- Wie erstelle ich einen Child-Theme-Pfad?
- Wie finde ich den Child-Theme-Ordner??
- Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
- Wie erstelle ich ein Twentytwenty Child Theme??
- Wie füge ich eine Datei zu einem Child-Theme hinzu??
- Was ist Get_template_directory_uri ()?
- Was ist der Zweck eines Child-Themes??
- Wie finde ich meinen Theme-Namen?
- Wie verwendet man ein Child-Theme??
- Braucht GeneratePress ein Child-Theme??
- Ist ein Child-Theme erforderlich??
- Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
Wie erstelle ich einen Child-Theme-Pfad?
Verwenden Sie get_stylesheet_directory(), um den absoluten Pfad zum Child-Theme-Verzeichnis zu erhalten. Um die URI des Stylesheet-Verzeichnisses abzurufen, verwenden Sie stattdessen get_stylesheet_directory_uri().
Wie finde ich den Child-Theme-Ordner??
Falls ein Child-Theme verwendet wird, gibt diese Funktion den URI des Child-Theme-Verzeichnisses zurück. Verwenden Sie get_template_directory_uri(), um zu vermeiden, von einem Child-Theme überschrieben zu werden. Wenn Sie eine lokale Datei in PHP einbinden möchten, verwenden Sie stattdessen get_stylesheet_directory().
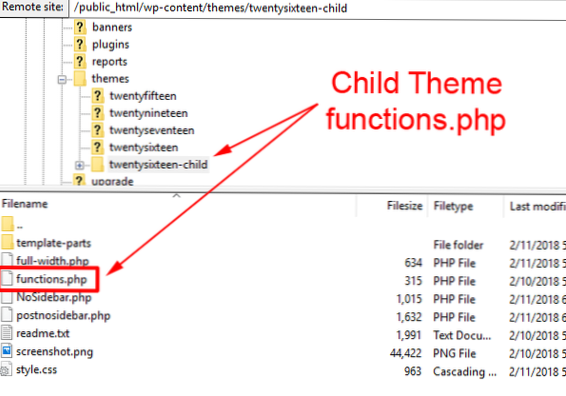
Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
Aus diesem Grund wird immer empfohlen, ein Child-Theme zu verwenden und alle Ihre benutzerdefinierten Code-Snippets in die Funktionen des Child-Themes einzufügen. php-Datei. Lassen Sie uns eine neue Datei im Ordner Ihres Child-Themes erstellen und sie als Funktionen benennen. php.
Wie erstelle ich ein Twentytwenty Child Theme??
- Zwanzig-Kind-Ordner erstellen. Zuerst müssen Sie in das Verzeichnis /wp-content/themes/ gehen und dann einen Ordner zwanzigundzwanzig-Kind erstellen . Dieser Ordner enthält alle Änderungen für das Child-Theme. ...
- Stil erstellen. CSS. ...
- Funktionen erstellen. php.
Wie füge ich eine Datei zu einem Child-Theme hinzu??
Wenn Sie Dateien einschließen müssen, die sich in der Verzeichnisstruktur Ihres Child-Themes befinden, müssen Sie get_stylesheet_directory() verwenden. Da der Stil. css befindet sich im Stammverzeichnis des Unterverzeichnisses Ihres Child-Themes, get_stylesheet_directory() zeigt auf das Verzeichnis Ihres Child-Themes (nicht auf das Verzeichnis des Parent-Themes).
Was ist Get_template_directory_uri ()?
get_template_directory_uri()
Diese Funktion gibt die URL des aktuellen Themes zurück, sie gibt keinen nachgestellten Schrägstrich zurück. Wenn Sie ein Child-Theme verwenden, gibt diese Funktion die URL des Parent-Theme-Verzeichnisses zurück. ... Verwenden Sie diese Funktion, um ein neues Stylesheet oder eine Javascript-Datei in Ihr Theme aufzunehmen.
Was ist der Zweck eines Child-Themes??
Ein Child-Theme, wie es im WordPress-Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes erbt, das als Parent-Theme bezeichnet wird“.” Untergeordnete Themes werden empfohlen, um vorhandene Themes zu ändern und gleichzeitig Design und Code beizubehalten.
Wie finde ich meinen Theme-Namen?
Sie können den Slug in der Optionstabelle abrufen, die unter dem Namen Stylesheet gespeichert ist . Kurze Antwort: get_stylesheet(); Es gibt technisch gesehen keinen "Slug"-Wert für ein Thema. Der Name des Verzeichnisses eines bestimmten Themas ist das, was Sie wollen.
Wie verwendet man ein Child-Theme??
Aktivieren Sie Ihr neues Child-Theme
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Braucht GeneratePress ein Child-Theme??
Ein Child-Theme kann auch verwendet werden, um benutzerdefiniertes CSS und PHP im Stil hinzuzufügen. ... Wenn Sie jedoch nur CSS oder PHP hinzufügen, ist ein Child-Theme wahrscheinlich nicht erforderlich. Siehe unsere Artikel zum Hinzufügen von CSS und zum Hinzufügen von PHP PHP. Wenn Sie ein untergeordnetes Thema verwenden, wird GeneratePress automatisch den erforderlichen Stil in die Warteschlange stellen.
Ist ein Child-Theme erforderlich??
Diese Updates sind der Grund, ein Child-Theme zu verwenden. Wenn Sie jedoch für das von Ihnen verwendete Theme nichts Spezifisches zu ändern haben, ist kein Child-Theme erforderlich. ... Ich mache gerne ein Child-Theme für meine Kunden, aber es hat nicht viel drin. Vielleicht eine Änderung der Standardeinstellungen des übergeordneten Themes.
Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
Tatsächlich braucht ein Child-Theme eigentlich nur drei Dinge: einen Ordner, ein Stylesheet und eine Funktion. php-Datei. Das ist es. Und die beiden Dateien können sogar ziemlich leer sein.
 Usbforwindows
Usbforwindows