ist die beste Bildgröße für Handys??
- Was ist eine gute Bildgröße??
- Wie behebe ich die Bildabmessungen??
- Wie verbessere ich die Bildqualität in WordPress?
- Was ist die maximale Upload-Größe für WordPress?
Welche Größe sollten Bilder für WordPress haben??
Auf einem Desktop werden Bilder mit mindestens 506 x 253 Pixeln angezeigt, während 1200 x 675 Pixel (Seitenverhältnis 16:9) die ideale Bildgröße sind, um Ihr Bild vollständig auf Mobilgeräten anzuzeigen (was auch für Desktops hervorragend funktioniert). Jedes Bild mit mehr als 506 Pixeln wird oben und unten abgeschnitten, wobei die Höhe entsprechend angepasst wird.
Welche Größe sollten Blog-Bilder haben??
Die idealste Bildgröße von WordPress ist 1200 x 628 Pixel und diese Abmessungen erfüllen im Allgemeinen die meisten WP-Blog-Themen.
Wie stelle ich die Bildabmessungen in WordPress ein??
Wenn die Standardeinstellungen nicht Ihren Anforderungen entsprechen, können Sie die Abmessungen einfach bearbeiten.
- Navigieren Sie zu Ihrem WordPress-Admin-Dashboard.
- Gehen Sie zu Einstellungen - Medien.
- Bearbeiten Sie in den Medieneinstellungen die Breiten- und Höhenabmessungen entsprechend Ihren Werten.
- Klicken Sie zum Bestätigen auf Änderungen speichern.
Welche Größe sollten WooCommerce-Produktbilder haben??
Welche Größe sollten Produktbilder haben? Die Mindestauflösung, die Sie für Ihre WooCommerce-Produktbilder verwenden sollten, beträgt 800px x 800px. Wir empfehlen Ihnen jedoch, höher zu zielen, denn je höher die Qualität Ihrer Bilder ist, desto besser werden sie wahrgenommen.
Was ist die beste Bildgröße für Websites??
Wir empfehlen Bilder mit einer Breite zwischen 1500 und 2500 Pixel zu verwenden pixels. Bilder, die kleiner als 1500 Pixel sind, können verschwommen oder verpixelt erscheinen, wenn sie sich strecken, um Container wie Banner zu füllen.
Wie erkenne ich die Größe eines Bildes??
Suchen Sie die Bilddatei in Ihrem Finder, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie Informationen abrufen. Ein Popup-Fenster wird geöffnet, in dem die Abmessungen Ihres Bildes im Abschnitt Weitere Informationen angezeigt werden. Die Abmessungen zeigen die Pixelhöhe und -breite Ihres Fotos.
Was ist die Standardbildgröße??
4 x 6 oder 5 x 7 Zoll. Bei diesen Größen handelt es sich um Standard- und beliebte Fotogrößen, in der Regel zum Anzeigen von Fotografien oder kleineren Kunstwerken.
Was ist die beste Bildgröße für Handys??
Die beste Bildauflösung für die meisten Smartphones beträgt 640 x 320 Pixel, wobei Sie das Seitenverhältnis des Originalbilds idealerweise beibehalten sollten, da sonst das Ausgabebild verzerrt wird.
Was ist eine gute Bildgröße??
4 × 6: 4 × 6-Drucke messen ungefähr 4 "x 5 ⅞". Dies ist die Standardgröße in der Fotofinishing-Industrie, da diese Druckgröße das Seitenverhältnis der meisten Sucher von Digitalkameras widerspiegelt. 4×6-Drucke sind perfekt für gerahmte Fotos, Karten und für eine physische Sicherung Ihrer Lieblingsdigitalbilder.
Wie behebe ich die Bildabmessungen??
So geben Sie Bildabmessungen an
- Finden Sie Fehler bei der Angabe von Bildabmessungen in GTmetrix.
- Kopieren Sie die Breite + Höhe des Bildes von GTmetrix.
- Suchen Sie das Bild auf Ihrer Website.
- Fügen Sie die Breite + Höhe zum HTML des Bildes hinzu Height.
- Testen Sie die Seite in GTmetrix erneut.
- Festlegen der Bildabmessungen mit WP Rocket.
- Beheben von Fehlern bei der Angabe von Bildabmessungen auf mehreren Seiten.
Wie verbessere ich die Bildqualität in WordPress?
So verbessern Sie die Bildqualität
- Verwenden Sie keine verschwommenen oder verpixelten Bilder. ...
- Passen Sie die Größe Ihrer Bilder nach Möglichkeit auf die erforderlichen Abmessungen an, bevor Sie sie in WordPress hochladen. ...
- Verwenden Sie unabhängig vom Dateiformat den RGB-Farbraum (Bildschirm). ...
- Erhöhen Sie das standardmäßige JPEG-Bildkomprimierungslimit von WordPress mit dem SimpleJPEGQuality-Plugin.
Was ist die maximale Upload-Größe für WordPress?
Um zu verhindern, dass Benutzer Server-Timeouts verursachen, reicht die standardmäßige maximale Upload-Größe in WordPress normalerweise von 4 MB bis 128 MB. Normalerweise legt der Hosting-Provider dieses Limit auf Serverebene fest. WordPress enthält auch Konstanten, die dieses Limit definieren, aber sie können die Einstellungen auf Serverebene in den meisten Fällen nicht überschreiben.
 Usbforwindows
Usbforwindows