- Wie füge ich eine Datei zu einem Child-Theme hinzu??
- Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
- Was sind Kinderthemen?
- Wie aktiviere ich ein Child-Theme in WordPress?
- Braucht GeneratePress ein Child-Theme??
- Was ist ein Kinderthema Divi?
- Wie erstelle ich ein Child-Theme für OceanWP?
- Ist ein Child-Theme erforderlich??
- Wie erstelle ich einen Child-Theme-Pfad?
- Wann sollten Sie ein Child-Theme verwenden??
- Was ist der Unterschied zwischen einem Theme und einem Child-Theme??
- Was ist ein Child-Theme-Konfigurator??
Wie füge ich eine Datei zu einem Child-Theme hinzu??
Wenn Sie Dateien einschließen müssen, die sich in der Verzeichnisstruktur Ihres Child-Themes befinden, müssen Sie get_stylesheet_directory() verwenden. Da der Stil. css befindet sich im Stammverzeichnis des Unterverzeichnisses Ihres Child-Themes, get_stylesheet_directory() zeigt auf das Verzeichnis Ihres Child-Themes (nicht auf das Verzeichnis des Parent-Themes).
Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
Tatsächlich braucht ein Child-Theme eigentlich nur drei Dinge: einen Ordner, ein Stylesheet und eine Funktion. php-Datei. Das ist es. Und die beiden Dateien können sogar ziemlich leer sein.
Was sind Kinderthemen?
Ein Child-Theme, wie es im WordPress-Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes erbt, das als Parent-Theme bezeichnet wird“.” Untergeordnete Themes werden empfohlen, um vorhandene Themes zu ändern und gleichzeitig Design und Code beizubehalten. ... Ein weiteres Beispiel für ein Child-Theme.
Wie aktiviere ich ein Child-Theme in WordPress?
Aktivieren Sie Ihr neues Child-Theme
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Braucht GeneratePress ein Child-Theme??
Ein Child-Theme kann auch verwendet werden, um benutzerdefiniertes CSS und PHP im Stil hinzuzufügen. ... Wenn Sie jedoch nur CSS oder PHP hinzufügen, ist ein Child-Theme wahrscheinlich nicht erforderlich. Siehe unsere Artikel zum Hinzufügen von CSS und zum Hinzufügen von PHP PHP. Wenn Sie ein untergeordnetes Thema verwenden, wird GeneratePress automatisch den erforderlichen Stil in die Warteschlange stellen.
Was ist ein Kinderthema Divi?
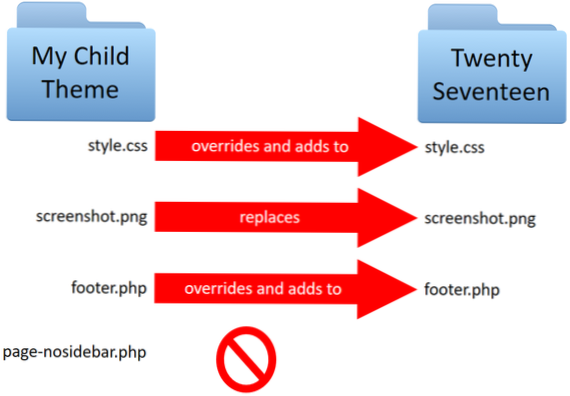
Ein Divi-Child-Theme ist eine Erweiterung des übergeordneten Divi-Themes und kann seine eigenen Funktionen, Stile und Designs haben, die völlig unabhängig vom Divi-Theme sind. WordPress führt zuerst die Child-Theme-Dateien aus. Wenn Sie also Ihre Kopfzeile, Fußzeile, Seitenleiste usw. angepasst haben., diese Dateien werden anstelle des übergeordneten Themes ausgeführt.
Wie erstelle ich ein Child-Theme für OceanWP?
Gehe zum Themenbereich > Importieren/Exportieren und exportieren Sie Ihre Einstellungen in a . dat-Datei und speichern Sie auf Ihrem Computer. 2. Installiere und aktiviere das OceanWP Child Theme.
Ist ein Child-Theme erforderlich??
Diese Updates sind der Grund, ein Child-Theme zu verwenden. Wenn Sie jedoch für das von Ihnen verwendete Theme nichts Spezifisches zu ändern haben, ist kein Child-Theme erforderlich. ... Ich mache gerne ein Child-Theme für meine Kunden, aber es hat nicht viel drin. Vielleicht eine Änderung der Standardeinstellungen des übergeordneten Themes.
Wie erstelle ich einen Child-Theme-Pfad?
In meinem Child-Theme habe ich eine Variable CHILD_DIR deklariert, damit ich benutzerdefinierte JS- und CSS-Dateien zur Ordnerstruktur meines Child-Themes hinzufügen kann. Ich habe das in meinen Funktionen gemacht. php-Datei in meinem Child-Theme, indem Sie Folgendes tun: define( 'CHILD_DIR', get_stylesheet_directory_uri() );
Wann sollten Sie ein Child-Theme verwenden??
Vorteile der Verwendung eines Child-Themes
- Änderungen nach Updates beibehalten. Eines der größten Probleme beim Ändern eines Themes ist das Auftreten von Updates. ...
- Original sicher aufbewahren. ...
- Kein FTP erforderlich. ...
- Schnellere Entwicklung. ...
- Erstellen ähnlicher Websites. ...
- Einfachere Änderung beliebter Themes. ...
- Mögliche langsamere Site-Geschwindigkeit. ...
- Erfordert Kenntnisse von Designdateien.
Was ist der Unterschied zwischen einem Theme und einem Child-Theme??
Ein Parent-Theme braucht kein Child-Theme, um zu funktionieren, während das Gegenteil nicht der Fall ist. Ein Child-Theme hingegen funktioniert als zusätzliche Ebene über dem Parent-Theme. Es ermöglicht Ihrem Entwickler, ein vorhandenes WordPress-Theme zu optimieren, hinzuzufügen oder zu entfernen, ohne sich Sorgen machen zu müssen, dass Sie Ihre Anpassungen verlieren.
Was ist ein Child-Theme-Konfigurator??
Child Theme Configurator ist ein schnelles und benutzerfreundliches Dienstprogramm, mit dem Sie jedes Thema auf häufige Probleme analysieren, ein untergeordnetes Thema erstellen und es über die Optionen des Customizers hinaus anpassen können customize. ... Der Analyzer scannt das gerenderte Theme und konfiguriert automatisch Ihr Child-Theme.
 Usbforwindows
Usbforwindows