- Wie aktiviere ich den SVG-Upload in WordPress?
- Können Sie SVG-Dateien in WordPress hochladen??
- Sind SVG-Dateien ein Sicherheitsrisiko??
- Wie bereinige ich SVG-Dateien??
- Welche Browser unterstützen SVG?
- So fügen Sie SVG zu HTML hinzu?
- Sollten Logos SVG verwenden??
- Wie füge ich zwei SVG-Symbole zusammen??
- Können SVG-Dateien einen Virus haben??
- Woher weiß ich, ob SVG sicher ist??
- Soll ich SVG auf meiner Website verwenden??
- Was ist SVG desinfizieren??
Wie aktiviere ich den SVG-Upload in WordPress?
So laden Sie eine SVG-Datei in WordPress hoch
- Schritt 1: Laden Sie das Plugin herunter.
- Schritt 2: Aktivieren Sie die GZip-Unterstützung von SVG-Dateien auf Ihrem Server.
- Schritt 3: Stellen Sie sicher, dass das Plugin Dateien richtig sichert.
- Schritt 1: Bearbeiten Sie die Funktionen Ihrer Site. php-Datei.
- Schritt 2: Hinzufügen eines Code-Snippets.
- Schritt 3: Sichern Sie den Zugriff und begrenzen Sie die Berechtigungen zum Hochladen von SVG.
Können Sie SVG-Dateien in WordPress hochladen??
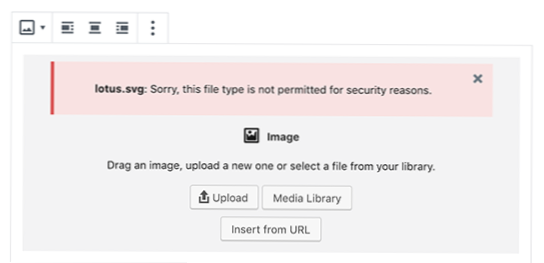
Du kannst jetzt einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Im Post-Editor laden Sie Ihre SVG-Datei wie jede andere Bilddatei hoch. Fügen Sie einfach einen Bildblock zum Editor hinzu und laden Sie dann die SVG-Datei hoch. Sie können jetzt SVG-Dateien hochladen und in WordPress einbetten.
Sind SVG-Dateien ein Sicherheitsrisiko??
Die Gefahr einer SVG-Datei besteht darin, dass es sich um eine XML-Datei handelt, die CSS und JavaScript eingebettet haben kann. Der Webbrowser führt automatisch alle JavaScripts aus, die in eine SVG-Datei eingebettet sind. Wenn das Skript also bösartigen Code enthält, gefährdet es den Computer des Benutzers.
Wie bereinige ich SVG-Dateien??
Sie können die Website SVG Sanitizer Test (ebenfalls von Daryll Doyle erstellt) verwenden, um SVG-Dateien manuell zu bereinigen. Kopieren Sie einfach den schmutzigen Code und fügen Sie ihn in das Feld ein und klicken Sie auf "Desinieren".
Welche Browser unterstützen SVG?
SVG im HTML-Bildelement
- Google Chrome. Chrome-Browserversion 4 bis Chrome-Browserversion 27 wird teilweise unterstützt und teilweise Unterstützung im Internet Explorer bezieht sich auf die Unterstützung einer älteren Version der Spezifikation. ...
- Mozilla Firefox. ...
- Internet Explorer. ...
- Safari. ...
- Microsoft Edge. ...
- Oper.
So fügen Sie SVG zu HTML hinzu?
SVG-Bilder können direkt in das HTML-Dokument geschrieben werden <svg> </svg> Etikett. Öffnen Sie dazu das SVG-Bild im VS-Code oder Ihrer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das ein <Körper> -Element in Ihrem HTML-Dokument.
Sollten Logos SVG verwenden??
Jeder sollte 2020 Logos im SVG-Format auf seinen Websites verwenden! ... SVG steht für „Scalable Vector Graphic“, ein Bildformat, mit dem ein Bild ohne Qualitätsverlust auf fast jede Größe skaliert werden kann (und auf Retina-Displays noch besser aussieht).
Wie füge ich zwei SVG-Symbole zusammen??
Verwenden Sie beispielsweise Inkscape für Mac (es ist kostenlos/Open-Source). oder Adobe Illustrator. Öffnen Sie einfach die beiden SVGs, kopieren und fügen Sie den Inhalt von einem zum anderen ein und speichern Sie.
Können SVG-Dateien einen Virus haben??
SVG-Dateien können auch eingebetteten JavaScript-Code (JS) enthalten, eine potenzielle Sicherheitslücke. Beispielsweise kann eine infizierte SVG-Datei Benutzer auf eine bösartige Website umleiten, die als seriös getarnt ist. Diese Websites fordern Benutzer oft auf, Spyware zu installieren, die als Browser-Plugin oder ironischerweise als Virenerkennungsprogramm getarnt ist.
Woher weiß ich, ob SVG sicher ist??
SVG als Bild
- Das SVG-Dokument darf keine Ressourcen abrufen. ...
- Schriftarten sollten nicht auch geladen werden. ...
- Skripte dürfen nicht ausgeführt werden.
- Das style-Attribut und das style-Element können das Dokument formatieren. ...
- SVG-Animationen und CSS-Animationen sind weiterhin erlaubt. ...
- Treffertests müssen jederzeit deaktiviert sein.
Soll ich SVG auf meiner Website verwenden??
Die Verwendung von Inline-SVG ist für die Leistung einer Website von Vorteil, da die HTTP-Anforderung zum Laden in eine Bilddatei entfällt. Da keine Datei heruntergeladen werden muss, ergeben sich dadurch kürzere Ladezeiten für eine Seite. Dadurch wird Ihre Website den Besuchern schneller angezeigt und die Benutzererfahrung verbessert.
Was ist SVG desinfizieren??
ein kleines SVG-Desinfektionsmittel, um XSS-Angriffe zu verhindern.
 Usbforwindows
Usbforwindows